在本文中,我們將看到如何使用FabricJS設置畫布矩形的移動邊界不透明度。畫布意味著矩形是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或大小時,可以自定義矩形。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的矩形。之後,我們將初始化由FabricJS提供的Canvas和Rect實例,並使用borderOpacityWhenMoving屬性設置畫布矩形的移動邊界不透明度,並按以下示例中的方式在畫布上渲染Rect。
用法:
fabric.Rect({
width:number,
height:number,
borderOpacityWhenMoving:number
});
參數:此函數接受上述和以下描述的三個參數:
- width:它指定水平長度。
- height:它指定垂直長度。
- borderOpacityWhenMoving:它指定了移動邊框的不透明度。
例:本示例使用FabricJS設置畫布矩形的移動邊框不透明度。請注意,您必須移動對象才能看到移動的邊框不透明度。
<!DOCTYPE hyml>
<html>
<head>
<title>
Fabric.js | Rect borderOpacityWhenMoving Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Rect borderOpacityWhenMoving Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rect = new fabric.Rect({
width:200,
height:100,
borderOpacityWhenMoving:0
});
// Render the rectangle in canvas
canvas.add(rect);
</script>
</body>
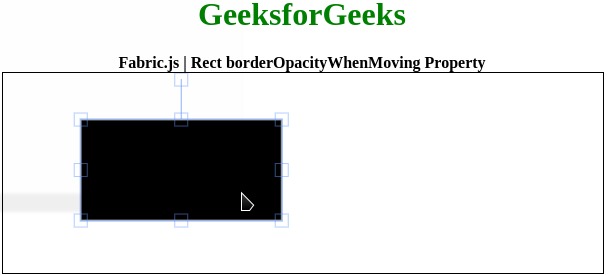
</html> 輸出:

相關用法
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Ellipse borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Triangle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Polygon borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect borderScaleFactor屬性用法及代碼示例
- Fabric.js Rect dirty屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerSize屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Rect centeredRotation屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Rect centeredScaling屬性用法及代碼示例
- Fabric.js Rect angle屬性用法及代碼示例
- Fabric.js Rect backgroundColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Rect borderDashArray屬性用法及代碼示例
- Fabric.js Rect stroke屬性用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Rect borderOpacityWhenMoving Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
