在本文中,我们将看到如何使用Fabric.js设置路径的borderOpacityWhenMoving。 Fabric.js中的Path是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义路径。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在包含路径的body标签中创建一个canvas块。此后,我们将初始化Fabric.js提供的Canvas和Path实例,并使用borderOpacityWhenMoving属性设置移动画布Path边框的不透明度。
用法:
fabric.Path('path', {
borderOpacityWhenMoving:Number;
});
参数:该函数接受如上所述和以下描述的单个参数:
- borderOpacityWhenMoving:它指定移动时边框的不透明度。
以下示例说明了JavaScript中Fabric.js路径borderOpacityWhenMoving属性的使用。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Path borderOpacityWhenMoving Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="400"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 300 100 L 200 300 z', {
fill:'green',
borderOpacityWhenMoving:0
});
canvas.add(geek);
</script>
</body>
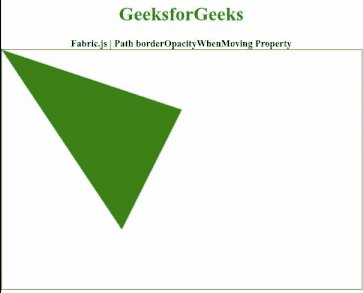
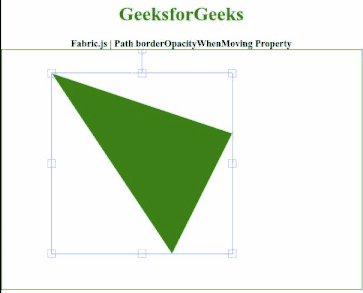
</html>输出:

相关用法
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Ellipse borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polygon borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Polyline borderOpacityWhenMoving属性用法及代码示例
- Fabric.js line borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Group borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Itext borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Path borderColor属性用法及代码示例
- Fabric.js Path backgroundColor用法及代码示例
- Fabric.js Path angle属性用法及代码示例
- Fabric.js Path absolutePositioned属性用法及代码示例
- Fabric.js Path cornerStrokeColor用法及代码示例
- Fabric.js Path cornerSize用法及代码示例
- Fabric.js Path cornerDashArray用法及代码示例
- Fabric.js Path cornerColor用法及代码示例
- Fabric.js Path lockScalingY属性用法及代码示例
- Fabric.js Path lockSkewingX属性用法及代码示例
- Fabric.js Path lockScalingFlip属性用法及代码示例
- Fabric.js Path minScaleLimit属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric.js Path borderOpacityWhenMoving Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
