Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
ArrayProxy 的replaceContent() 方法是用于替换内容数组上指定对象的方法。仅当内容不为空时才会调用此方法。
句法:
this.object.repaceContent( idx, amt, objects );
参数:
- idx: 它是内容替换开始的起始索引。
- amt: 这是内容将被替换的数量。
- objects: 它是放置在适当位置的物体。
返回类型:该方法的返回类型为void。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route temp1
应用程序/路线/temp1.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
} 应用程序/控制器/temp1.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
@action
rotate(data) {
let temp = this.list.content;
this.list.replaceContent(0, temp.length, temp.reverse());
}
} 应用程序/模板/temp1.hbs
HTML
{{page-title "ArrayProxy"}}
<h3>Here is a list of Movies: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>
<li>{{item}}</li>
</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input type="button" id="rotate-item"
value="Rotate the Array" {{action "rotate" }} />
</div>
{{outlet}}输出:

替换内容输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route temp2
应用程序/路线/temp2.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'python',
'javascript',
'java',
'Php',
'Angular',
'c++',
'Django',
'c',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
} 应用程序/控制器/temp2.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
list2 = [
'SQL',
'Go',
'c#',
'Kotlin',
'R',
'Swift',
'Rust',
'Ruby',
]
@action
show(data) {
this.list.replaceContent(0, data, this.list2.slice(0, data));
}
} 应用程序/模板/temp2.hbs
HTML
{{page-title "ArrayProxy"}}
<h3>Here is a list of languages: </h3>
<table>
{{#each @model as |item|}}
<tr>
<li>{{item}}</li>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input type="button" id="change-item"
value="Change till index" {{action "show" this.item3}} />
</div>
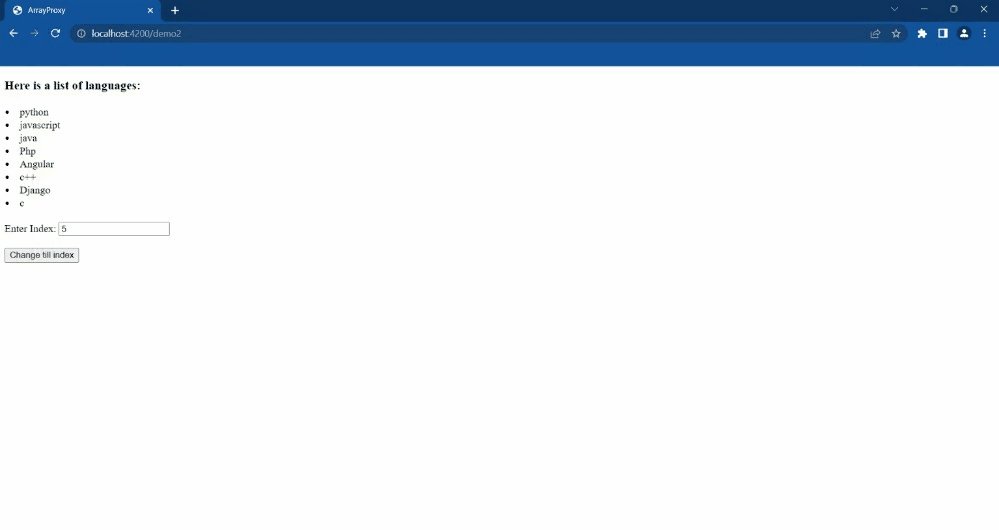
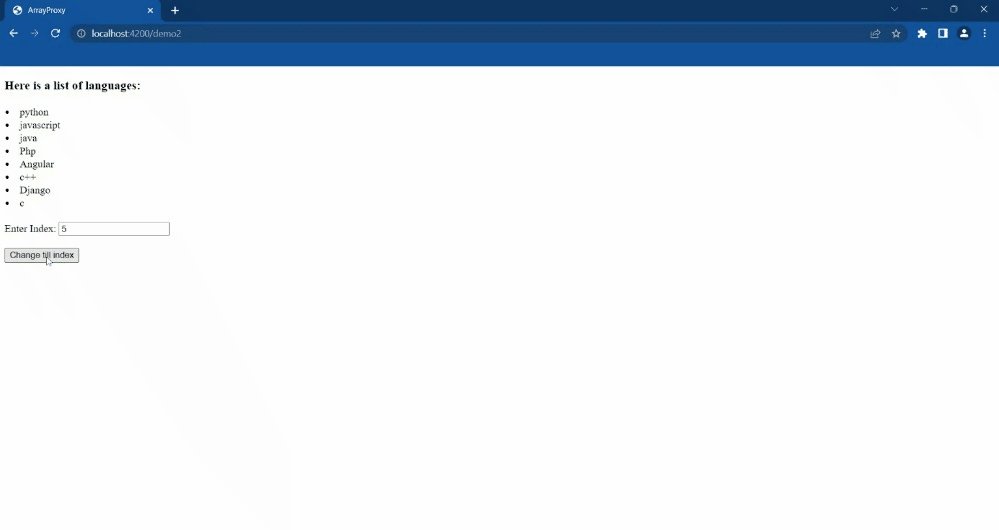
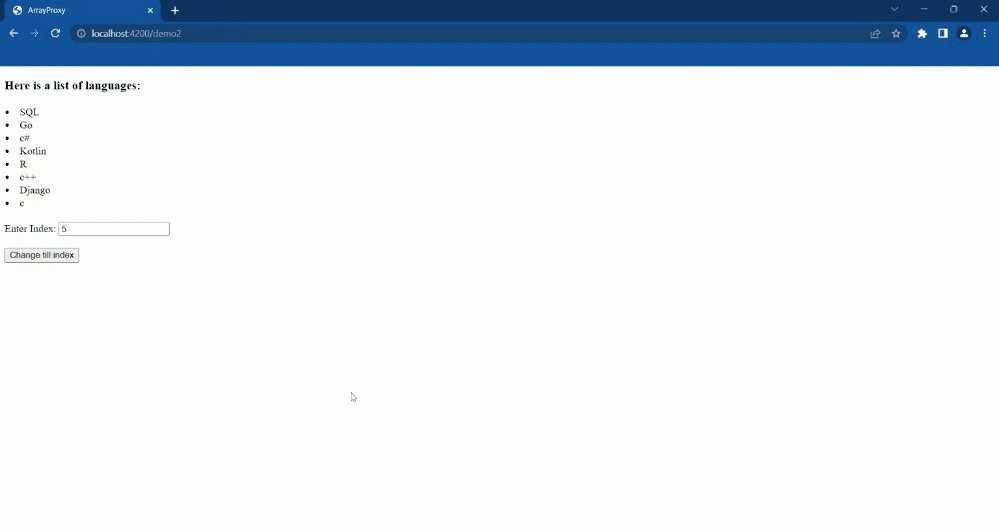
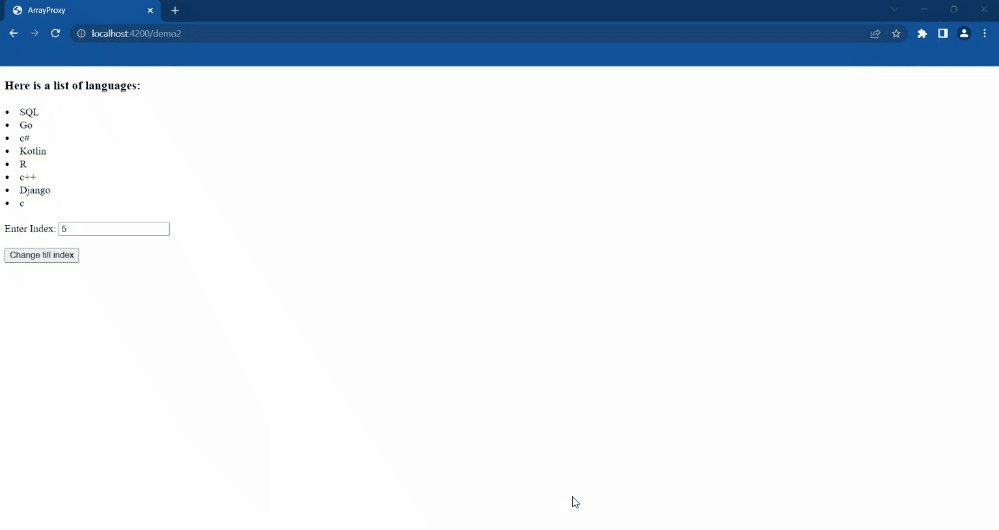
{{outlet}} 输出:

替换内容输出2
参考:https://api.emberjs.com/ember/4.9/classes/ArrayProxy/methods/replaceContent?anchor=replaceContent
相关用法
- Embeer.js ArrayProxy replace()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy removeObjects()用法及代码示例
- Embeer.js ArrayProxy reject()用法及代码示例
- Embeer.js ArrayProxy removeObject()用法及代码示例
- Embeer.js ArrayProxy reverseObjects()用法及代码示例
- Embeer.js ArrayProxy removeAt()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js ArrayProxy replaceContent() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
