在本文中,我們將看到如何使用Fabric.js設置路徑的角度。 Fabric.js中的Path是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義路徑。
方法:為了使之成為可能,我們將使用一個名為Fabric.js的JavaScript庫。導入庫後,我們將在包含路徑的body標簽中創建一個canvas塊。之後,我們將初始化Fabric.js提供的Canvas和Path實例,並使用angle屬性設置畫布Path的角度。
用法:
fabric.Path('path', {
angle:number
});
參數:該屬性接受上述和以下描述的單個參數:
- angle:它以度為單位指定對象的旋轉角度。
以下示例說明了Fabric.js的用法路徑角度 JavaScript中的屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Path angle Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="400"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 300 100 L 200 300 z', {
fill:'green',
angle:45
});
canvas.add(geek);
</script>
</body>
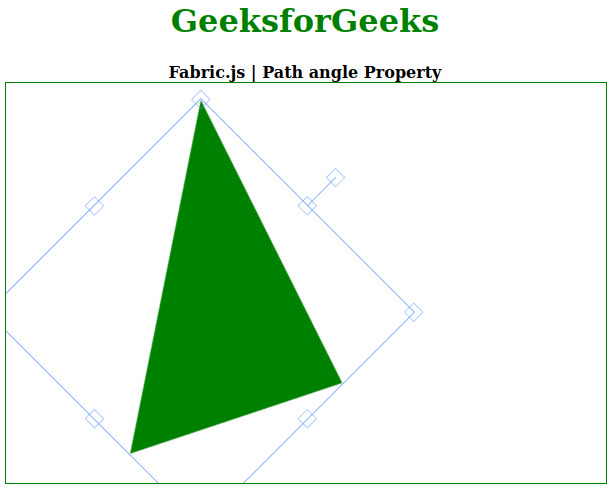
</html>輸出:

相關用法
- Fabric.js Rect angle屬性用法及代碼示例
- Fabric.js Image angle屬性用法及代碼示例
- Fabric.js Polygon angle屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js Textbox angle屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Ellipse angle屬性用法及代碼示例
- Fabric.js Circle angle屬性用法及代碼示例
- Fabric.js Group angle屬性用法及代碼示例
- Fabric.js Itext angle屬性用法及代碼示例
- Fabric.js Triangle angle屬性用法及代碼示例
- d3.js lineRadial.angle()用法及代碼示例
- d3.js areaRadial.angle()用法及代碼示例
- Fabric.js Path borderColor屬性用法及代碼示例
- Fabric.js Path backgroundColor用法及代碼示例
- Fabric.js Path absolutePositioned屬性用法及代碼示例
- Fabric.js Path cornerStrokeColor用法及代碼示例
- Fabric.js Path cornerSize用法及代碼示例
- Fabric.js Path cornerDashArray用法及代碼示例
- Fabric.js Path cornerColor用法及代碼示例
- Fabric.js Path lockScalingY屬性用法及代碼示例
- Fabric.js Path lockSkewingX屬性用法及代碼示例
- Fabric.js Path lockScalingFlip屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 Fabric.js Path angle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
