在本文中,我们将看到如何使用Fabric.js设置画布折线的水平偏斜。 Fabric.js中的折线是可移动的,可以根据需要进行拉伸。此外,折线可以自定义初始笔划颜色,高度,宽度,填充颜色或笔划宽度。
为了使其成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在body标签中创建一个包含多段线的画布块。此后,我们将初始化Fabric.js提供的Canvas和Polyline实例,使用skewX属性设置Polyline的水平倾斜,然后在Canvas上渲染Polyline,如下面的示例所示。
用法:
var polyline = new fabric.Polyline(Points, {
skewX:number
});
参数:该属性接受上述和以下描述的单个参数:
- skewX:它以度为单位指定水平倾斜角。
下面的示例说明了Fabric.js中的skewX属性:
例:
HTML
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline skewX Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{
x:200,
y:10
}, {
x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10
}], {
stroke:'green',
strokeWidth:3,
fill:'yellow',
skewX:45
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
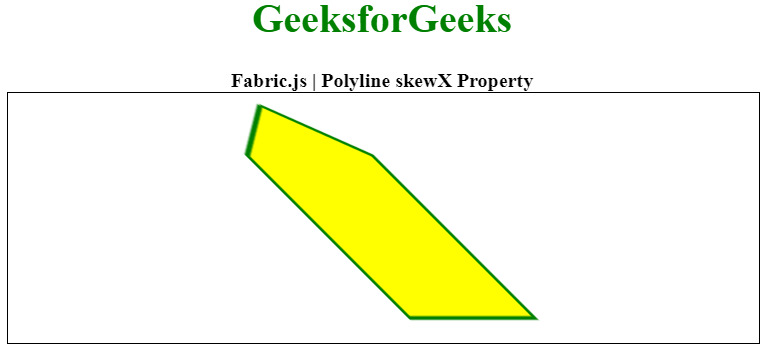
</html>输出:

相关用法
- Fabric.js Text skewX属性用法及代码示例
- Fabric.js Rect skewX属性用法及代码示例
- Fabric.js Triangle skewX属性用法及代码示例
- Fabric.js Ellipse skewX属性用法及代码示例
- Fabric.js Polygon skewX属性用法及代码示例
- Fabric.js Textbox skewX属性用法及代码示例
- Fabric.js line skewX属性用法及代码示例
- Fabric.js Path skewX属性用法及代码示例
- Fabric.js Image skewX属性用法及代码示例
- Fabric.js Group skewX用法及代码示例
- PHP ImagickDraw skewX()用法及代码示例
- CSS skewX()用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockScalingY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- Fabric.js Polyline angle属性用法及代码示例
- Fabric.js Polyline backgroundColor属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polyline skewX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
