Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
unshiftObject() 方法用於將對象取消移動到數組的開頭。
用法:
unshiftObject( obj );
參數:
- obj: 它是我們要設置其值的屬性的對象名稱。
返回值:一個帶有傳遞對象的對象。
安裝和運行 Ember.js 的步驟:
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route unshifObject1
- 應用程序/路線/unshiftObject1.js
Javascript
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}- 應用程序/控製器/unshiftObject1.js
Javascript
import Ember from 'ember';
import { lastIndexOf, includes, addObject, clear }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});- 應用程序/模板/unshiftObject1.hbs
Javascript
{{page-title "unshiftObject"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Begining"
{{action "add_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}}
/>
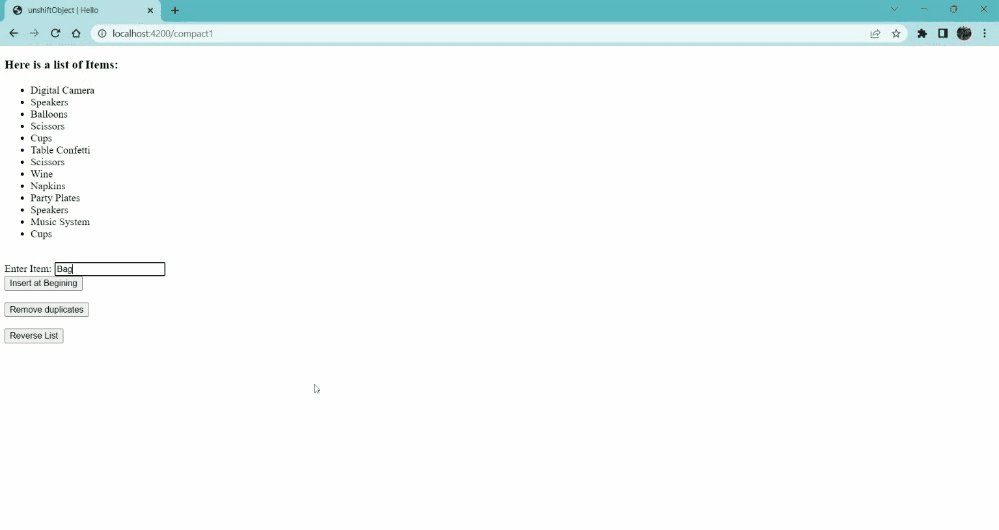
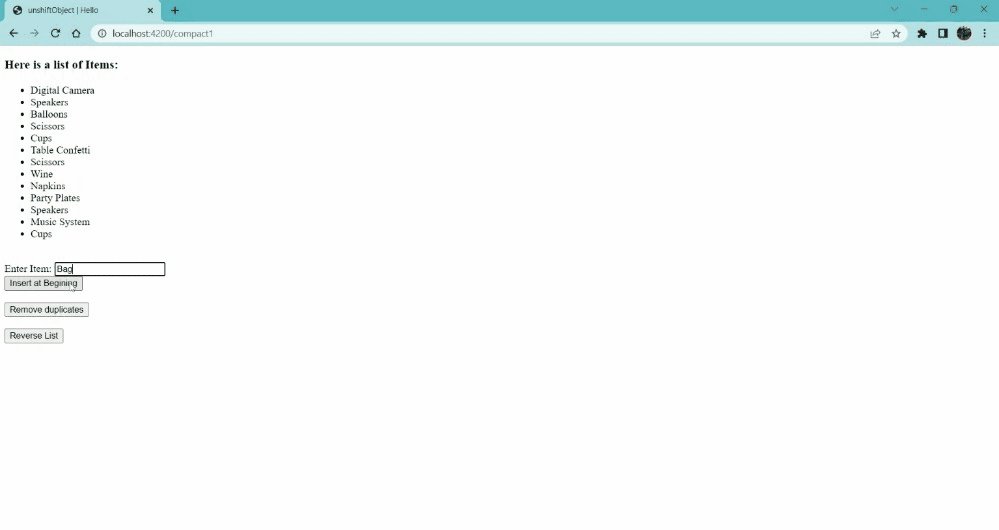
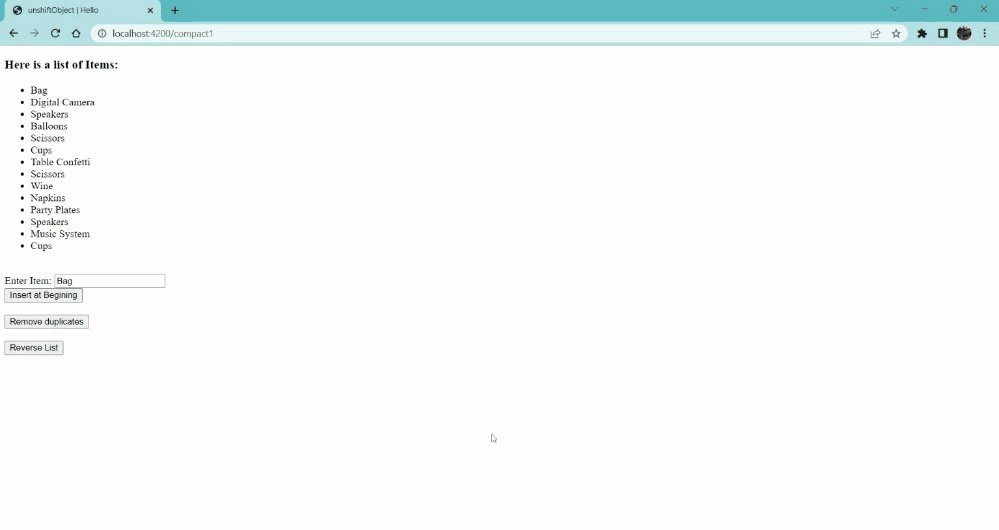
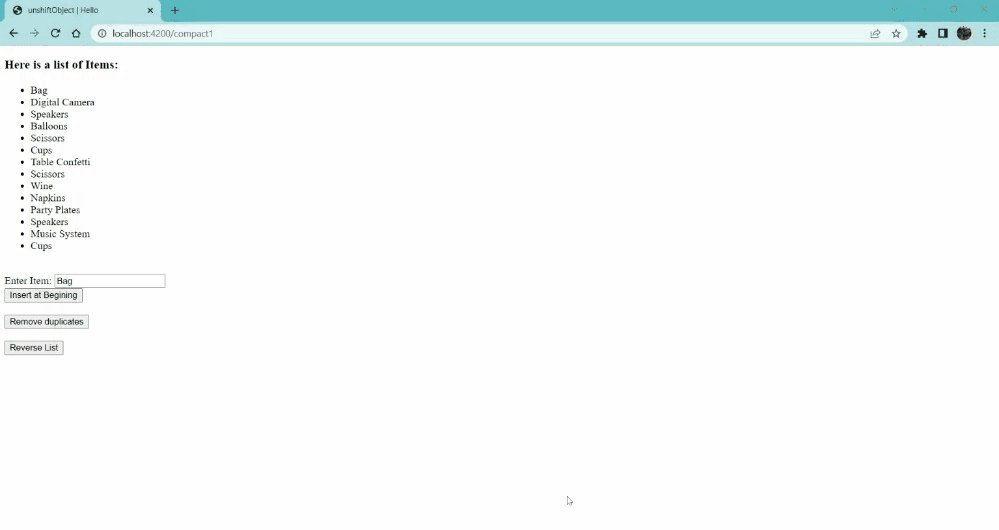
{{outlet}}輸出:訪問 localhost:4200/unshiftObject1 查看輸出

Ember.js ArrayProxy unshiftObject 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route unshiftObject2
- 應用程序/路線/unshiftObject2.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}- 應用程序/控製器/unshiftObject2.js
Javascript
import Ember from 'ember';
import { pushObject, pushObjects, lastIndexOf, includes }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.uniq();
this.partyItems.setObjects(res)
},
},
});- 應用程序/模板/unshiftObject2.hbs
Javascript
{{page-title "unshiftObject"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-begining"
value="Insert at Begining"
{{action "insert_first" this.item }}
/>
</div>
<br />
<input type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}} />
<br /><br/>
<input type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}} />
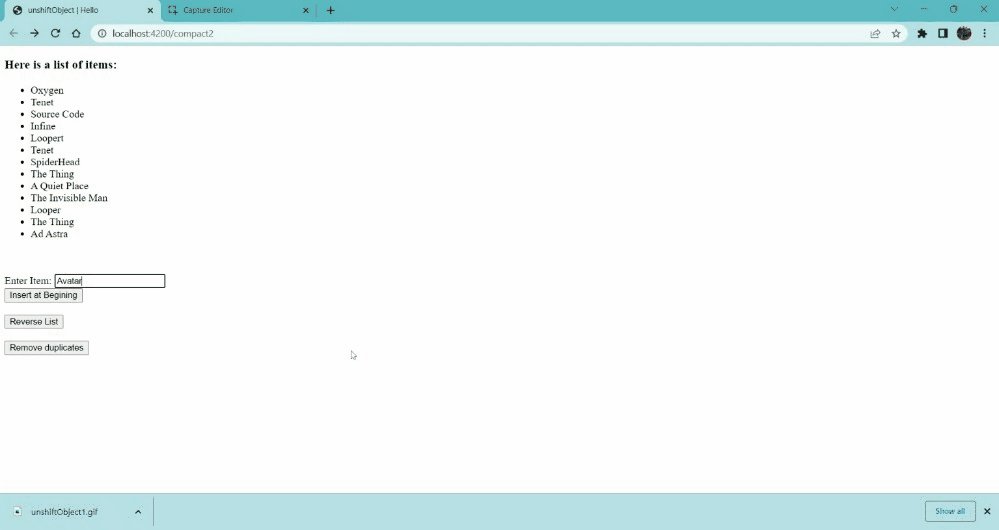
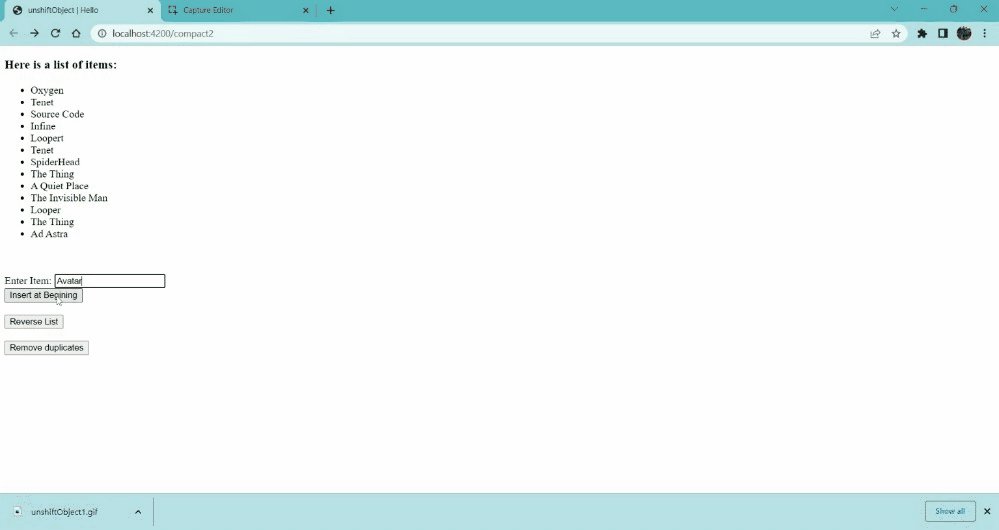
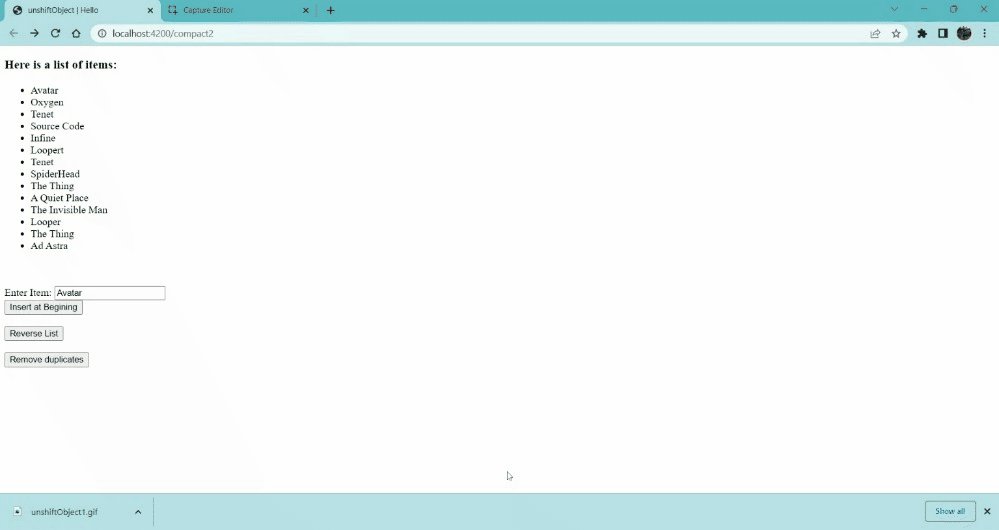
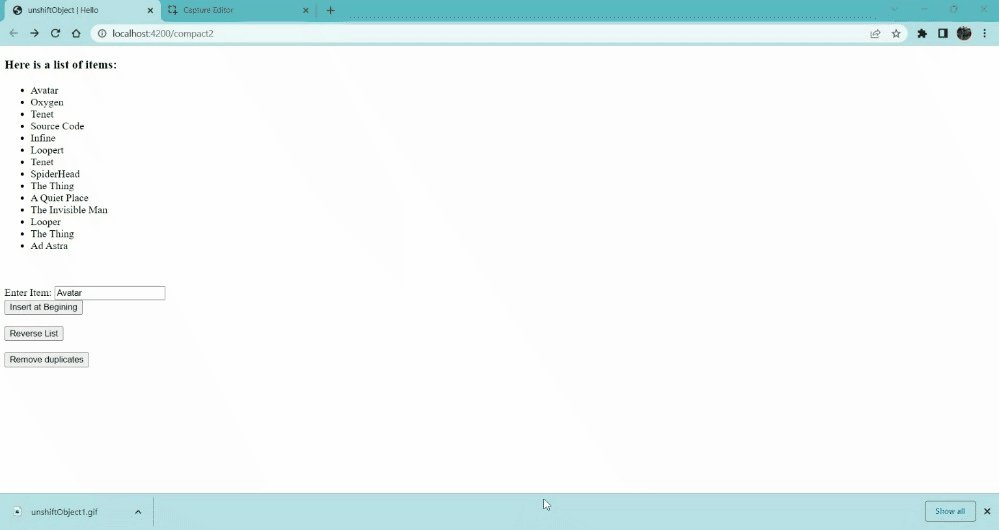
{{outlet}}輸出:訪問 localhost:4200/unshiftObject2 查看輸出

Ember.js ArrayProxy unshiftObject 方法
參考:https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/unshiftObject?anchor=unshiftObject
相關用法
- Embeer.js ArrayProxy uniqBy()用法及代碼示例
- Embeer.js ArrayProxy uniq()用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js ArrayProxy cacheFor()用法及代碼示例
- Embeer.js ArrayProxy objectAtContent()用法及代碼示例
- Embeer.js ArrayProxy toString()用法及代碼示例
- Embeer.js ArrayProxy replaceContent()用法及代碼示例
- Embeer.js ArrayProxy removeObserver()用法及代碼示例
- Embeer.js ArrayProxy destroy()用法及代碼示例
- Embeer.js ArrayProxy insertAt()用法及代碼示例
- Embeer.js ArrayProxy reduce()用法及代碼示例
- Embeer.js ArrayProxy invoke()用法及代碼示例
- Embeer.js ArrayProxy init()用法及代碼示例
- Embeer.js ArrayProxy compact()用法及代碼示例
- Embeer.js ArrayProxy set()用法及代碼示例
- Embeer.js ArrayProxy filter()用法及代碼示例
- Embeer.js ArrayProxy objectAt()用法及代碼示例
- Embeer.js ArrayProxy addObject()用法及代碼示例
- Embeer.js ArrayProxy getProperties()用法及代碼示例
- Embeer.js ArrayProxy rejectBy()用法及代碼示例
- Embeer.js ArrayProxy slice()用法及代碼示例
- Embeer.js ArrayProxy without()用法及代碼示例
- Embeer.js ArrayProxy pushObject()用法及代碼示例
- Embeer.js ArrayProxy incrementProperty()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js ArrayProxy unshiftObject() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
