HTML中的<col>标记用于为<colgroup>元素内的每一列设置列属性。此标记用于将样式属性设置为每一列。该标签不包含结束标签。
用法:
<col attribute = "value">
属性
- span:它用于定义将在其上应用属性的列数。
- style:此属性用于定义CSS以更改列的属性。
- align:此属性用于设置<col>元素的内容的对齐方式。
- width:它用于指定<col>元素的宽度。
- charoff:它用于指定将从char属性指定的字符对齐内容的字符数。
注意:HTML5不支持大多数属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>col</title>
</head>
<body>
<table border="1">
<caption>Author Details</caption>
<colgroup>
<!-- col tag starts from here -->
<col span="1" style="background-color:green">
<col span="2" style="background-color:none">
<!-- col tag ends here. col tag does not
contains ending tag -->
</colgroup>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
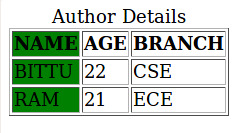
</html> 输出:

支持的浏览器:<col>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <col> align属性用法及代码示例
- HTML <col> width属性用法及代码示例
- HTML <col> span属性用法及代码示例
- HTML <col> valign属性用法及代码示例
- HTML <col> char属性用法及代码示例
- HTML <col> charoff属性用法及代码示例
- HTML <col> bgcolor属性用法及代码示例
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
注:本文由纯净天空筛选整理自outofmind大神的英文原创作品 HTML | col Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
