在本文中,我们将看到如何绘制画布线,当用户使用以下方式移动线条时,边框的不透明度会发生变化FabricJS。画布线表示该线是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
用法:
fabric.line({
borderOpacityWhenMoving:Number
});
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。此后,我们将初始化由FabricJS提供的Canvas和line的实例,并使用borderOpacityWhenMoving属性设置在移动时画布线边框的不透明度,并在Canvas上渲染该线,如下所示。
参数:该函数接受如上所述和以下描述的单个参数:
- borderOpacityWhenMoving:它指定移动该参数时边框的不透明度,取值的范围为0到1。它包含一个Number值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>
fabric.js | line borderOpacityWhenMoving property
</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
borderOpacityWhenMoving:0
});
canvas.add(line);
</script>
</body>
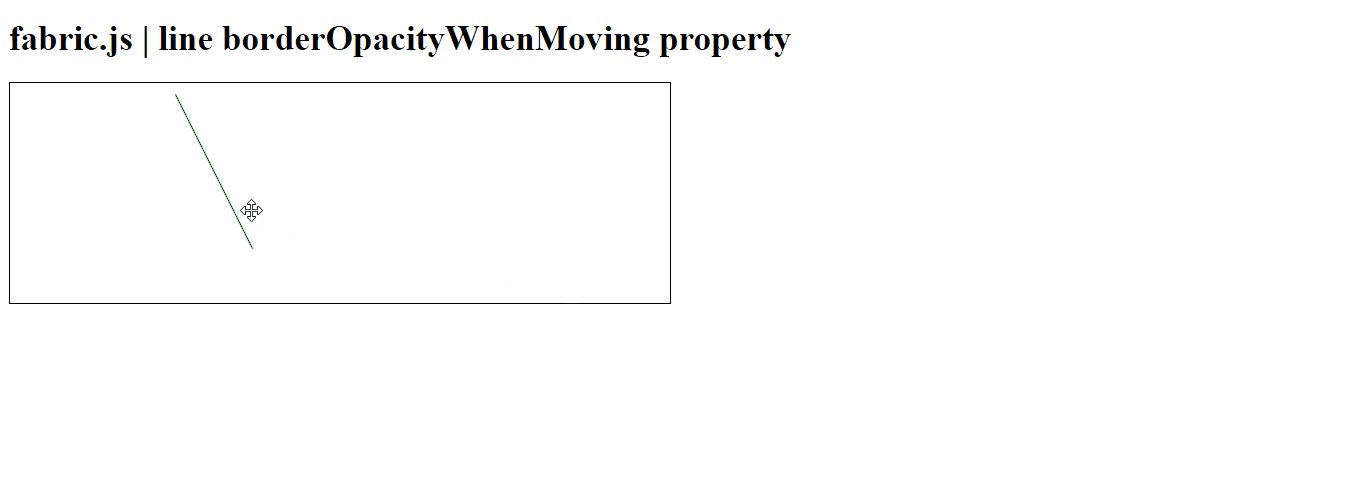
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>
fabric.js | line borderOpacityWhenMoving property
</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
borderOpacityWhenMoving:0.2
});
canvas.add(line);
</script>
</body>
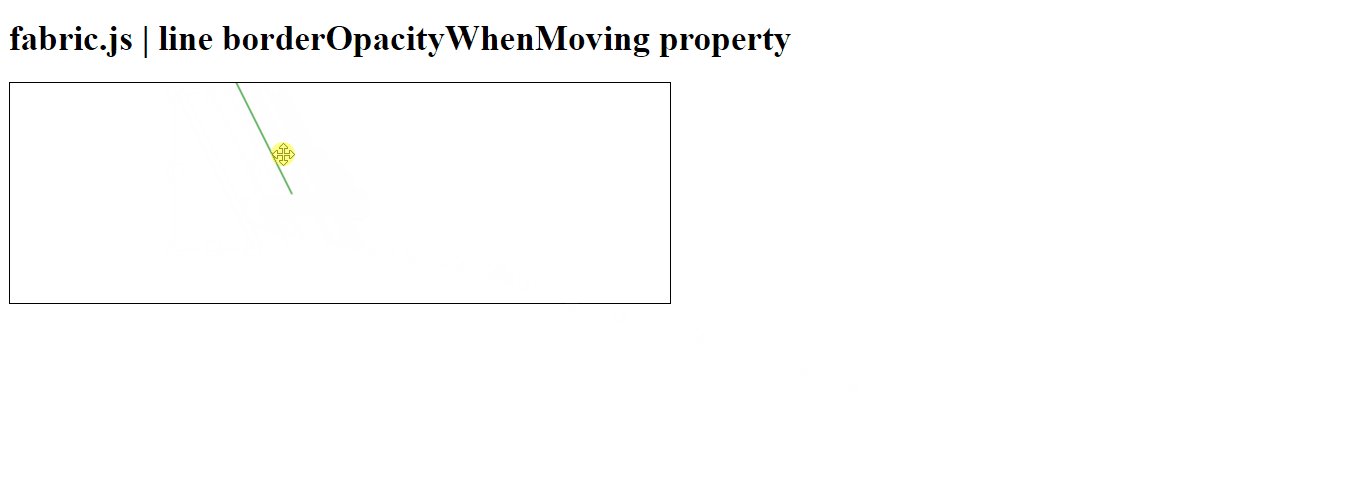
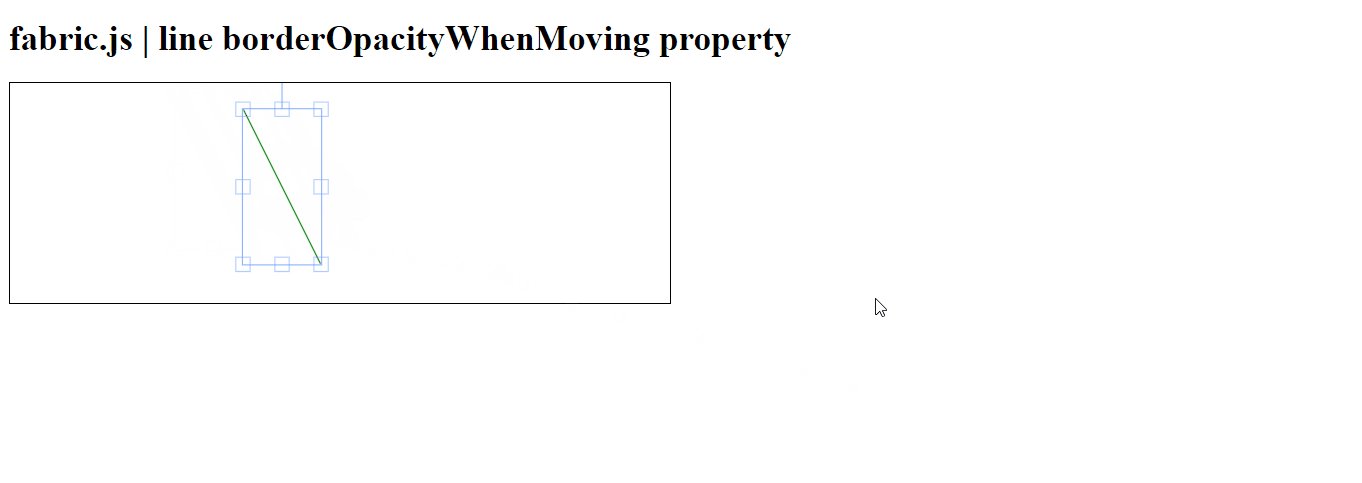
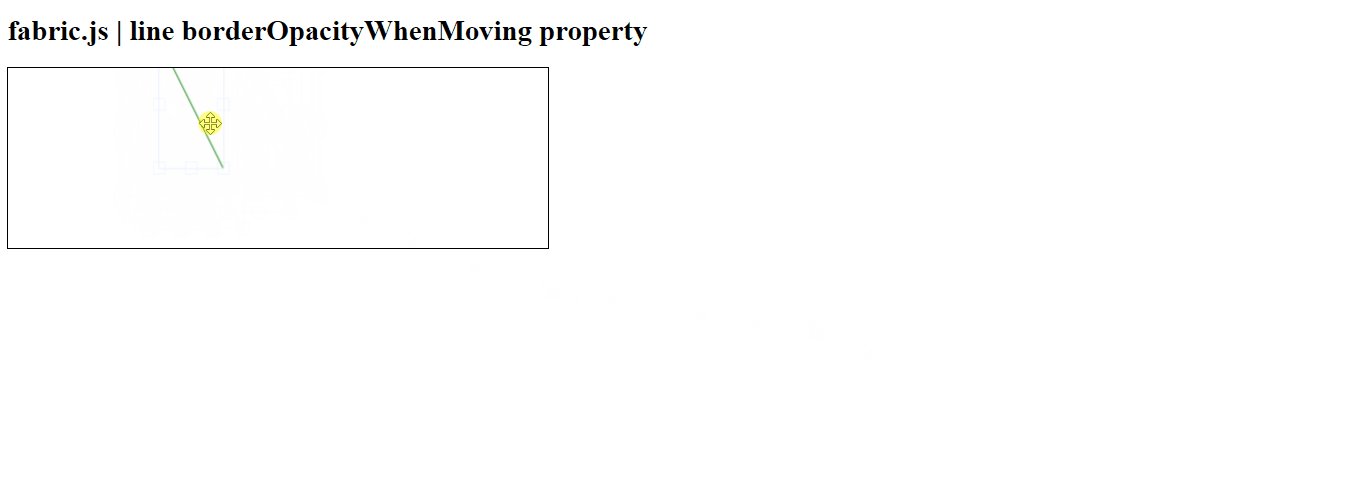
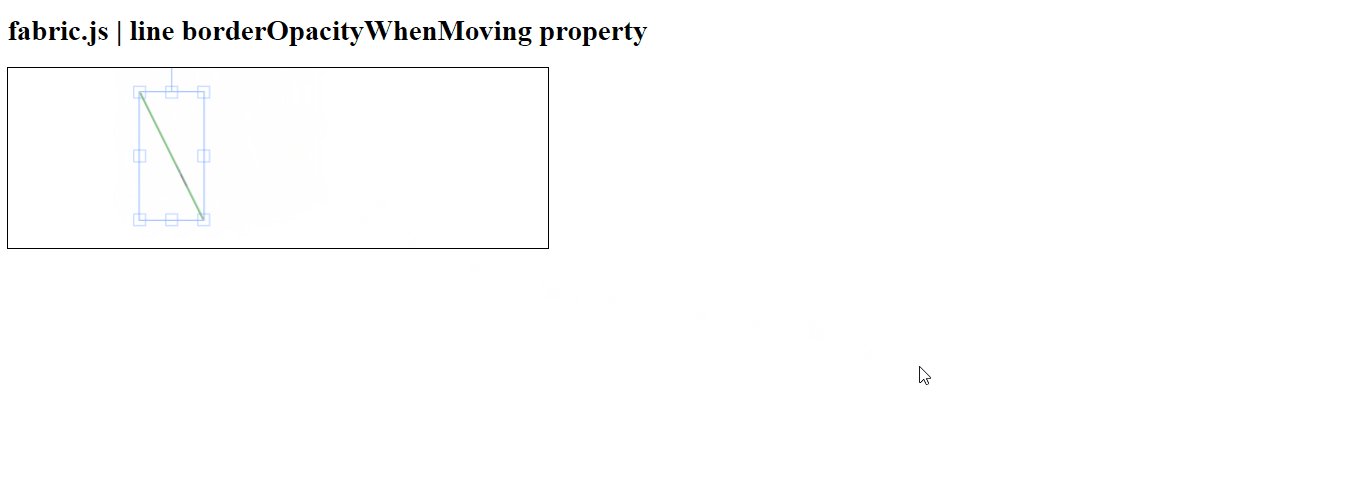
</html>输出:

相关用法
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Ellipse borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polygon borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polyline borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Path borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Group borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Itext borderOpacityWhenMoving属性用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line borderOpacityWhenMoving Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
