在本文中,我们将了解如何使用FabricJS设置画布三角形的水平倾斜。画布三角形表示三角形是可移动的,可以根据需要拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔触宽度时,可以自定义三角形。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含三角形的canvas块。之后,我们将初始化由FabricJS提供的Canvas和Triangle的实例,并使用skewX属性设置三角形的水平偏斜,并在Canvas上渲染三角形,如下面的示例所示。
用法:
fabric.Triangle({
width:number,
height:number,
skewX:number
});
参数:此函数接受上述和以下描述的三个参数:
- width:它指定三角形的宽度。
- height:它指定三角形的高度。
- skewX:它指定水平偏斜。
例:本示例使用FabricJS设置画布三角形的水平倾斜。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Triangle skewX Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Triangle skewX Property
</b>
</center>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width:300,
height:150,
fill:'',
stroke:'green',
strokeWidth:3,
skewX:45
});
// Render the Triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
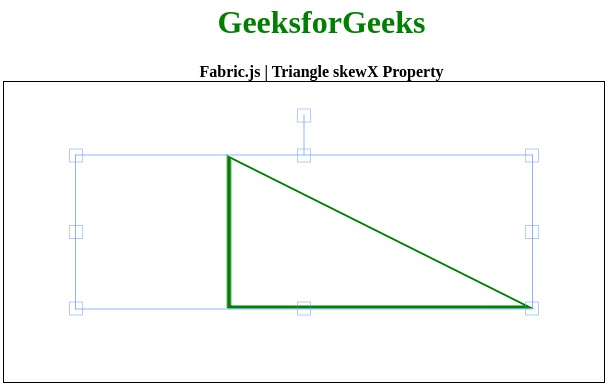
</html>输出:

相关用法
- Fabric.js Text skewX属性用法及代码示例
- Fabric.js Rect skewX属性用法及代码示例
- Fabric.js Ellipse skewX属性用法及代码示例
- PHP ImagickDraw skewX()用法及代码示例
- CSS skewX()用法及代码示例
- Fabric.js Triangle hasBorders属性用法及代码示例
- Fabric.js Triangle cornerDashArray属性用法及代码示例
- Fabric.js Triangle centeredRotation属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Triangle centeredScaling属性用法及代码示例
- Fabric.js Triangle borderColor属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle angle属性用法及代码示例
- Fabric.js Triangle borderScaleFactor属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerSize属性用法及代码示例
- Fabric.js Triangle cornerStrokeColor属性用法及代码示例
- Fabric.js Triangle transparentCorners属性用法及代码示例
- Fabric.js Triangle backgroundColor属性用法及代码示例
- Fabric.js Triangle flipX属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Fabric.js | Triangle skewX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
