Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,許多網站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
replace() 方法用於將數組中的某些元素替換為給定的對象。
用法:
replace(idx,amt,obj)
參數:
- idx:數組中要替換的起始索引
- amt: 要從數組中刪除的元素數量
- obj:應添加到數組中的項目數組,包含零個或多個
返回: 它不會返回任何東西。
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:輸入以下代碼為本示例 embergeneraterouteparty 生成路由
ember generate route party
應用程序/路線/party.js
Javascript
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
controller.set("idx", this.idx);
}
}應用程序/控製器/party.js
Javascript
import Ember from "ember";
import {
without,
toArray,
unshiftObject,
unshiftObjects,
removeAt,
objectAt,
find,
replace,
unique,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item);
let tempItems;
tempItems = this.partyItems.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
addItems(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else this.partyItems.unshiftObjects(this.itemList);
this.set("itemString", "");
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(
`The item at index ${idx} is
${this.partyItems.objectAt(idx)}`
);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find(
(item) => item.split(" ").toArray().length > 1
);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length >
this.partyItems.length) alert("Error");
this.partyItems.replace(0,
this.itemList.length, this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.unique();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
});應用程序/模板/party.hbs
HTML
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Items"
{{action "addItems" this.itemString}}
/>
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-item"
value="Get Item"
{{action "getObject" this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}}
/>
</div>
<br /><br />
<input
type="button"
id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems"}}
/>
<br /><br />
<input
type="button"
id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems"}}
/>
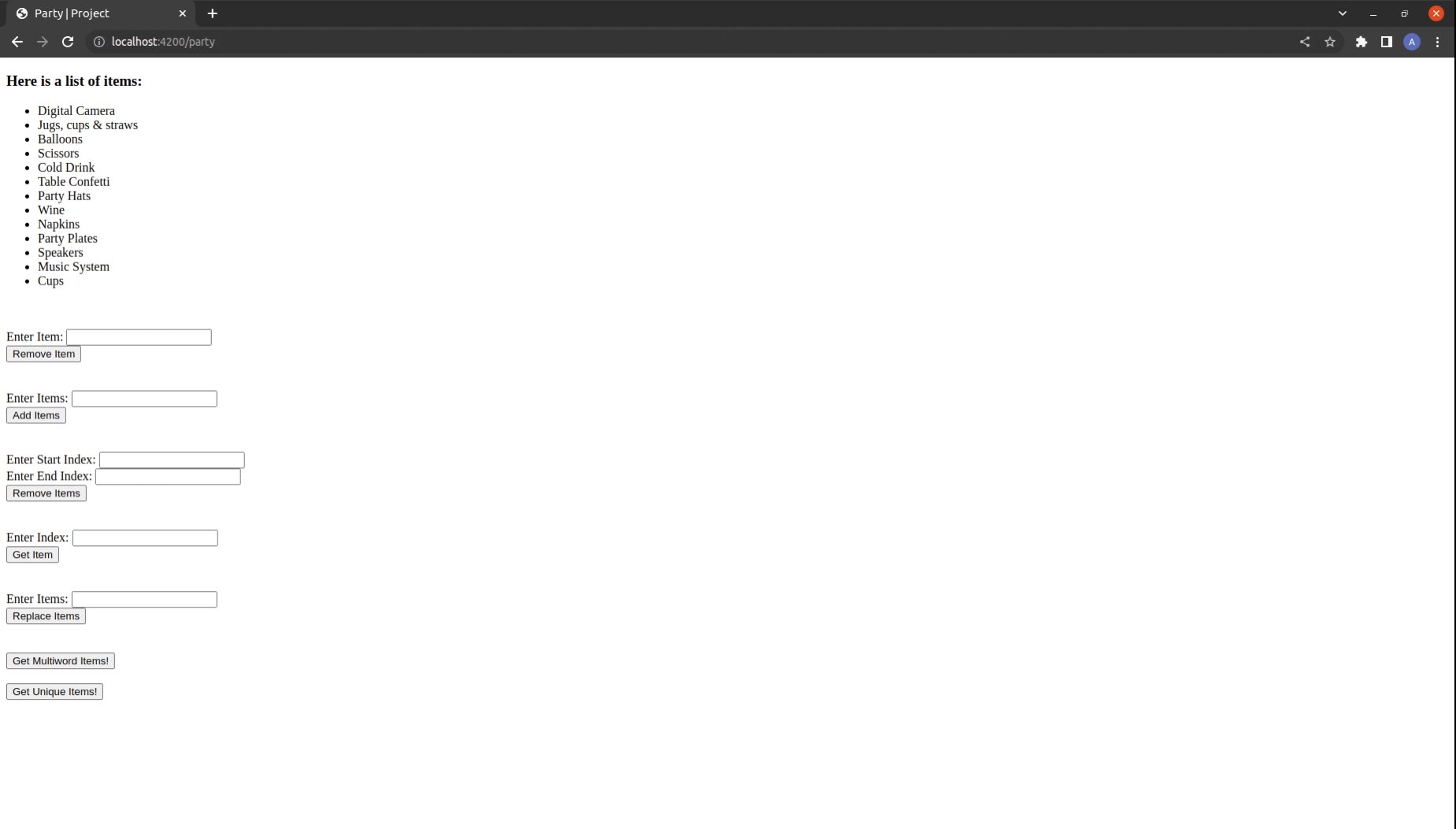
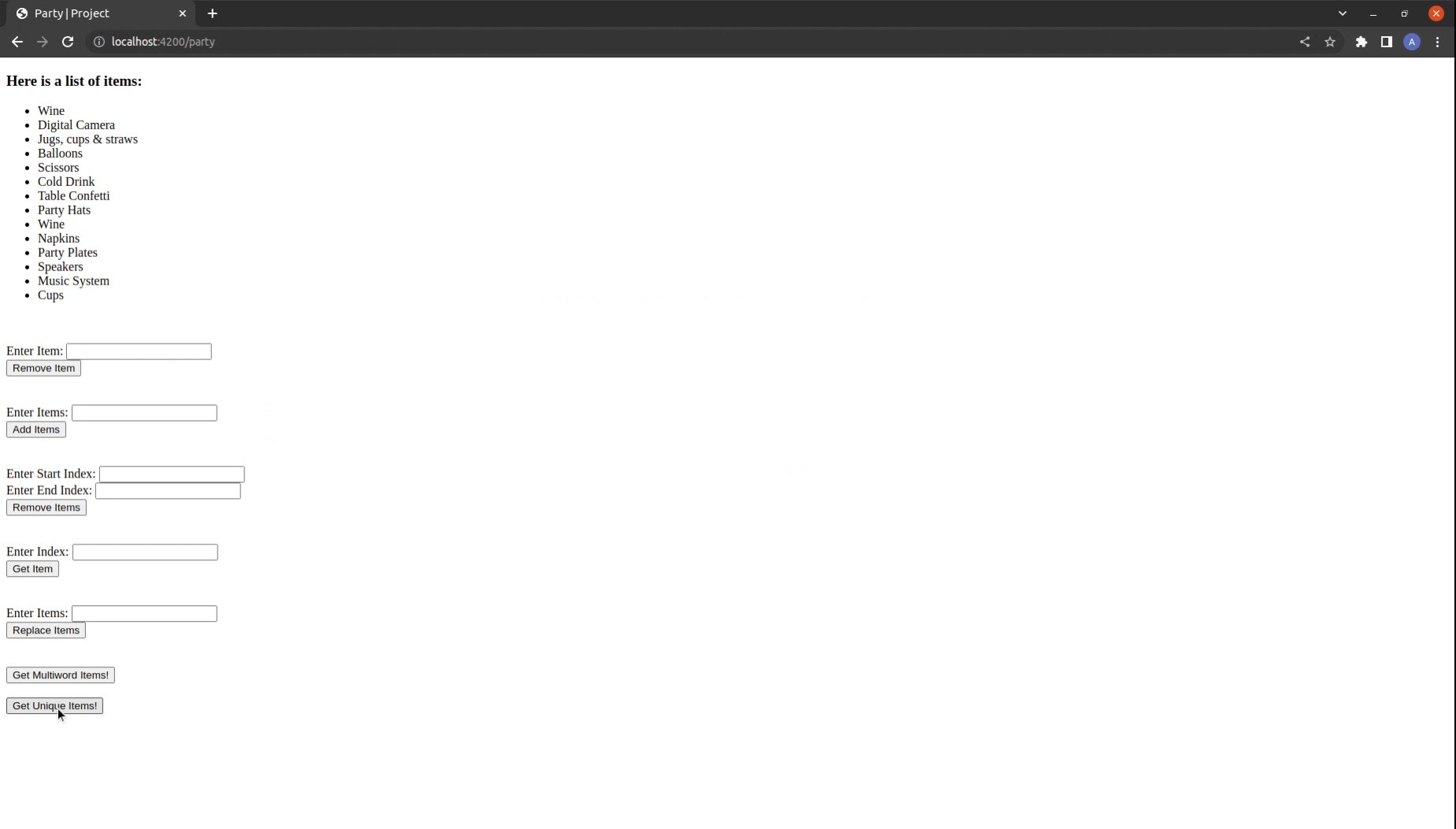
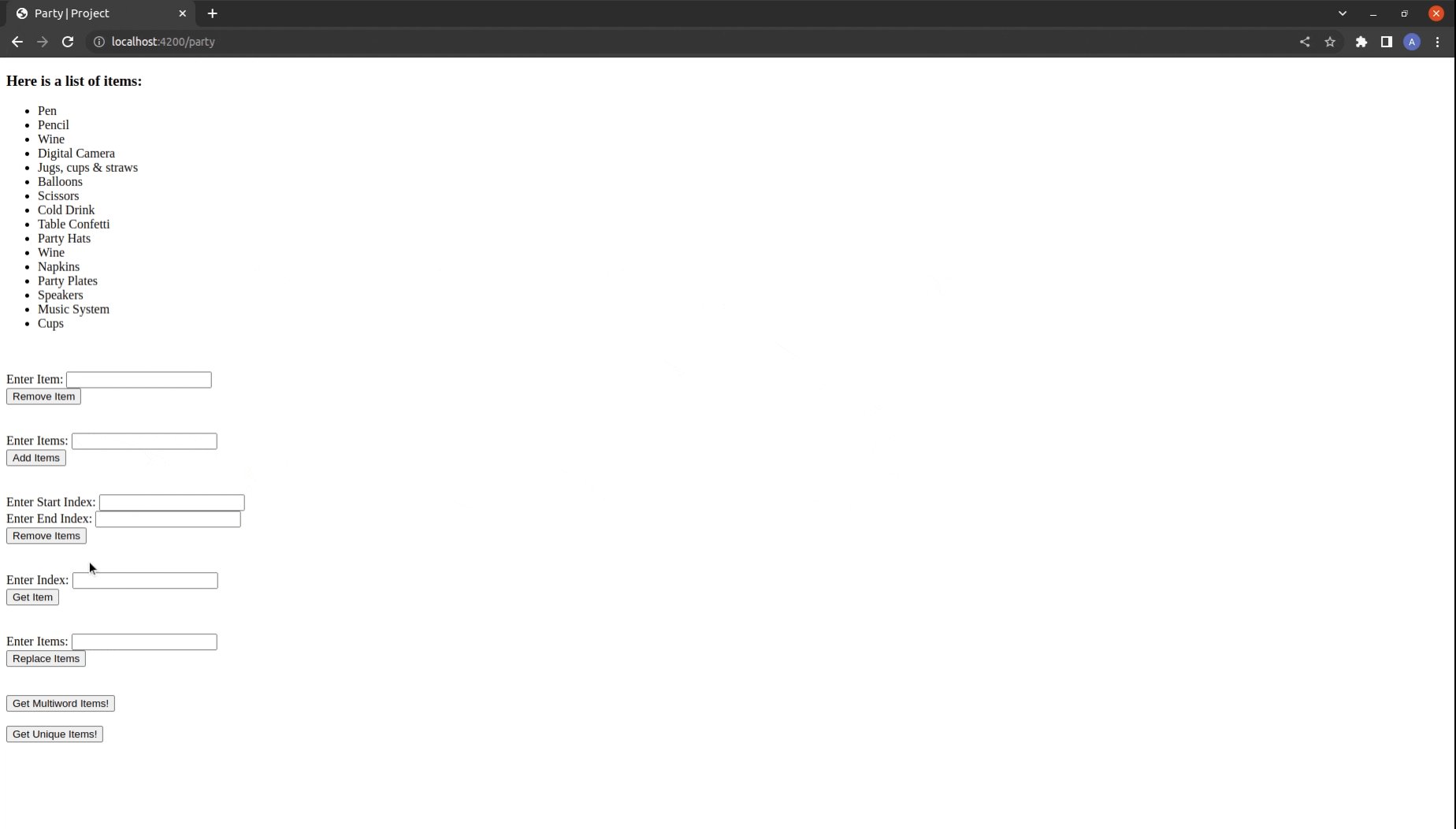
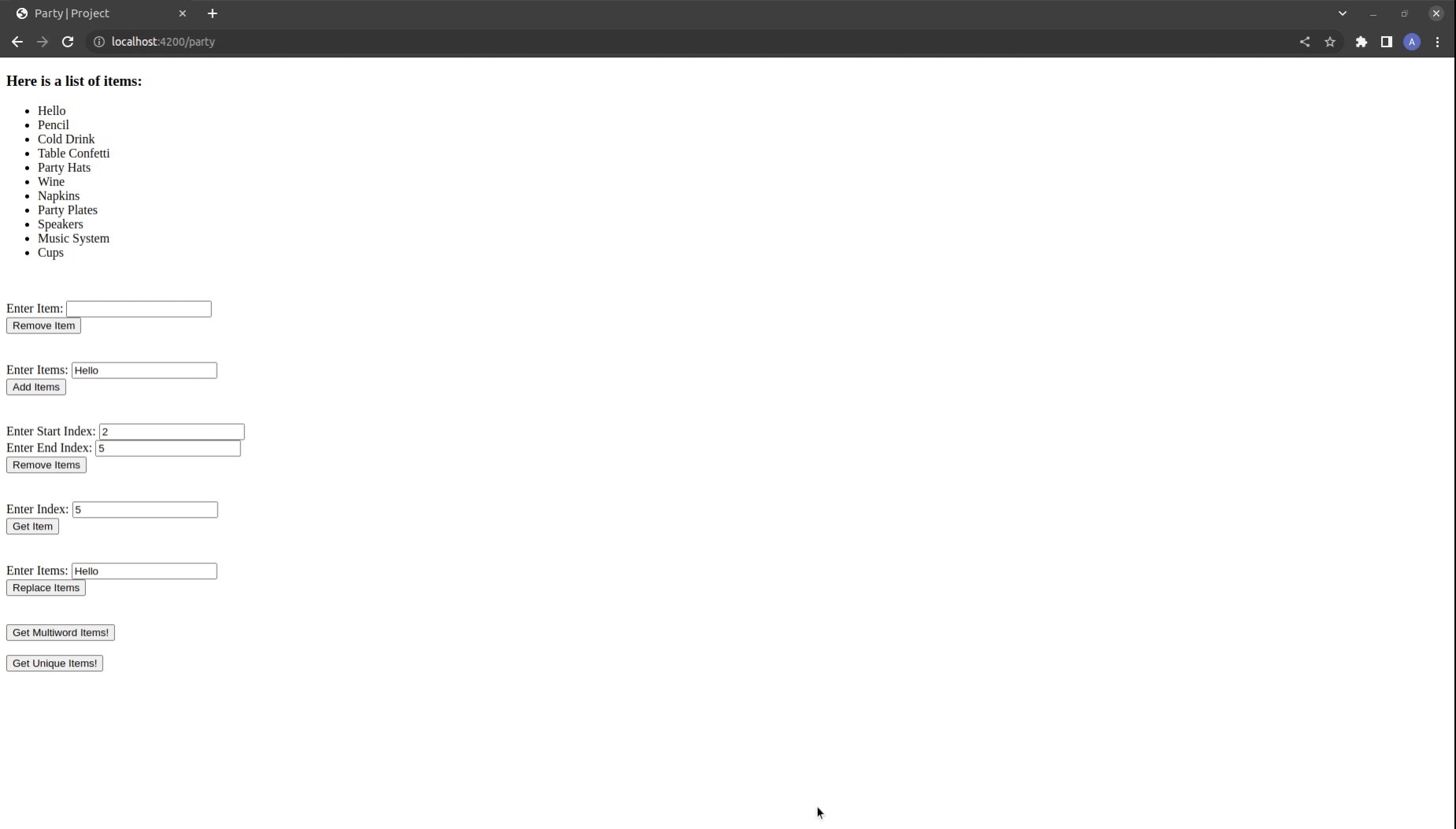
{{outlet}}輸出:訪問 localhost:4200/party 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route notepad
應用程序/路線/notepad.js
Javascript
import Route from "@ember/routing/route";
export default class NotepadRoute extends Route {
items = [];
item;
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("items", this.items);
}
}應用程序/控製器/notepad.js
Javascript
import Ember from "ember";
import { pushObject } from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
let tempItems;
tempItems = this.items.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
replaceItem(item) {
let itemList = item.split(",").toArray();
if (itemList.length > this.items.length)
alert("Error");
this.items.replace(0, itemList.length, itemList);
},
addItem(item) {
this.items.unshiftObject(item);
},
getUniqueItems() {
let tempItems = this.items.uniq();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
});應用程序/模板/notepad.hbs
HTML
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Items"
{{action "addItems" this.itemString}}
/>
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-item"
value="Get Item"
{{action "getObject" this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}}
/>
</div>
<br /><br />
<input
type="button"
id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems"}}
/>
<br /><br />
<input
type="button"
id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems"}}
/>
{{outlet}}輸出:訪問 localhost:4200/notepad 查看輸出:

參考:https://api.emberjs.com/ember/4.7/classes/ArrayProxy/methods/
相關用法
- Embeer.js ArrayProxy replaceContent()用法及代碼示例
- Embeer.js ArrayProxy removeObserver()用法及代碼示例
- Embeer.js ArrayProxy reduce()用法及代碼示例
- Embeer.js ArrayProxy rejectBy()用法及代碼示例
- Embeer.js ArrayProxy removeObjects()用法及代碼示例
- Embeer.js ArrayProxy reject()用法及代碼示例
- Embeer.js ArrayProxy removeObject()用法及代碼示例
- Embeer.js ArrayProxy reverseObjects()用法及代碼示例
- Embeer.js ArrayProxy removeAt()用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js ArrayProxy cacheFor()用法及代碼示例
- Embeer.js ArrayProxy objectAtContent()用法及代碼示例
- Embeer.js ArrayProxy toString()用法及代碼示例
- Embeer.js ArrayProxy destroy()用法及代碼示例
- Embeer.js ArrayProxy insertAt()用法及代碼示例
- Embeer.js ArrayProxy uniqBy()用法及代碼示例
- Embeer.js ArrayProxy invoke()用法及代碼示例
- Embeer.js ArrayProxy init()用法及代碼示例
- Embeer.js ArrayProxy compact()用法及代碼示例
- Embeer.js ArrayProxy set()用法及代碼示例
- Embeer.js ArrayProxy filter()用法及代碼示例
- Embeer.js ArrayProxy unshiftObject()用法及代碼示例
- Embeer.js ArrayProxy objectAt()用法及代碼示例
- Embeer.js ArrayProxy addObject()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js ArrayProxy replace() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
