Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
clear() 方法用于从数组中删除所有元素。
用法:
clear( Array );
属性:
- Array: 它是一个我们要删除其元素的数组。
返回值:它返回一个空数组。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route clear1
应用程序/路线/clear1.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
quant: 1.5,
Bucket: 1,
},
{
food: 'Potato',
quant: 3,
Bucket: 2,
},
{
food: 'Banana',
quant: 2,
Bucket: 1,
},
{
food: 'grapes',
quant: 3,
Bucket: 2,
},
{
food: 'Orange',
quant: 2,
Bucket: 1,
},
{
food: 'Pine-apple',
quant: 1,
Bucket: 2,
},
{
food: 'bean',
quant: 3,
Bucket: 2,
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/clear1.js
import Ember from 'ember';
import { reduce, clear } from '@ember/array';
export default Ember.Controller.extend({
actions: {
show_item() {
let foo = this.food.reduce((acc, item) =>
acc + item.food + '\n', '');
alert(foo);
},
remove() {
this.food.clear();
},
},
});应用程序/模板/clear1.hbs
{{page-title "invoke"}}
<h2>List of Item with Quantity </h2>
<table>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Bucket</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.food}}</td>
<td>{{Eatable.quant}}</td>
<td>{{Eatable.Bucket}}</td>
</tr>
{{/each}}
</table>
<br />
<input type="button" id="greet"
value="Print Items" {{action "show_item"}} />
<br /><br />
<input type="button" id="greet"
value="Remove items" {{action "remove"}} />
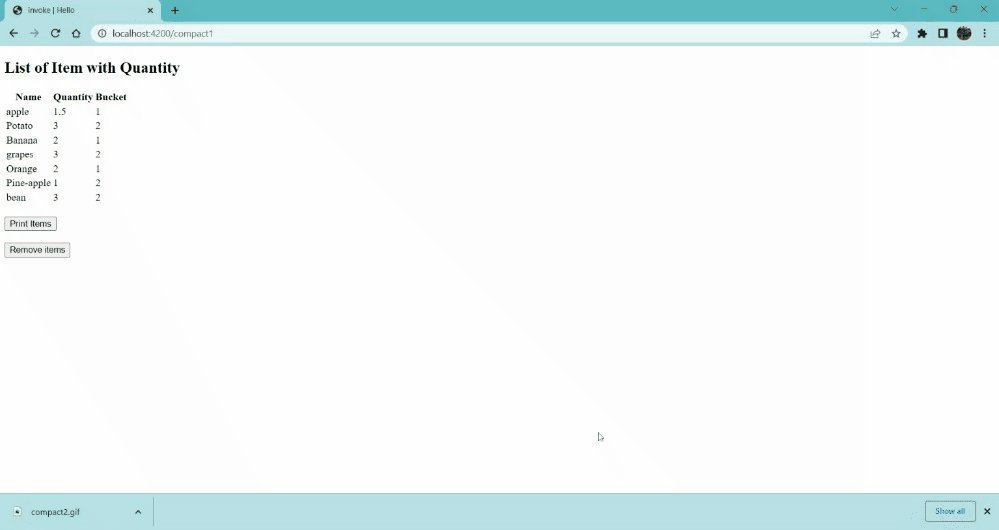
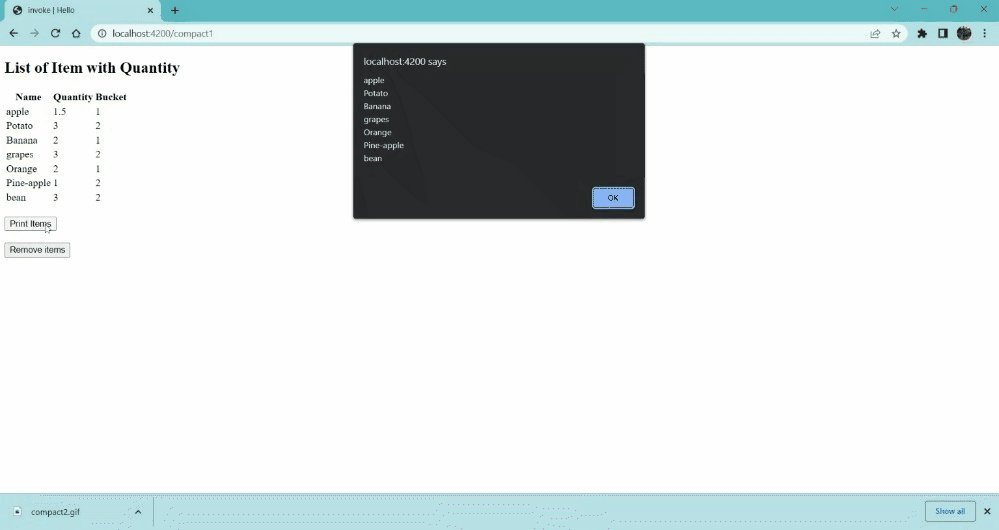
{{outlet}}输出:访问 localhost:4200/clear1 查看输出

Ember.js ProxyArray 清除方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route clear2
应用程序/路线/clear2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/clear2.js
import Ember from "ember";
import { map, clear } from "@ember/array";
export default Ember.Controller.extend({
actions: {
remove() {
this.students.clear();
},
allFemale() {
let ans = '';
let temp = this.students.map((item) =>
item.gender == 'F' ? ans += item.name + '\n' : '');
alert(ans);
},
allClass(data) {
let ans = '';
let temp = this.students.filter((item) =>
item.class == JSON.parse(data) ?
ans += item.name + '\n' : '');
alert(ans);
},
}
});应用程序/模板/clear2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
<br /><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
<br /><br />
<input
type="button"
id="remove-all"
value="Remove all Students"
{{action "remove"}}
/>
{{outlet}}输出:访问 localhost:4200/clear2 查看输出

Ember.js ProxyArray 清除方法
参考:https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/clear?anchor=clear
相关用法
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
- Embeer.js ArrayProxy pushObject()用法及代码示例
- Embeer.js ArrayProxy incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js ArrayProxy clear() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
