在本文中,我们将看到如何使用Fabric.js设置画布组的cornerStrokeColor。 Fabric.js中的组是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义组。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript HTML5画布库。导入库后,我们将在body标签中创建一个画布块,其中将包含Group。此后,我们将初始化Fabric.js提供的Canvas和Group实例,并使用cornerStrokeColor属性设置控制画布Group角的颜色。
用法:
fabric.Group([canvas1, canvas2], {
cornerStrokeColor:String
});
参数:该属性接受上述和以下描述的单个参数:
- cornerStrokeColor:它指定对象控制角的颜色。它包含一个字符串值。
下面的示例说明JavaScript中Fabric.js组cornerStrokeColor属性的用法:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Group cornerStrokeColor Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="300"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a circle instance
var circle = new fabric.Circle({
radius:100,
fill:'lightgreen',
scaleY:0.6,
originX:'center',
originY:'center'
});
// Initiate a text instance
var text = new fabric.Text('GeeksforGeeks', {
fontSize:25,
originX:'center',
originY:'center'
});
// Initiate a Group instance
var group = new fabric.Group([ circle, text ], {
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the Group in canvas
canvas.add(group);
// Center the Group in canvas
canvas.centerObject(group);
</script>
</body>
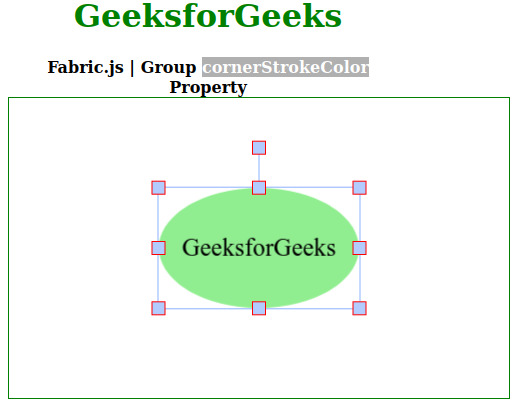
</html>输出:

相关用法
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Ellipse cornerStrokeColor属性用法及代码示例
- Fabric.js Rect cornerStrokeColor属性用法及代码示例
- Fabric.js Triangle cornerStrokeColor属性用法及代码示例
- Fabric.js Polygon cornerStrokeColor属性用法及代码示例
- Fabric.js Textbox cornerStrokeColor属性用法及代码示例
- Fabric.js line cornerStrokeColor属性用法及代码示例
- Fabric.js Polyline cornerStrokeColor属性用法及代码示例
- Fabric.js Path cornerStrokeColor用法及代码示例
- Fabric.js Image cornerStrokeColor属性用法及代码示例
- Fabric.js Group paintFirst属性用法及代码示例
- Fabric.js Group perPixelTargetFind属性用法及代码示例
- Fabric.js Group scaleX属性用法及代码示例
- Fabric.js Group strokeLineJoin属性用法及代码示例
- Fabric.js Group width属性用法及代码示例
- Fabric.js Group angle属性用法及代码示例
- Fabric.js Group borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Group evented属性用法及代码示例
- Fabric.js Group borderScaleFactor属性用法及代码示例
- Fabric.js Group fillRule属性用法及代码示例
- Fabric.js Group centeredRotation属性用法及代码示例
- Fabric.js Group cornerSize属性用法及代码示例
- Fabric.js Group centeredScaling属性用法及代码示例
- Fabric.js Group strokeWidth属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric.js Group cornerStrokeColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
