畫布多邊形表示該多邊形是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,形狀,填充顏色或筆劃寬度時,可以自定義多邊形。
為了設置畫布多邊形的旋轉點,使用了稱為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個包含多邊形的canvas塊。此後,我們將初始化FabricJS提供的Canvas和多邊形的實例,並使用hasRotatingPoint屬性設置畫布多邊形的旋轉點,並在畫布上渲染該多邊形,如下麵的示例所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{ hasRotatingPoint:boolean }
);
參數:該函數接受如上所述和以下描述的單個參數:
- hasRotatingPoint:它指定是否使旋轉點可見。
注意:必須創建尺寸像素才能創建多邊形。
以下示例說明了JavaScript中的Fabric.JS多邊形hasRotatingPoint屬性:
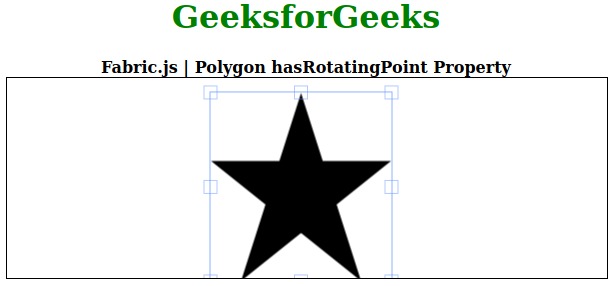
範例1:在此示例中,hasRotatingPoint設置為false,因此您無法旋轉多邊形的畫布。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon hasRotatingPoint Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
hasRotatingPoint:false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:

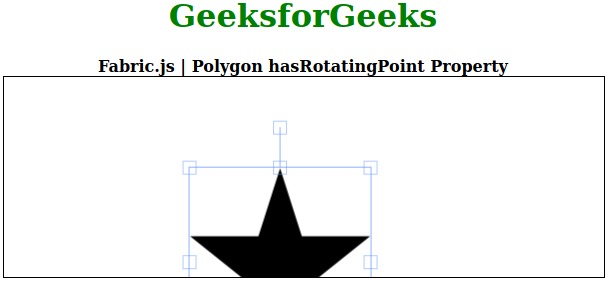
範例2:在此示例中,hasRotatingPoint設置為true,因此您可以旋轉多邊形的畫布。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon hasRotatingPoint Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
hasRotatingPoint:true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:

參考:http://fabricjs.com/docs/fabric.Polygon.html#hasRotatingPoint
相關用法
- Fabric.js Circle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Ellipse hasRotatingPoint屬性用法及代碼示例
- Fabric.js Rect hasRotatingPoint屬性用法及代碼示例
- Fabric.js Triangle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Image hasRotatingPoint屬性用法及代碼示例
- Fabric.js Polygon minScaleLimit屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon backgroundColor屬性用法及代碼示例
- Fabric.js Polygon flipX屬性用法及代碼示例
- Fabric.js Polygon flipY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Polygon lockSkewingY屬性用法及代碼示例
- Fabric.js Polygon lockScalingFlip屬性用法及代碼示例
- Fabric.js Polygon borderDashArray屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polygon hasRotatingPoint Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
