HTML中的<col>標記用於為<colgroup>元素內的每一列設置列屬性。此標記用於將樣式屬性設置為每一列。該標簽不包含結束標簽。
用法:
<col attribute = "value">
屬性
- span:它用於定義將在其上應用屬性的列數。
- style:此屬性用於定義CSS以更改列的屬性。
- align:此屬性用於設置<col>元素的內容的對齊方式。
- width:它用於指定<col>元素的寬度。
- charoff:它用於指定將從char屬性指定的字符對齊內容的字符數。
注意:HTML5不支持大多數屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>col</title>
</head>
<body>
<table border="1">
<caption>Author Details</caption>
<colgroup>
<!-- col tag starts from here -->
<col span="1" style="background-color:green">
<col span="2" style="background-color:none">
<!-- col tag ends here. col tag does not
contains ending tag -->
</colgroup>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
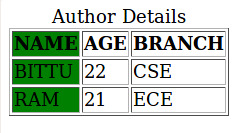
</html> 輸出:

支持的瀏覽器:<col>標簽支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <col> align屬性用法及代碼示例
- HTML <col> width屬性用法及代碼示例
- HTML <col> span屬性用法及代碼示例
- HTML <col> valign屬性用法及代碼示例
- HTML <col> char屬性用法及代碼示例
- HTML <col> charoff屬性用法及代碼示例
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
注:本文由純淨天空篩選整理自outofmind大神的英文原創作品 HTML | col Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
