在本文中,我們將看到如何繪製畫布線,當用戶使用以下方式移動線條時,邊框的不透明度會發生變化FabricJS。畫布線表示該線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義該行。
用法:
fabric.line({
borderOpacityWhenMoving:Number
});
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含該行。此後,我們將初始化由FabricJS提供的Canvas和line的實例,並使用borderOpacityWhenMoving屬性設置在移動時畫布線邊框的不透明度,並在Canvas上渲染該線,如下所示。
參數:該函數接受如上所述和以下描述的單個參數:
- borderOpacityWhenMoving:它指定移動該參數時邊框的不透明度,取值的範圍為0到1。它包含一個Number值。
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>
fabric.js | line borderOpacityWhenMoving property
</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
borderOpacityWhenMoving:0
});
canvas.add(line);
</script>
</body>
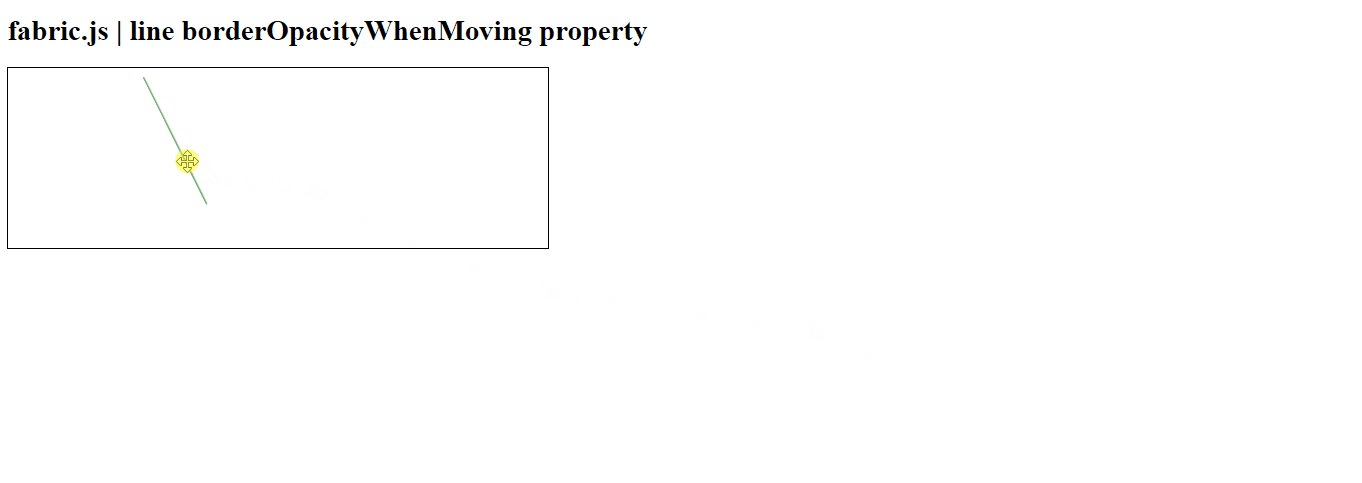
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>
fabric.js | line borderOpacityWhenMoving property
</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
borderOpacityWhenMoving:0.2
});
canvas.add(line);
</script>
</body>
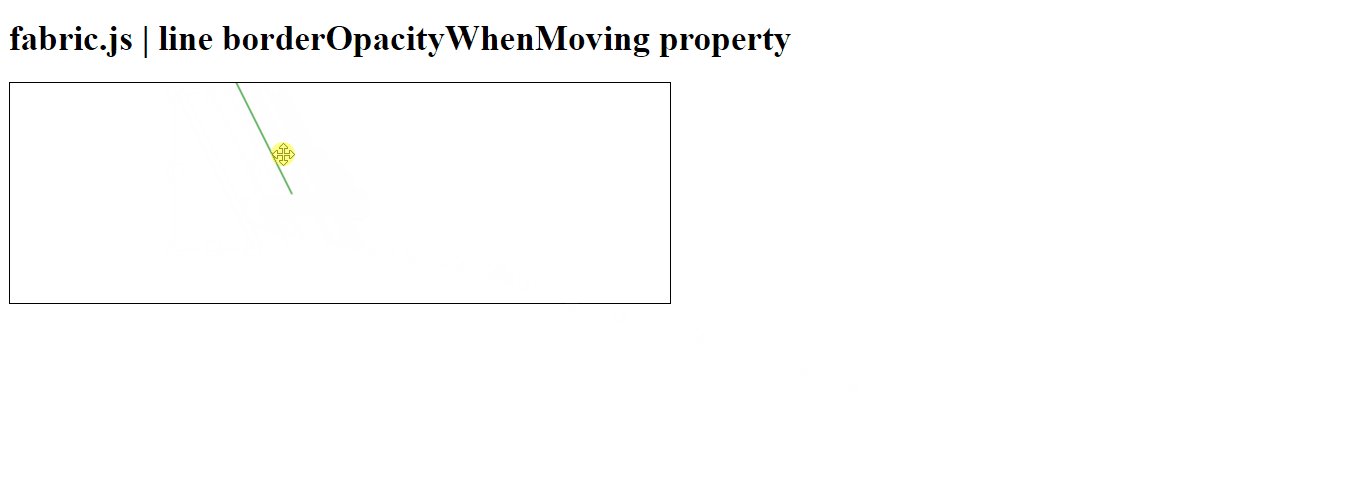
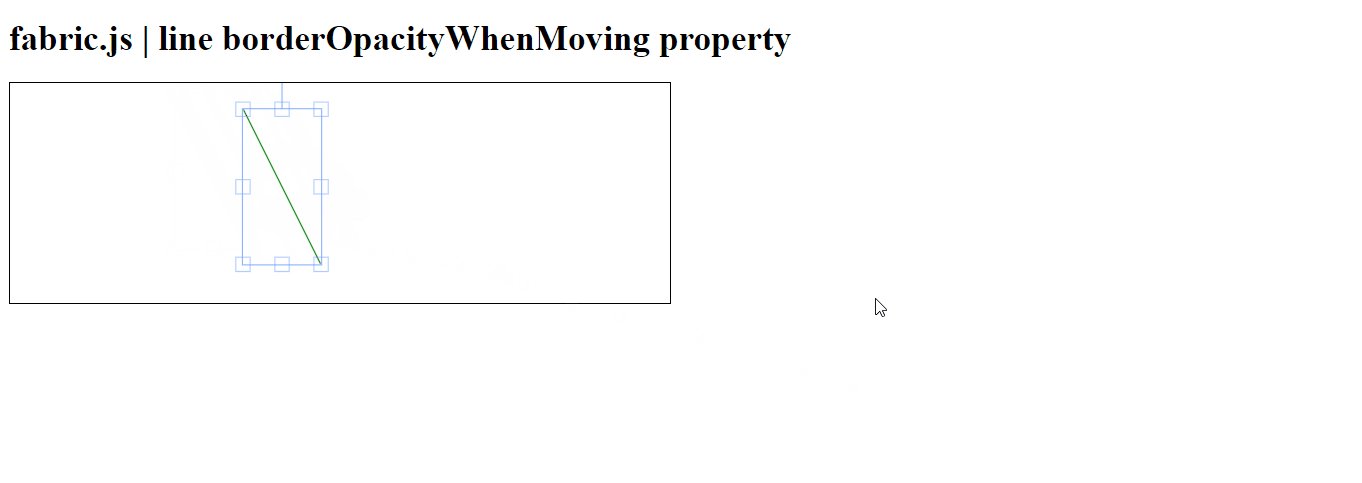
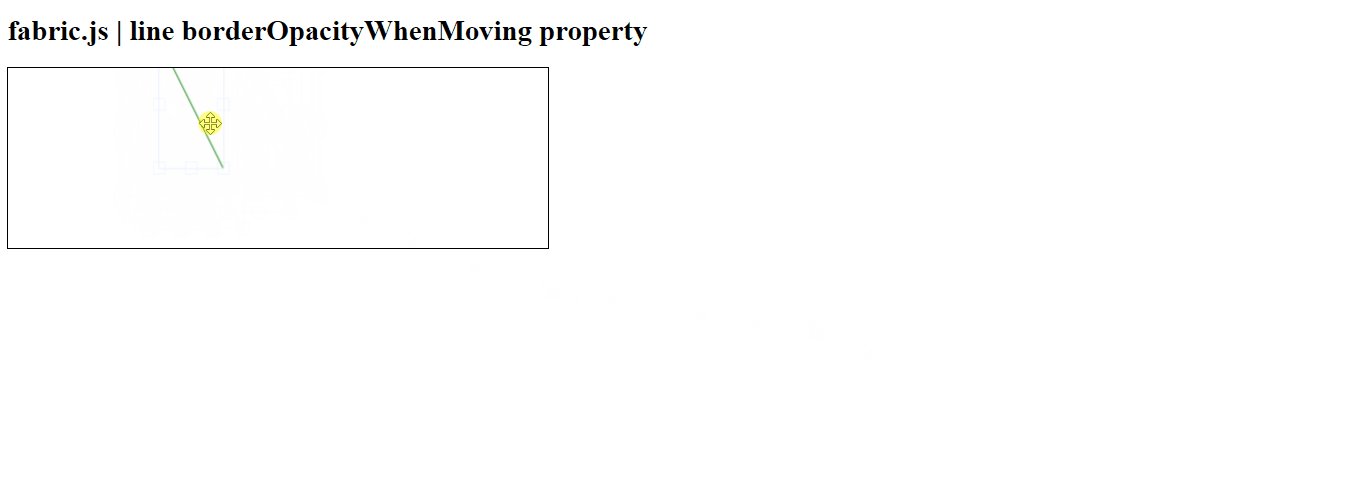
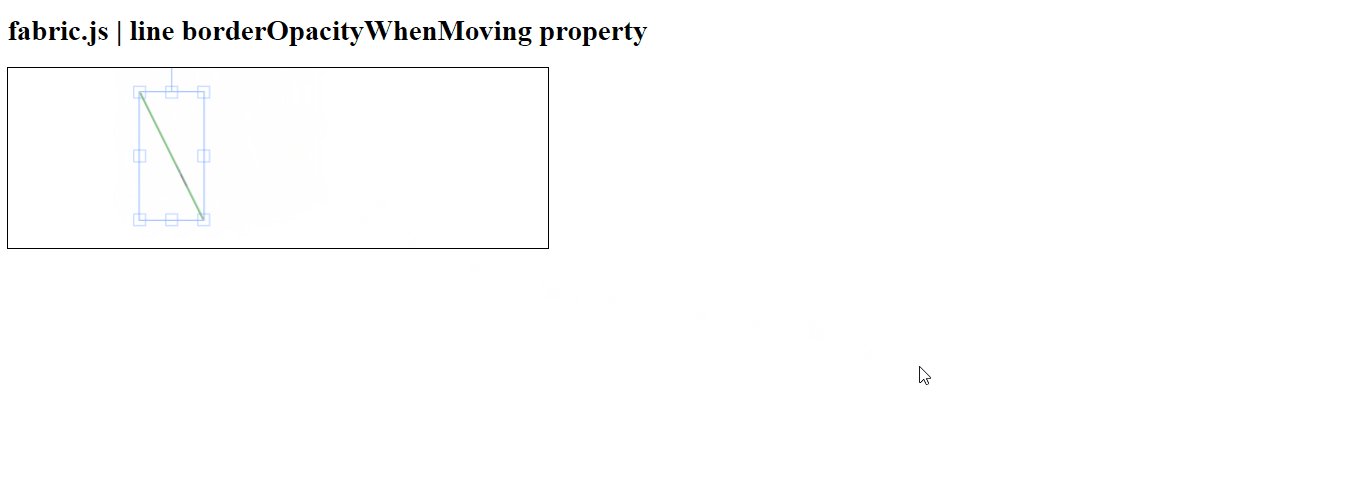
</html>輸出:

相關用法
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Ellipse borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Polygon borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Polyline borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Path borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Group borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Triangle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Itext borderOpacityWhenMoving屬性用法及代碼示例
- CSS text-decoration-line用法及代碼示例
- CSS line-height用法及代碼示例
- CSS webkit-line-clamp用法及代碼示例
- Fabric.js line cornerSize屬性用法及代碼示例
- Fabric.js line cornerDashArray屬性用法及代碼示例
- Fabric.js line cornerColor屬性用法及代碼示例
- Fabric.js line centeredScaling屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js line absolutePositioned屬性用法及代碼示例
- Fabric.js line backgroundColor屬性用法及代碼示例
- Fabric.js line flipY屬性用法及代碼示例
- Fabric.js line flipX屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Fabric.js line borderOpacityWhenMoving Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
