Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
objectAtContent() 方法用于从内容中检索指定索引处的对象。此方法仅在内容为not-null时有效。
用法:
objectAtContent( idx );
参数:
- idx:它是一个要检索的索引。
返回值:如果未找到,则该值或未定义。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route objA1
应用程序/路线/obA1.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
}应用程序/控制器/obA1.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
@action
print() {
let temp = this.list.content;
alert(temp.join('\n'));
}
@action
show(data) {
alert(this.list.objectAtContent(data));
}
}应用程序/模板/obA1.hbs
HTML
{{page-title "Example"}}
<h3>Here is a list of eatables: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>{{item}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Item At index"
{{action "show" this.item3}}
/>
</div>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print"}}
/>
</div>
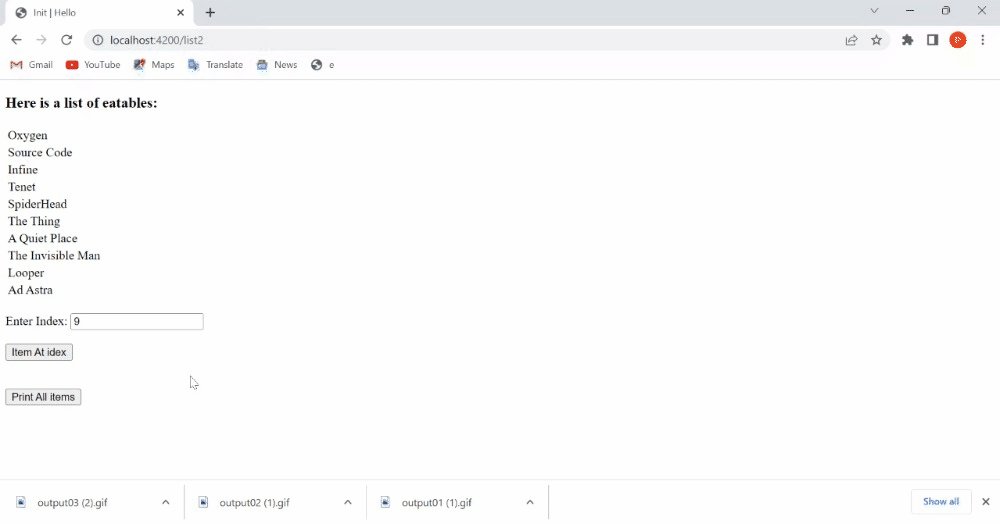
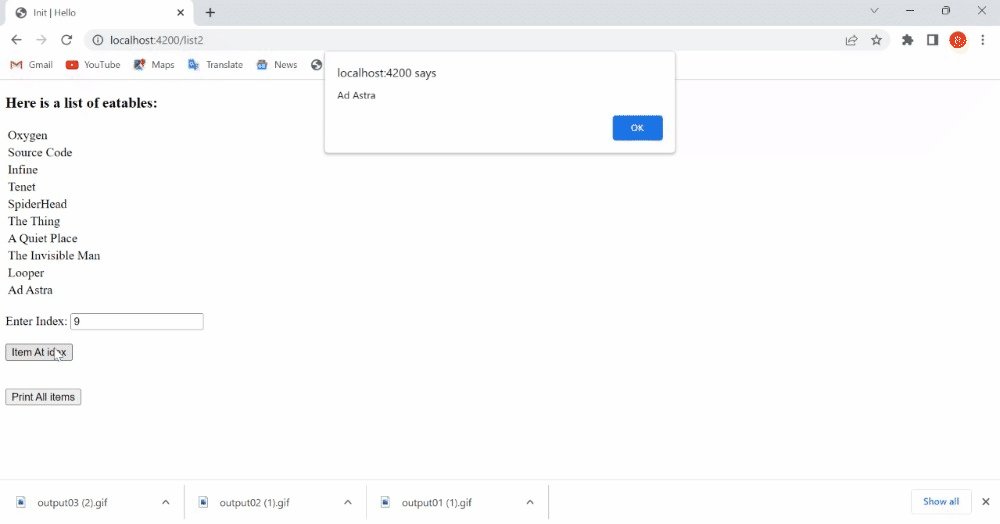
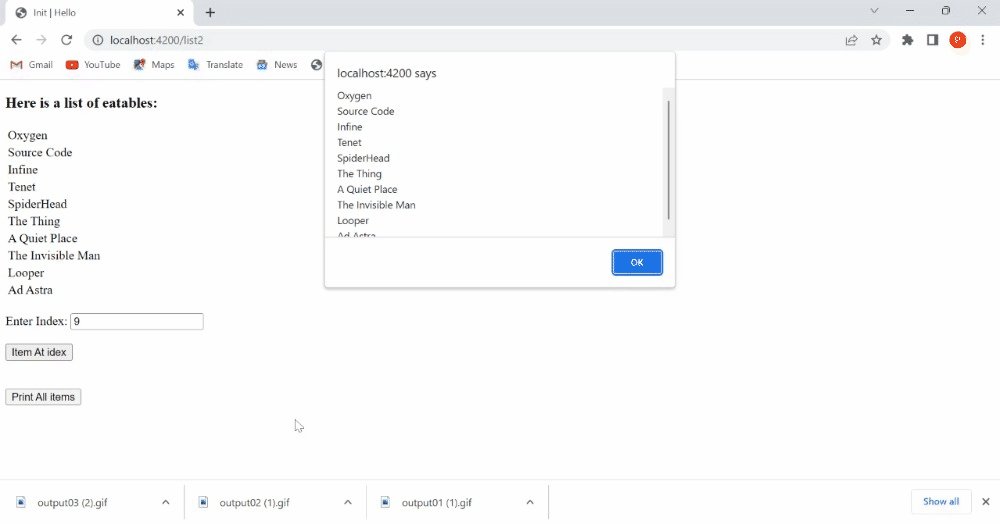
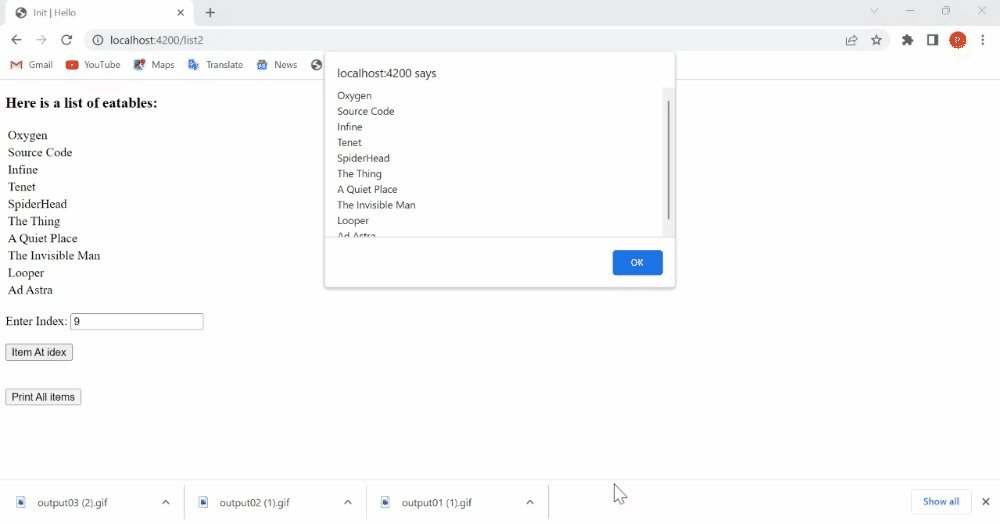
{{outlet}}输出:

对象内容输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route test2
应用程序/路线/test2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
let List = Ember.ArrayProxy.extend({});
export default class FruitsRoute extends Route {
temp = [
'python',
'javascript',
'java',
'Php',
'Django',
'Angular',
'c++',
'c',
];
list = List.create({ content: this.temp });
item2;
item3;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('list', this.list);
controller.set('temp', this.temp);
}
}应用程序/控制器/test2.js
Javascript
import Ember from 'ember';
import { addObject, isAny, isEvery } from '@ember/array';
import EmberObject from '@ember/object';
export default Ember.Controller.extend({
actions: {
print() {
let temp = this.list.content;
alert(temp.join('\n'));
},
find(data) {
alert(this.list.objectAtContent(data));
},
},
});应用程序/模板/test2.hbs
HTML
{{page-title "Example"}}
<h3>Here is a list of Languages: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>{{item}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print items At"
{{action "find" this.item3}}
/>
</div>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print"}}
/>
</div>
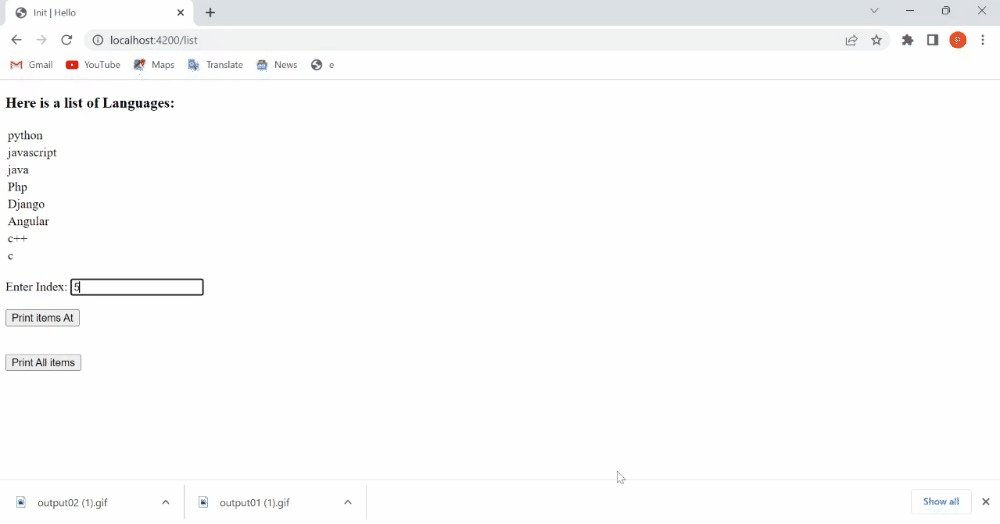
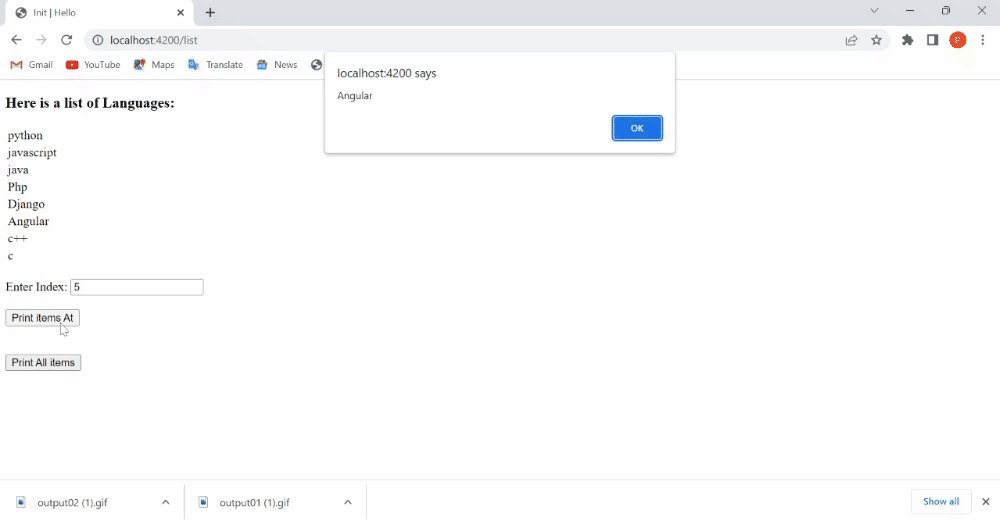
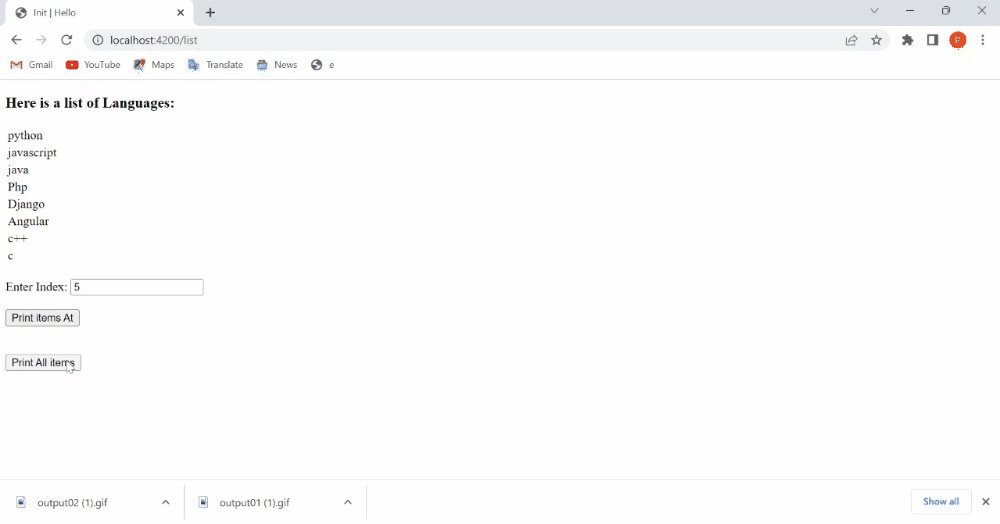
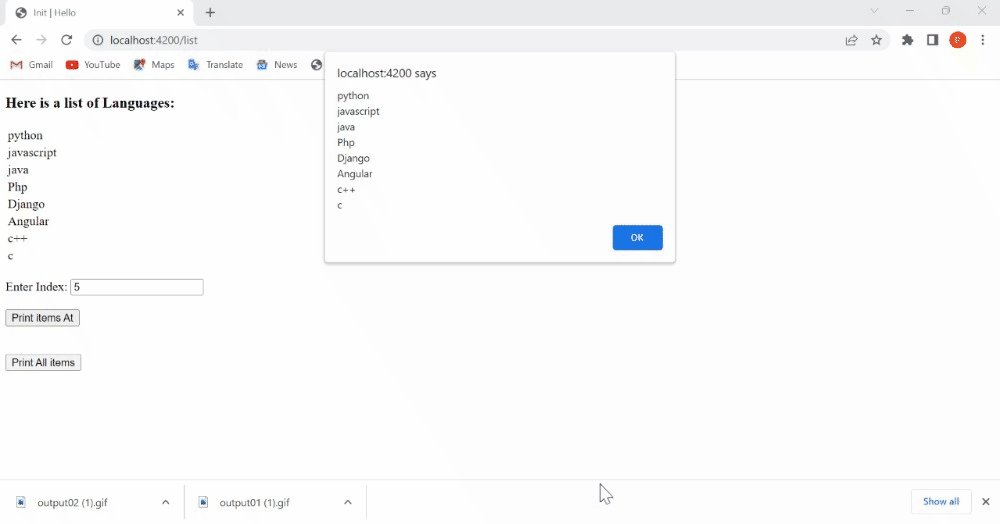
{{outlet}}输出:

对象内容输出2
参考:https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/objectAtContent?anchor=objectAtContent
相关用法
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy objectsAt()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
- Embeer.js ArrayProxy pushObject()用法及代码示例
- Embeer.js ArrayProxy incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自ys973caiv大神的英文原创作品 Ember.js ArrayProxy objectAtContent() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
