画布多边形表示该多边形是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔触颜色,形状,填充颜色或笔划宽度时,可以自定义多边形。
为了设置画布多边形的旋转点,使用了称为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含多边形的canvas块。此后,我们将初始化FabricJS提供的Canvas和多边形的实例,并使用hasRotatingPoint属性设置画布多边形的旋转点,并在画布上渲染该多边形,如下面的示例所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{ hasRotatingPoint:boolean }
);
参数:该函数接受如上所述和以下描述的单个参数:
- hasRotatingPoint:它指定是否使旋转点可见。
注意:必须创建尺寸像素才能创建多边形。
以下示例说明了JavaScript中的Fabric.JS多边形hasRotatingPoint属性:
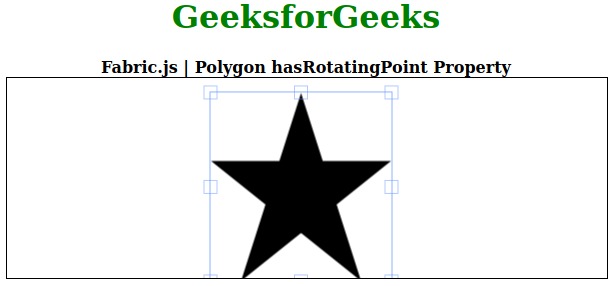
范例1:在此示例中,hasRotatingPoint设置为false,因此您无法旋转多边形的画布。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon hasRotatingPoint Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
hasRotatingPoint:false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>输出:

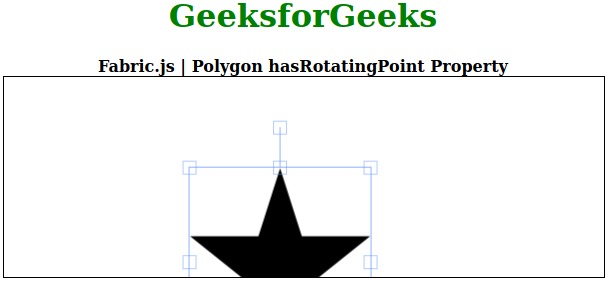
范例2:在此示例中,hasRotatingPoint设置为true,因此您可以旋转多边形的画布。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon hasRotatingPoint Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
hasRotatingPoint:true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>输出:

参考:http://fabricjs.com/docs/fabric.Polygon.html#hasRotatingPoint
相关用法
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Ellipse hasRotatingPoint属性用法及代码示例
- Fabric.js Rect hasRotatingPoint属性用法及代码示例
- Fabric.js Triangle hasRotatingPoint属性用法及代码示例
- Fabric.js Image hasRotatingPoint属性用法及代码示例
- Fabric.js Polygon minScaleLimit属性用法及代码示例
- Fabric.js Polygon fill属性用法及代码示例
- Fabric.js Polygon borderScaleFactor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon scaleY属性用法及代码示例
- Fabric.js Polygon lockSkewingX属性用法及代码示例
- Fabric.js Polygon backgroundColor属性用法及代码示例
- Fabric.js Polygon flipX属性用法及代码示例
- Fabric.js Polygon flipY属性用法及代码示例
- Fabric.js Polygon lockMovementY属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Polygon lockSkewingY属性用法及代码示例
- Fabric.js Polygon lockScalingFlip属性用法及代码示例
- Fabric.js Polygon borderDashArray属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polygon hasRotatingPoint Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
