Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
reverseObjects()方法用于在数组中反转对象。
用法:
reverseObjects( );
参数:这不需要任何争论。
返回值:EmberArray接收器。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route reverseObject1
应用程序/路线/reverseObject1.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}应用程序/控制器/reverseObject1.js
Javascript
import Ember from 'ember';
import { reverseObjects, unshiftObject, unique, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.unique();
this.partyItems.setObjects(res)
},
},
});应用程序/模板/reverseObject1.hbs
Javascript
{{page-title "reverseObjecets"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-beginning"
value="Insert at Beginning"
{{action "insert_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}}
/>
<br /><br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
{{outlet}}输出:访问 localhost:4200/reverseObject1 查看输出

Ember.js ArrayProxy反向对象方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route reverseObject2
- 应用程序/路线/reverseObject2.js
Javascript
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}- 应用程序/控制器/reverseObject2.js
Javascript
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});- 应用程序/模板/reverseObject2.hbs
Javascript
{{page-title "reverseObjects"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Beginning"
{{action "add_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}}
/>
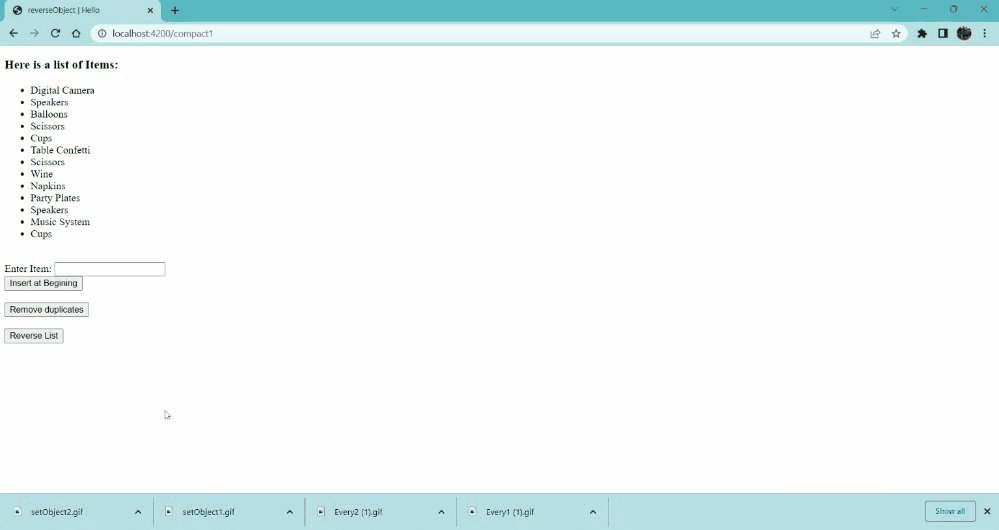
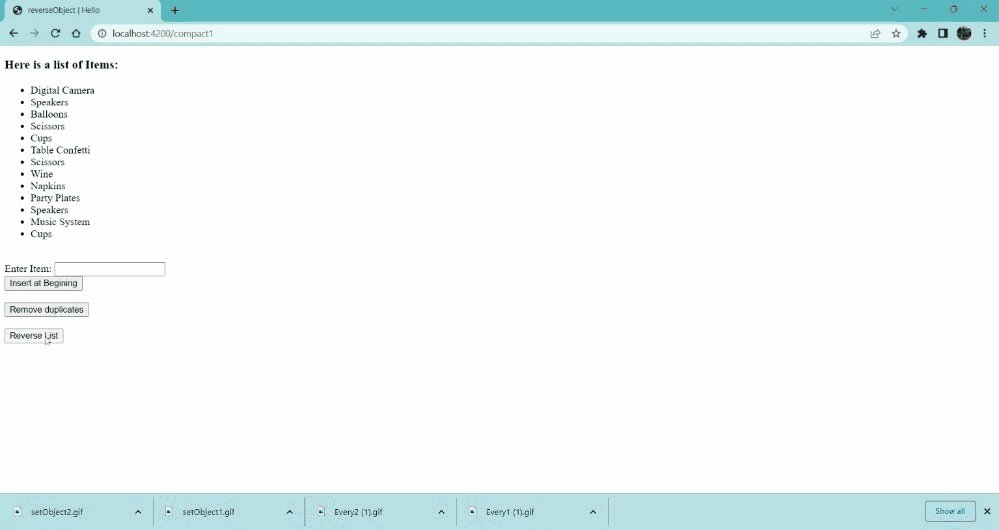
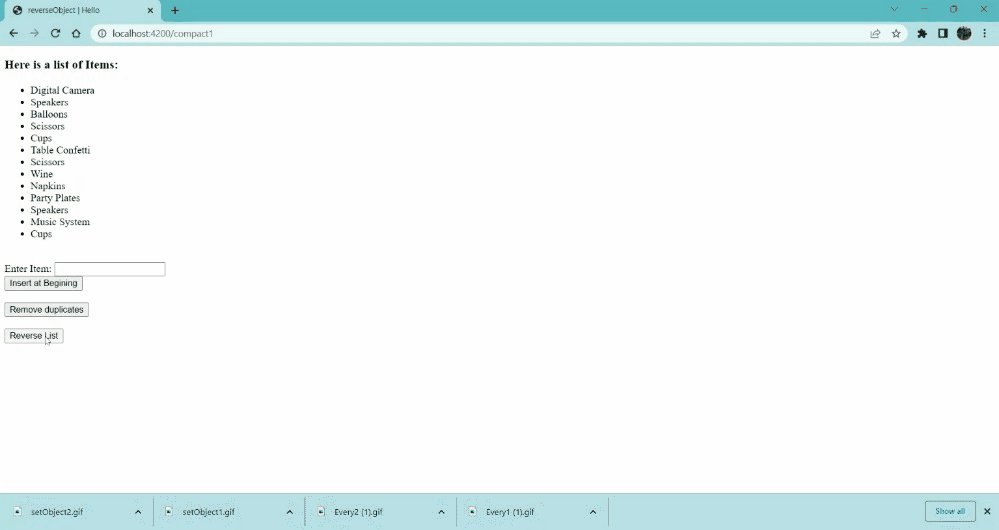
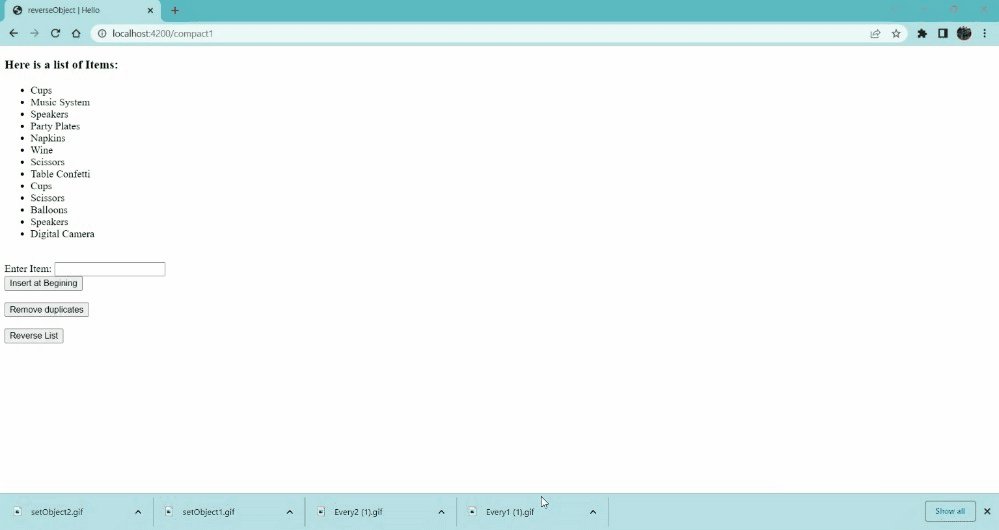
{{outlet}}输出:访问 localhost:4200/reverseObject2 查看输出

Ember.js ArrayProxy反向对象方法
参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/reverseObjects?anchor=reverseObjects
相关用法
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy removeObjects()用法及代码示例
- Embeer.js ArrayProxy replace()用法及代码示例
- Embeer.js ArrayProxy reject()用法及代码示例
- Embeer.js ArrayProxy removeObject()用法及代码示例
- Embeer.js ArrayProxy removeAt()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js ArrayProxy reverseObjects() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
