在本文中,我們將看到如何使用Fabric.js設置路徑的borderOpacityWhenMoving。 Fabric.js中的Path是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義路徑。
為了使之成為可能,我們將使用一個名為Fabric.js的JavaScript庫。導入庫後,我們將在包含路徑的body標簽中創建一個canvas塊。此後,我們將初始化Fabric.js提供的Canvas和Path實例,並使用borderOpacityWhenMoving屬性設置移動畫布Path邊框的不透明度。
用法:
fabric.Path('path', {
borderOpacityWhenMoving:Number;
});
參數:該函數接受如上所述和以下描述的單個參數:
- borderOpacityWhenMoving:它指定移動時邊框的不透明度。
以下示例說明了JavaScript中Fabric.js路徑borderOpacityWhenMoving屬性的使用。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Path borderOpacityWhenMoving Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="400"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 300 100 L 200 300 z', {
fill:'green',
borderOpacityWhenMoving:0
});
canvas.add(geek);
</script>
</body>
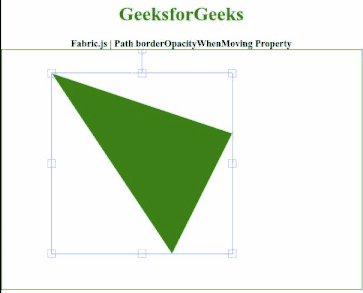
</html>輸出:

相關用法
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Ellipse borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Polygon borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Polyline borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js line borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Group borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Triangle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Itext borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Path borderColor屬性用法及代碼示例
- Fabric.js Path backgroundColor用法及代碼示例
- Fabric.js Path angle屬性用法及代碼示例
- Fabric.js Path absolutePositioned屬性用法及代碼示例
- Fabric.js Path cornerStrokeColor用法及代碼示例
- Fabric.js Path cornerSize用法及代碼示例
- Fabric.js Path cornerDashArray用法及代碼示例
- Fabric.js Path cornerColor用法及代碼示例
- Fabric.js Path lockScalingY屬性用法及代碼示例
- Fabric.js Path lockSkewingX屬性用法及代碼示例
- Fabric.js Path lockScalingFlip屬性用法及代碼示例
- Fabric.js Path minScaleLimit屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 Fabric.js Path borderOpacityWhenMoving Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
