Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 Fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 borderOpacityWhenMoving 属性来设置画布 ActiveSelection 移动时边框的不透明度。
方法:首先导入Fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.js 提供的 Canvas 和 ActiveSelection 类的实例,并使用 borderOpacityWhenMoving 属性设置移动时边框的不透明度。
用法:
fabric.ActiveSelection(ActiveSelection, {
borderOpacityWhenMoving:number
});参数:该函数采用上述和以下描述的单个参数:
- borderOpacityWhenMoving:此参数采用数字值。
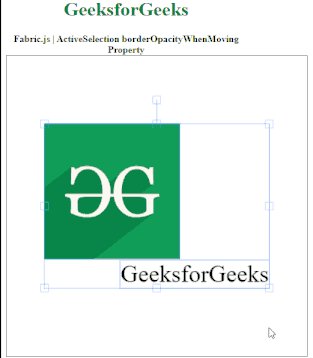
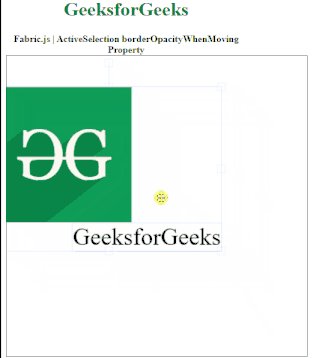
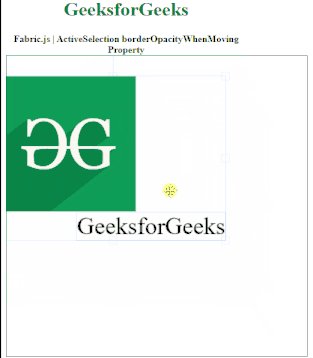
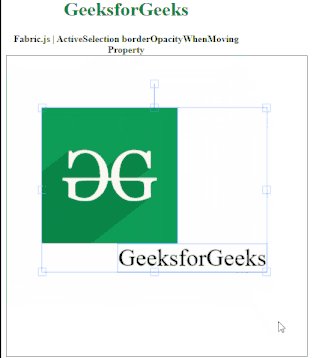
例:此示例使用 Fabric.js 设置画布 ActiveSelection 的 borderOpacityWhenMoving 属性。
HTML
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection borderOpacityWhenMoving Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas"
width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geek = new fabric.Image(img, {
});
canvas.add(geek);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(
canvas.getObjects(), {
borderOpacityWhenMoving:0.3
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Itext borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Ellipse borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polygon borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polyline borderOpacityWhenMoving属性用法及代码示例
- Fabric.js line borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Path borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Group borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Text borderOpacityWhenMoving属性用法及代码示例
- Fabric.js ActiveSelection strokeUniform属性用法及代码示例
- Fabric.js ActiveSelection transparentCorners属性用法及代码示例
- Fabric.js ActiveSelection type属性用法及代码示例
- Fabric.js ActiveSelection subTargetCheck属性用法及代码示例
- Fabric.js ActiveSelection useSetOnGroup属性用法及代码示例
- Fabric.js ActiveSelection angle属性用法及代码示例
- Fabric.js ActiveSelection lockMovementY属性用法及代码示例
- Fabric.js ActiveSelection lockMovementX属性用法及代码示例
- Fabric.js ActiveSelection objectCaching属性用法及代码示例
- Fabric.js ActiveSelection perPixelTargetFind属性用法及代码示例
- Fabric.js ActiveSelection paintFirst属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection borderOpacityWhenMoving Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
