Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
removeAt() 方法用于从数组中删除指定索引处的对象。
用法:
remove( start, len );
参数:
- start:它是删除元素的起始索引。
- len: 它是元素必须删除的长度。
返回值:一个接收器。
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
示例 1:键入以下代码以生成本示例的路由:
ember generate route removeAt1
应用程序/路线/removeAt1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hulk',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
} 应用程序/控制器/removeAt1.js
import Ember from 'ember';
import { pushObject, reduce, reject, removeAt, removeObject, pushObjects } from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
print_item() {
let ans = this.partyItems.reduce((acc, curr) =>
acc += '\n' + curr);
alert(ans)
},
searchItem(data) {
let ans = this.partyItems.reject((movie) =>
movie.slice(0, 1) != data);
alert(ans.join('\n'))
},
removeItem(data) {
this.partyItems.removeObject(data);
},
removeItemAt(data) {
this.partyItems.removeAt(JSON.parse(data));
},
},
}); 应用程序/模板/removeAt1.hbs
{{page-title "removeAt"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter character: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Search Movie Name Start with latter"
{{action "searchItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item4}}
</div>
<div>
<input
type="button"
id="remove-item-At"
value="Remove Movie At index"
{{action "removeItemAt" this.item4}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Movie"
{{action "removeItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="List All Movies"
{{action "print_item"}}
/>
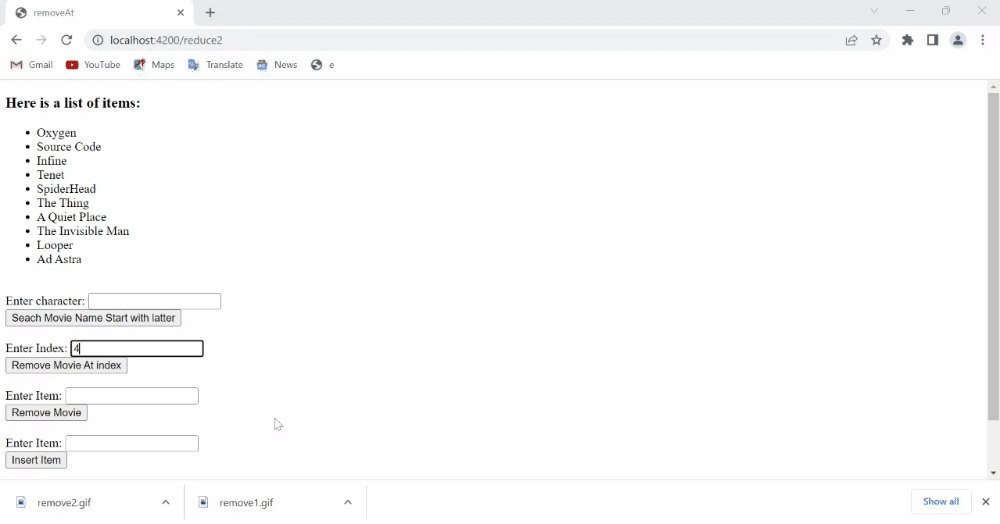
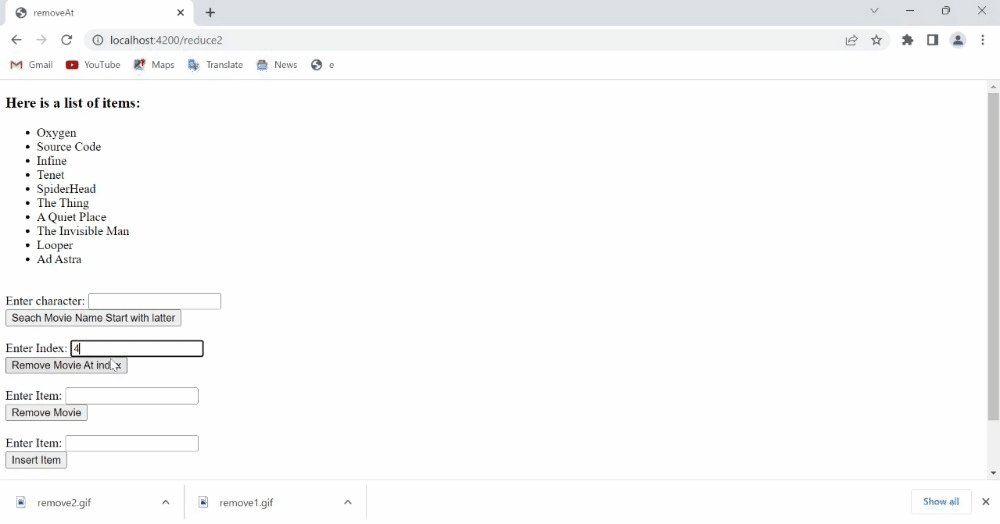
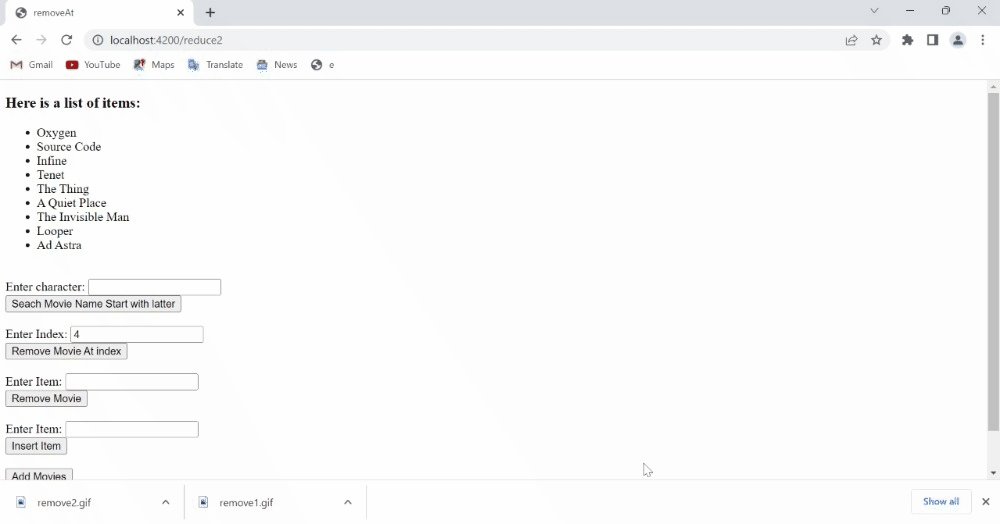
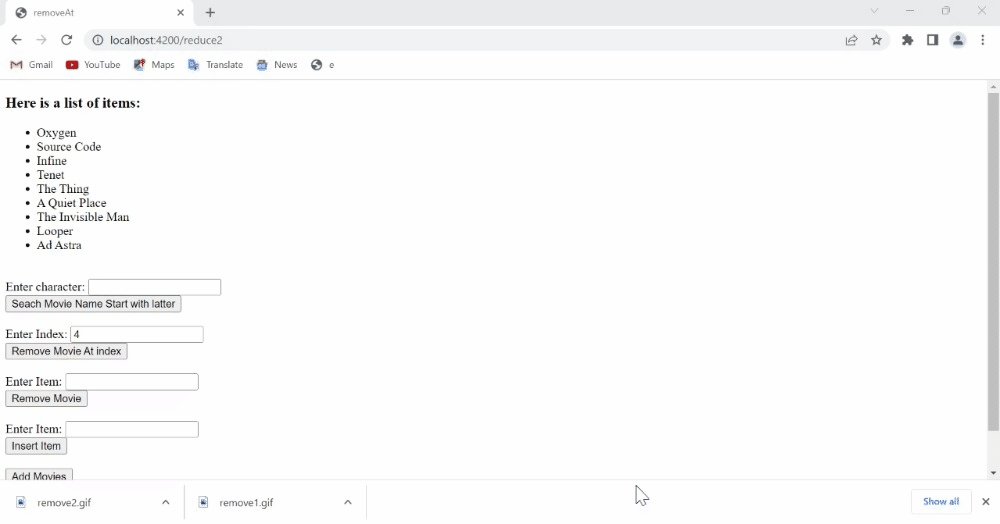
{{outlet}}输出:访问 localhost:4200/removeAt1 查看输出

Ember.js ArrayProxy的removeAt方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route removeAt2
应用程序/路线/removeAt2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
list1 = [21, 24, 12, 22, 26, 12];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list1', this.list1);
}
}应用程序/控制器/removeAt2.js
import Ember from 'ember';
import { pushObject, pushObjects, reduce, reject, removeAt, removeObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject(JSON.parse(item));
},
insertItems() {
this.list.pushObjects(this.list1);
},
sumItems() {
let ans = this.list.reduce((acc, curr) =>
acc += curr);
alert(ans)
},
printItems() {
let ans = this.list.reject((numb) =>
numb % 2 != 1);
alert(ans.join('\n'))
},
removeItem(data) {
this.list.removeAt(JSON.parse(data));
},
removeObject(data) {
this.list.removeObject(JSON.parse(data));
},
},
}); 应用程序/模板/removeAt2.hbs
{{page-title "removeAt"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="remove-Object"
value="Remove Item"
{{action "removeObject" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item at Index"
{{action "removeItem" this.item}}
/>
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print Event Numbers"
{{action "printItems"}}
/>
</div><br />
<div>
<input
type="button"
id="push-items"
value="Insert more items"
{{action "insertItems"}}
/>
</div>
<br />
<div>
<input
type="button"
id="sum-item"
value="Total sum"
{{action "sumItems"}}
/>
</div>
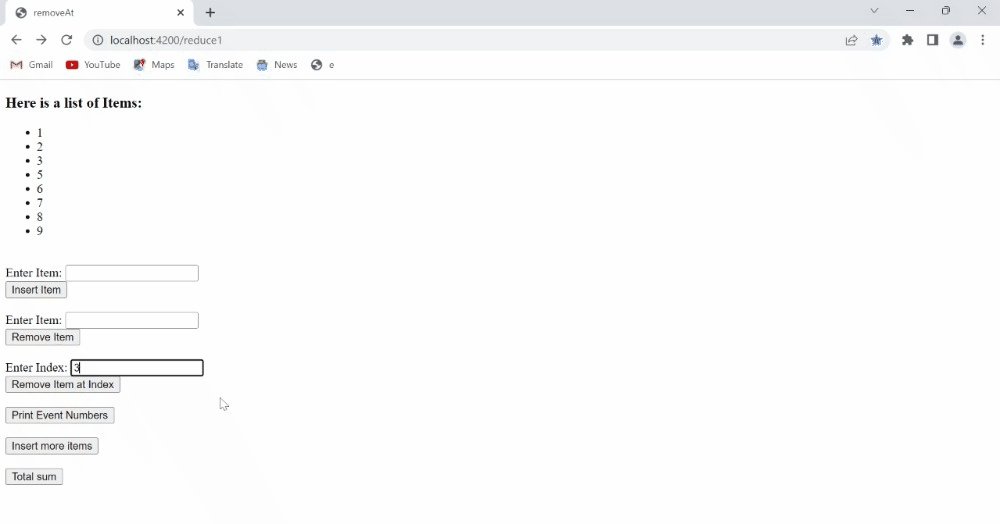
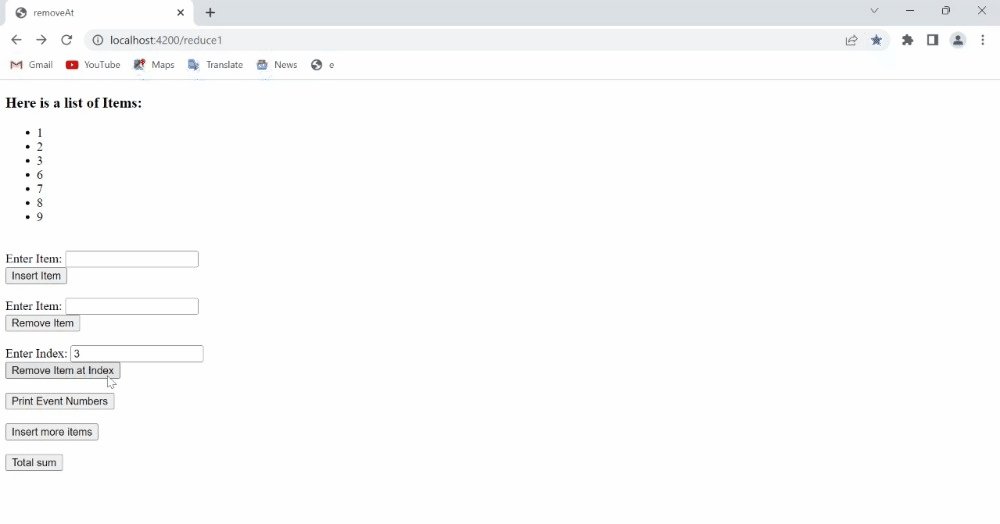
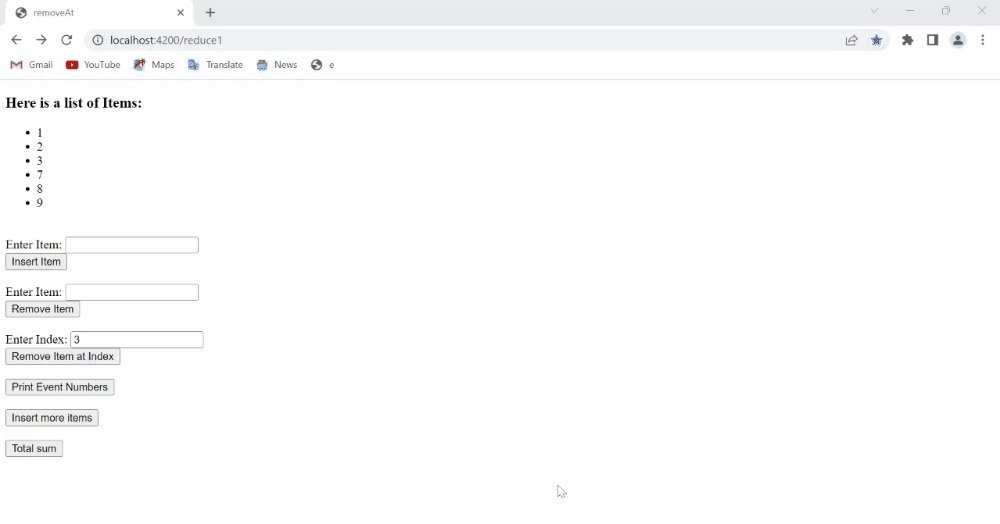
{{outlet}}输出:访问 localhost:4200/removeAt2 查看输出

Ember.js ArrayProxy的removeAt方法
参考:https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/removeAt?anchor=removeAt
相关用法
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy removeObjects()用法及代码示例
- Embeer.js ArrayProxy removeObject()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy replace()用法及代码示例
- Embeer.js ArrayProxy reject()用法及代码示例
- Embeer.js ArrayProxy reverseObjects()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
注:本文由纯净天空筛选整理自pokhrajverma6266大神的英文原创作品 Ember.js ArrayProxy removeAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
