Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
ArrayProxy 的replaceContent() 方法是用於替換內容數組上指定對象的方法。僅當內容不為空時才會調用此方法。
句法:
this.object.repaceContent( idx, amt, objects );
參數:
- idx: 它是內容替換開始的起始索引。
- amt: 這是內容將被替換的數量。
- objects: 它是放置在適當位置的物體。
返回類型:該方法的返回類型為void。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route temp1
應用程序/路線/temp1.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
} 應用程序/控製器/temp1.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
@action
rotate(data) {
let temp = this.list.content;
this.list.replaceContent(0, temp.length, temp.reverse());
}
} 應用程序/模板/temp1.hbs
HTML
{{page-title "ArrayProxy"}}
<h3>Here is a list of Movies: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>
<li>{{item}}</li>
</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input type="button" id="rotate-item"
value="Rotate the Array" {{action "rotate" }} />
</div>
{{outlet}}輸出:

替換內容輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route temp2
應用程序/路線/temp2.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'python',
'javascript',
'java',
'Php',
'Angular',
'c++',
'Django',
'c',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
} 應用程序/控製器/temp2.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
list2 = [
'SQL',
'Go',
'c#',
'Kotlin',
'R',
'Swift',
'Rust',
'Ruby',
]
@action
show(data) {
this.list.replaceContent(0, data, this.list2.slice(0, data));
}
} 應用程序/模板/temp2.hbs
HTML
{{page-title "ArrayProxy"}}
<h3>Here is a list of languages: </h3>
<table>
{{#each @model as |item|}}
<tr>
<li>{{item}}</li>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input type="button" id="change-item"
value="Change till index" {{action "show" this.item3}} />
</div>
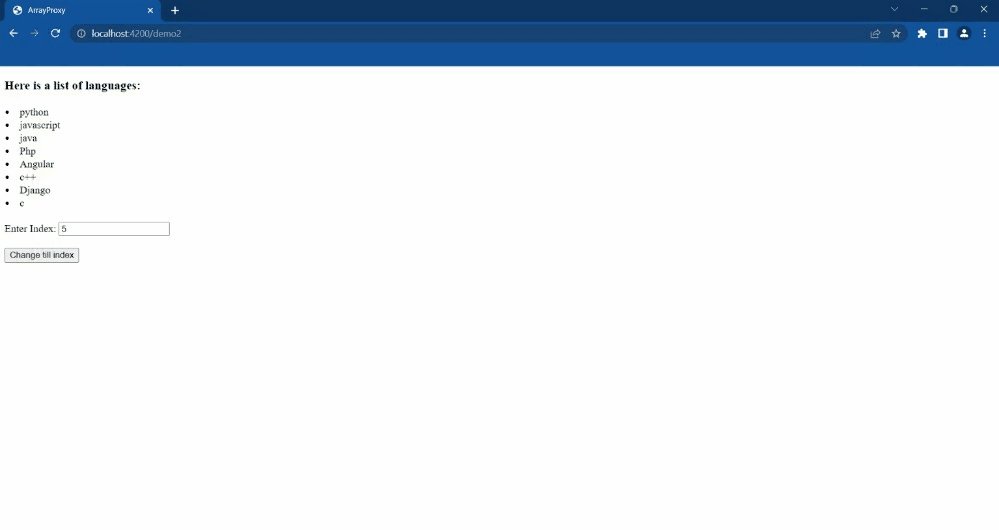
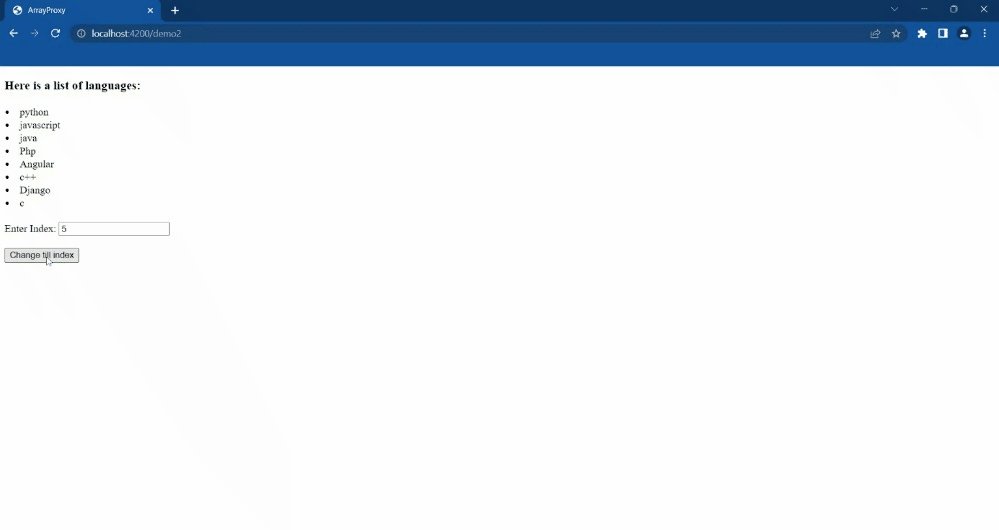
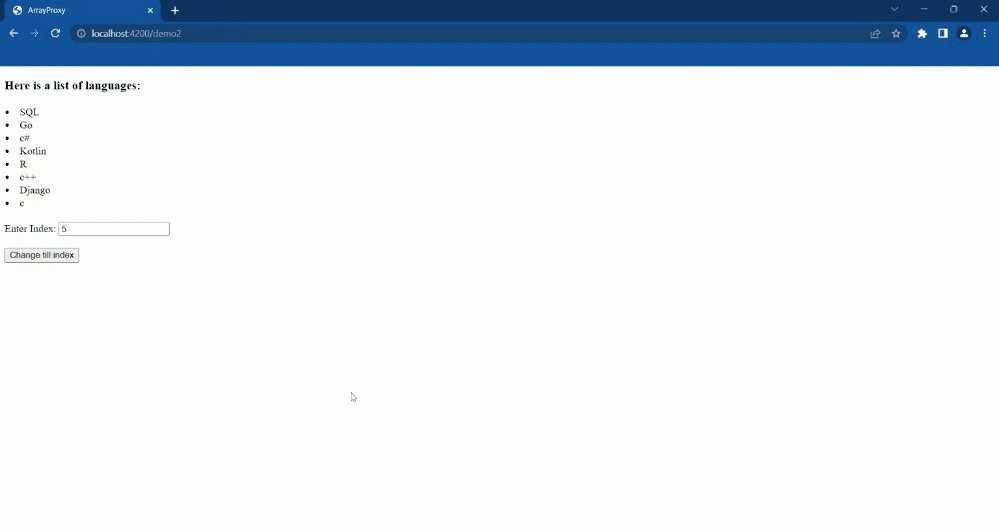
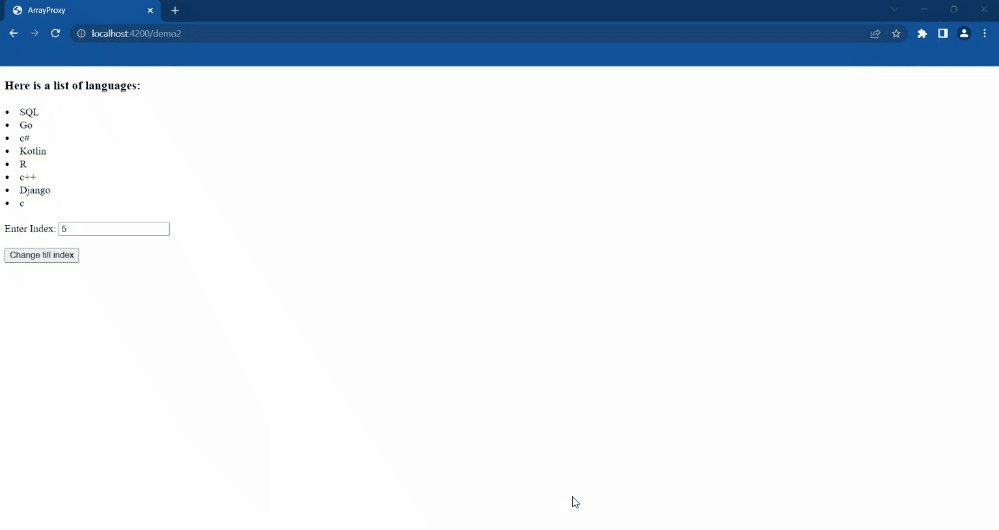
{{outlet}} 輸出:

替換內容輸出2
參考:https://api.emberjs.com/ember/4.9/classes/ArrayProxy/methods/replaceContent?anchor=replaceContent
相關用法
- Embeer.js ArrayProxy replace()用法及代碼示例
- Embeer.js ArrayProxy removeObserver()用法及代碼示例
- Embeer.js ArrayProxy reduce()用法及代碼示例
- Embeer.js ArrayProxy rejectBy()用法及代碼示例
- Embeer.js ArrayProxy removeObjects()用法及代碼示例
- Embeer.js ArrayProxy reject()用法及代碼示例
- Embeer.js ArrayProxy removeObject()用法及代碼示例
- Embeer.js ArrayProxy reverseObjects()用法及代碼示例
- Embeer.js ArrayProxy removeAt()用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js ArrayProxy cacheFor()用法及代碼示例
- Embeer.js ArrayProxy objectAtContent()用法及代碼示例
- Embeer.js ArrayProxy toString()用法及代碼示例
- Embeer.js ArrayProxy destroy()用法及代碼示例
- Embeer.js ArrayProxy insertAt()用法及代碼示例
- Embeer.js ArrayProxy uniqBy()用法及代碼示例
- Embeer.js ArrayProxy invoke()用法及代碼示例
- Embeer.js ArrayProxy init()用法及代碼示例
- Embeer.js ArrayProxy compact()用法及代碼示例
- Embeer.js ArrayProxy set()用法及代碼示例
- Embeer.js ArrayProxy filter()用法及代碼示例
- Embeer.js ArrayProxy unshiftObject()用法及代碼示例
- Embeer.js ArrayProxy objectAt()用法及代碼示例
- Embeer.js ArrayProxy addObject()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js ArrayProxy replaceContent() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
