<area> rel属性用于指定当前文档和链接文档之间的关系。仅在存在href属性时使用。
用法:
<area rel="value">
属性值:
- alternate:它定义了文档的替代版本,即打印页面,翻译版本或镜像版本。
- author:它定义了文档的作者。
- bookmark:它指定一个相关文档。
- help:它指定一个帮助文档。
- licence:它定义了文档的版权信息。
- next:它定义选择中的下一个文档。
- nofollow:Google使用它来指定Google搜索蜘蛛不应该跟随该链接,并且主要用于付费链接。
- noreferrer:它用于指定如果用户关注超链接,则浏览器不应发送HTTP引用标头。
- prefetch:它指定应缓存目标文档。
- prev:它在选择中指定上一个文档。
- search:它指定文档的搜索工具。
- tag:它为当前文档指定标签关键字。
注意:<area> rel属性是HTML 5中的新增函数。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area rel Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" rel="alternate">
<area shape="circle" coords="155, 56, 26"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" rel="alternate">
<area shape="rect" coords="224, 30, 276, 82"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" rel="alternate">
</map>
</body>
</html> 输出:
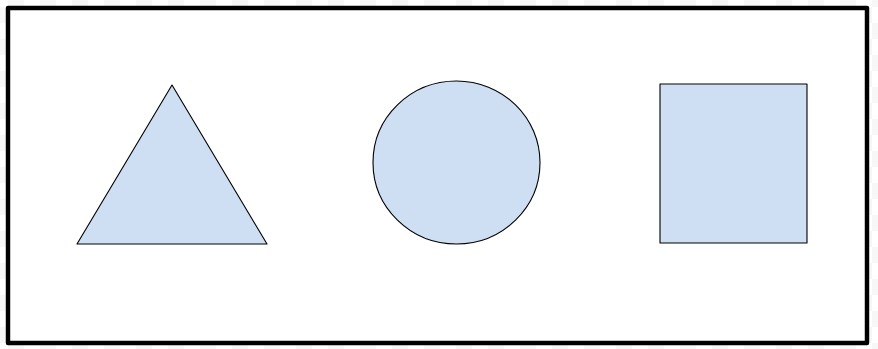
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:

支持的浏览器:下面列出了HTML <area> rel属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML for属性用法及代码示例
- HTML max属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> rel Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
