在本文中,我们将看到如何使用Fabric.js设置一组画布的skewX。 Fabric.js中的组是可移动的,可以根据需要进行扩展。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义组。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在body标签中创建一个包含该组的canvas块。之后,我们将初始化Fabric.js提供的canvas和group实例,并使用skewX属性设置画布组的水平倾斜。
用法:
fabric.Group([canvas1, canvas2], {
skewX:Number
});
参数:该属性接受上面提到和下面描述的单个参数。
- skewX:它指定画布组的水平偏斜。它包含一个布尔值。
以下示例说明了JavaScript中Fabric.js组skewX属性的用法。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Group skewX Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="300"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a circle instance
var circle = new fabric.Circle({
radius:100,
fill:'lightgreen',
scaleY:0.6,
originX:'center',
originY:'center'
});
// Initiate a text instance
var text = new fabric.Text('GeeksforGeeks', {
fontSize:25,
originX:'center',
originY:'center'
});
// Initiate a Group instance
var group = new fabric.Group([ circle, text ], {
skewX:20
});
// Render the Group in canvas
canvas.add(group);
// Center the Group in canvas
canvas.centerObject(group);
</script>
</body>
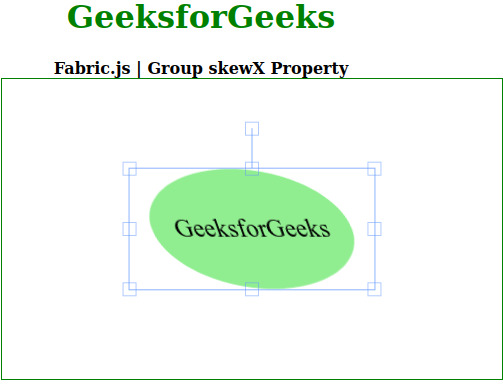
</html>输出:

相关用法
- Fabric.js Text skewX属性用法及代码示例
- Fabric.js Rect skewX属性用法及代码示例
- Fabric.js Triangle skewX属性用法及代码示例
- Fabric.js Ellipse skewX属性用法及代码示例
- Fabric.js Polygon skewX属性用法及代码示例
- Fabric.js Textbox skewX属性用法及代码示例
- Fabric.js line skewX属性用法及代码示例
- Fabric.js Polyline skewX属性用法及代码示例
- Fabric.js Path skewX属性用法及代码示例
- Fabric.js Image skewX属性用法及代码示例
- PHP ImagickDraw skewX()用法及代码示例
- CSS skewX()用法及代码示例
- Fabric.js Group paintFirst属性用法及代码示例
- Fabric.js Group perPixelTargetFind属性用法及代码示例
- Fabric.js Group scaleX属性用法及代码示例
- Fabric.js Group strokeLineJoin属性用法及代码示例
- Fabric.js Group width属性用法及代码示例
- Fabric.js Group angle属性用法及代码示例
- Fabric.js Group borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Group evented属性用法及代码示例
- Fabric.js Group borderScaleFactor属性用法及代码示例
- Fabric.js Group cornerStrokeColor属性用法及代码示例
- Fabric.js Group fillRule属性用法及代码示例
- Fabric.js Group centeredRotation属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric js Group skewX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
