在本文中,我们将看到如何使用FabricJS禁用画布椭圆的旋转点。画布意味着椭圆是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以定制椭圆。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个包含椭圆的canvas块。此后,我们将初始化FabricJS提供的Canvas和Ellipse实例,并使用hasRotatingPoint属性禁用画布椭圆的旋转点,并在画布上渲染椭圆,如以下示例所示。
用法:
fabric.Ellipse({
rx:number,
ry:number,
hasRotatingPoint:boolean
});
参数:此函数接受上述和以下描述的三个参数:
- rx:它指定水平半径。
- ry:它指定垂直半径。
- hasRotatingPoint:它指定是否使旋转点可见。
程序:本示例使用FabricJS禁用canvas-like椭圆的旋转点,如下所示。请注意,您必须单击对象才能看到旋转点。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Ellipse hasRotatingPoint Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Ellipse instance
var ellipse = new fabric.Ellipse({
rx:80,
ry:40,
hasRotatingPoint:false
});
// Render the Ellipse in canvas
canvas.add(ellipse);
</script>
</body>
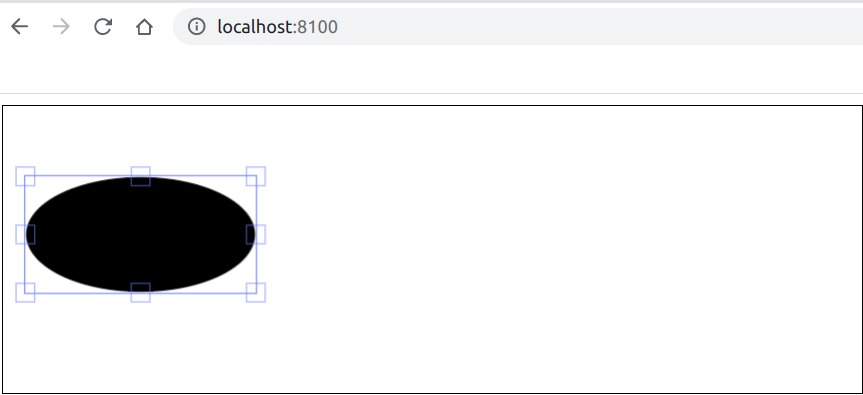
</html>输出:

相关用法
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Rect hasRotatingPoint属性用法及代码示例
- Fabric.js Triangle hasRotatingPoint属性用法及代码示例
- Fabric.js Image hasRotatingPoint属性用法及代码示例
- Fabric.js Polygon hasRotatingPoint属性用法及代码示例
- Fabric.js Ellipse borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Ellipse fill属性用法及代码示例
- Fabric.js Ellipse hasControls属性用法及代码示例
- Fabric.js Ellipse centeredScaling属性用法及代码示例
- Fabric.js Ellipse cornerStrokeColor属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Ellipse borderDashArray属性用法及代码示例
- Fabric.js Ellipse cornerDashArray属性用法及代码示例
- Fabric.js Ellipse cornerColor属性用法及代码示例
- Fabric.js Ellipse borderColor属性用法及代码示例
- Fabric.js Ellipse centeredRotation属性用法及代码示例
- Fabric.js Ellipse lockScalingFlip属性用法及代码示例
- Fabric.js Ellipse backgroundColor属性用法及代码示例
- Fabric.js Ellipse left属性用法及代码示例
- Fabric.js Ellipse lockMovementX属性用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Ellipse hasRotatingPoint Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
