HTML中的Disabled属性指示元素是否被禁用。如果设置了此属性,则禁用该元素。通常使用grayed-out文本绘制Disabled属性。如果该元素被禁用,则它不会响应用户操作,因此无法获得焦点。这是一个布尔属性。
用法:它可以用于以下元素:<按钮>,<输入>,<选项>,<选择>,<文本区域>,<字段集>和<选择组>。
用法:
<tag disabled></tag>
-
<按钮>:存在disabled属性时,它指定按钮已禁用。禁用的按钮不可用且不可单击。
- 例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled button--> <button type="button" disabled>Click Me!</button> </body> </html> - 输出:

- 例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled input--> <label>Input: <input type="text" name="value" value = "This input field is disabled" disabled> </label> </body> </html> - 输出:

- 例:
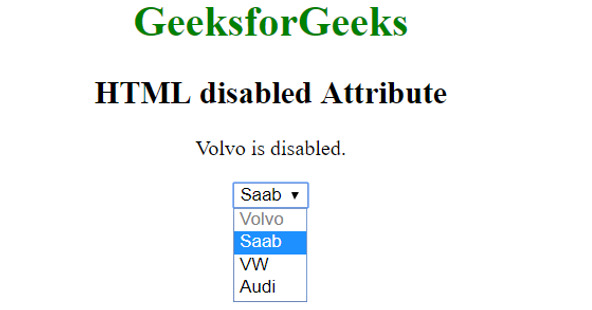
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled input--> <p>Volvo is disabled.</p> <select> <option value="volvo" disabled>Volvo</option> <option value="saab">Saab</option> <option value="vw">VW</option> <option value="audi">Audi</option> </select><br> </body> </html> - 输出:

-
例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled input--> <p>This select field is disabled.</p> <select disabled> <option value="binary">Binary Search</option> <option value="linear">Linear Search</option> <option value="interpolation"> Interpolation Search </option> </select> </body> </html> - 输出:

- 例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled textarea--> <textarea disabled> This textarea field is disabled. </textarea> </body> </html> - 输出:

- 例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled fieldset--> <p>This field set is disabled.</p> <fieldset disabled> Name:<input type="text"><br> </fieldset> </body> </html> - 输出:

- 例:
<!DOCTYPE html> <html> <head> <title>HTML disabled Attribute</title> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML disabled Attribute</h2> <!--A disabled optgroup--> <select> <optgroup label="German Cars" disabled> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </optgroup> </select> </body> </html> - 输出:

- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
<input>:当disabled属性存在时,它指定输入被禁用。禁用的入侵是无法使用且无法点击的。
<option>:当disabled属性存在时,它指定选项字段被禁用。禁用的选项不可用且不可单击。
<select>:存在disabled属性时,它指定select字段已禁用。禁用的选择不可使用且不可单击。
<textarea>:存在禁用属性时,它指定禁用textarea字段。禁用的文本区域不可用且不可单击。
<fieldset>:存在disabled属性时,它指定禁用该字段集。禁用的字段集不可用且不可单击。
<optgroup>:存在disabled属性时,它指定optgroup被禁用。禁用的optgroup无法使用和不可点击。
支持的浏览器:禁用属性支持的浏览器如下:
相关用法
- HTML Input Checkbox disabled用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Fieldset disabled用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Input Datetime disabled用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input DatetimeLocal disabled用法及代码示例
- HTML Input Email disabled用法及代码示例
- HTML Input Password disabled用法及代码示例
- HTML Input Text disabled用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Reset disabled用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Search disabled用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | disabled Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
