Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它已被大量网站使用,包括 Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch 和 Chipotle。
compact() 方法用于从数组中删除所有空值和未定义值。
用法:
compact( Array );
属性:
- Array: 我们必须从中创建一个不包含 null 和未定义的数组。
返回值:它返回一个不包含 null 和未定义元素的数组。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route compact1
应用程序/路线/compact1.js
import Route from '@ember/routing/route';
import { compact } from '@ember/array';
export default class FruitsRoute extends Route {
player = ['Cristiano Ronaldo',
'Lionel Messi', null, 'Neymar', 'Zlatan',
'David Beckham', 'Maradona', null, undefined, 'Pele',
];
init() {
super.init(...arguments);
this.player = this.player.compact();
}
model() {
this.init();
return this.player;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('player', this.player);
}
}应用程序/模板/compact1.hbs
{{page-title "Football Player"}}
<table style=" border-spacing : 30px">
<h3>Greatest Football Player: </h3>
<ul>
{{#each @model as |player|}}
<li>{{player}}</li>
{{/each}}
</ul>
</table>
{{outlet}}输出:访问 localhost:4200/compact1 查看输出

Ember.js ProxyArray 紧凑方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route compact2
应用程序/路线/compact2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = ['Aakash', null, 'Sara', 'kirna', 'lalu',
undefined, 'cintu', 'max', null,];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}应用程序/控制器/compact2.js
import Ember from 'ember';
import { compact, reduce } from '@ember/array';
export default Ember.Controller.extend({
actions: {
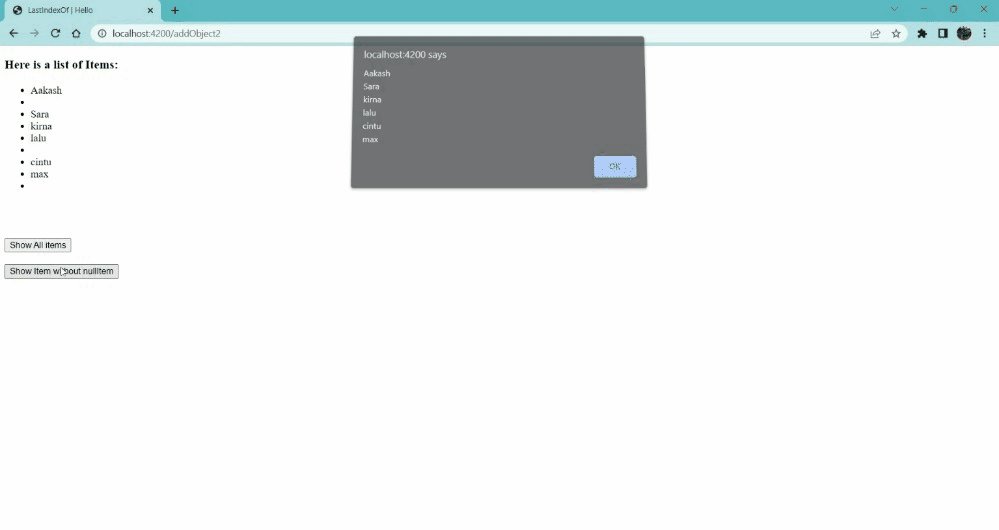
showItem2() {
let ans = this.list.compact();
alert(ans.join('\n'));
},
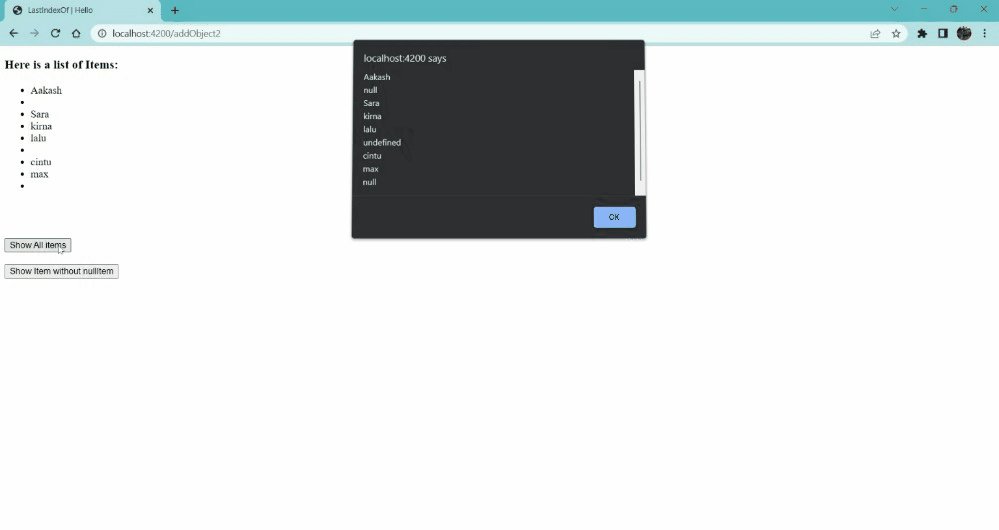
showItem() {
let res = this.list.reduce((acc, item) =>
acc + item + '\n', '');
alert(res);
},
},
});应用程序/模板/compact2.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br /><br/>
<div>
<input
type="button"
id="show-item"
value="Show All items"
{{action "showItem"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="show-item2"
value="Show Item without nullItem"
{{action "showItem2" }}
/>
</div>
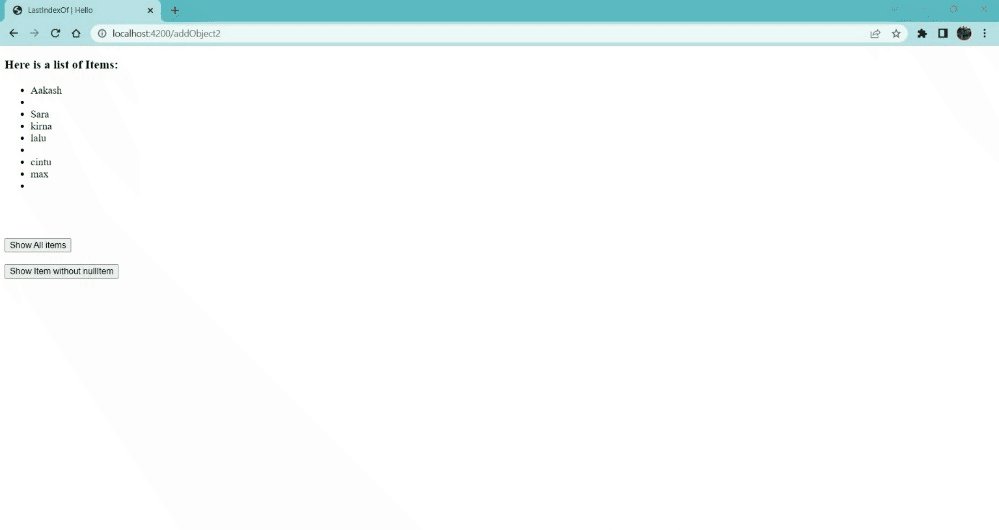
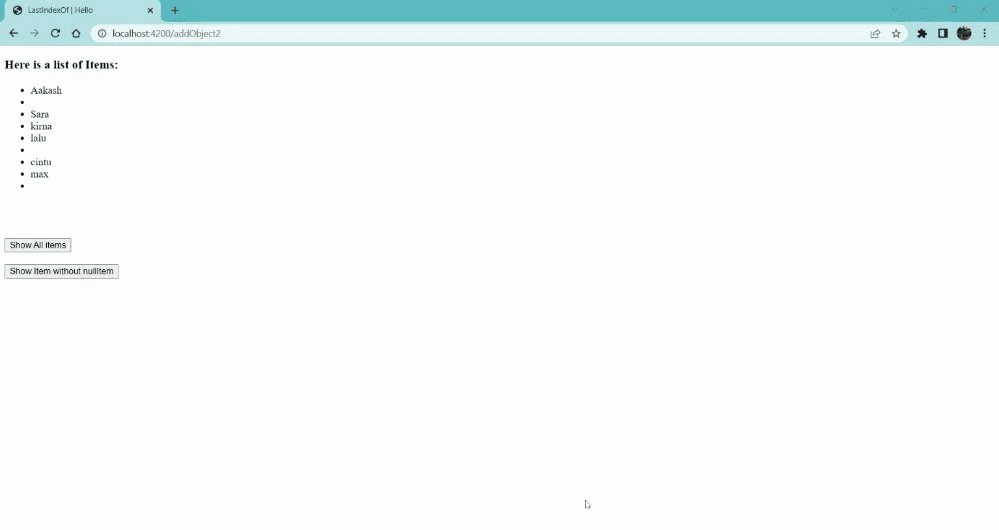
{{outlet}}输出:访问 localhost:4200/compact2 查看输出

Ember.js ProxyArray 紧凑方法
参考:https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/clear?anchor=compact
相关用法
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy clear()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
- Embeer.js ArrayProxy pushObject()用法及代码示例
- Embeer.js ArrayProxy incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js ArrayProxy compact() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
