<area> rel屬性用於指定當前文檔和鏈接文檔之間的關係。僅在存在href屬性時使用。
用法:
<area rel="value">
屬性值:
- alternate:它定義了文檔的替代版本,即打印頁麵,翻譯版本或鏡像版本。
- author:它定義了文檔的作者。
- bookmark:它指定一個相關文檔。
- help:它指定一個幫助文檔。
- licence:它定義了文檔的版權信息。
- next:它定義選擇中的下一個文檔。
- nofollow:Google使用它來指定Google搜索蜘蛛不應該跟隨該鏈接,並且主要用於付費鏈接。
- noreferrer:它用於指定如果用戶關注超鏈接,則瀏覽器不應發送HTTP引用標頭。
- prefetch:它指定應緩存目標文檔。
- prev:它在選擇中指定上一個文檔。
- search:它指定文檔的搜索工具。
- tag:它為當前文檔指定標簽關鍵字。
注意:<area> rel屬性是HTML 5中的新增函數。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area rel Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" rel="alternate">
<area shape="circle" coords="155, 56, 26"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" rel="alternate">
<area shape="rect" coords="224, 30, 276, 82"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" rel="alternate">
</map>
</body>
</html> 輸出:
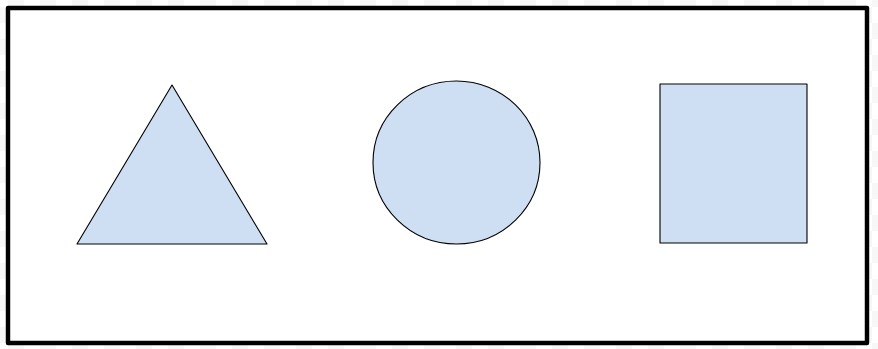
- 在點擊特定的可點擊區域之前:

- 單擊特定的可點擊區域後:

支持的瀏覽器:下麵列出了HTML <area> rel屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <area> rel Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
