areaRadial.angle()方法用於設置或獲取角度訪問器。角度必須是數字或返回代表弧度的角度的數字的函數。
用法:
areaRadial.angle(angle);
參數:此方法接受上述和以下描述的單個參數:
- angle:此參數保存的角度可以是數字,也可以是返回角度範圍的函數(0至2π)弧度。
返回值:此方法返回徑向區域的角度訪問器。
範例1:以下示例使用此方法設置角度。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.angle() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
<script>
var points = [
{x:0, y:0},
{x:2, y:3},
{x:4, y:12},
{x:6, y:8},
{x:8, y:17},
{x:10, y:15},
{x:12, y:20}];
var xScale = d3.scaleLinear()
.domain([0, 6]).range([0, 2 * Math.PI]);
var yScale = d3.scaleLinear()
.domain([0, 20]).range([90, 30]);
var Gen = d3.areaRadial()
// Setting the angle function
.angle(d => xScale(d.x*4))
.innerRadius(d => yScale(d.y/6))
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

範例2:下麵的示例演示如何獲取角度函數。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.angle() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
<script>
var points = [
{x:0, y:0},
{x:2, y:3},
{x:4, y:12},
{x:6, y:8},
{x:8, y:17},
{x:10, y:15},
{x:12, y:20}];
var xScale = d3.scaleLinear()
.domain([0, 6]).range([0, 2 * Math.PI]);
var yScale = d3.scaleLinear()
.domain([0, 20]).range([90, 30]);
var Gen = d3.areaRadial()
// Setting the angle function
.angle(d => xScale(d.x*4))
.innerRadius(d => yScale(d.y/6))
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
console.log(Gen.angle);
console.log(Gen.angle());
</script>
</body>
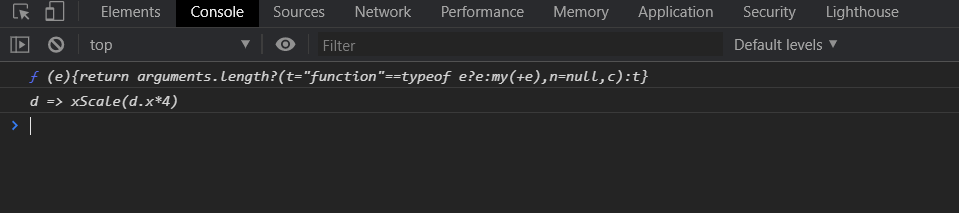
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js areaRadial.angle() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
