D3.js的color.darker()函数用于复制原始颜色中有些暗或明亮的颜色。
用法:
color.darker(k)
参数:它采用以下参数:
- k:“k”是原始颜色所需的暗度。它是整数值。
返回值:它返回对象。
范例1:
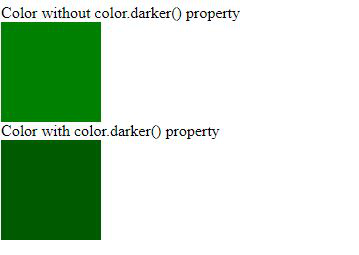
当没有给出k的值时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
Color without color.darker() property
<div class="originalColor">
</div>
Color with color.darker() property
<div class="darkerColor">
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let originalColor=
document.querySelector(".originalColor");
let darkerColor=
document.querySelector(".darkerColor");
var color= d3.color("green");
originalColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
var color=color.darker()
darkerColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
</script>
</body>
</html>输出:

范例2:
当k的值> 0时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
Color without color.darker() property
<div class="originalColor">
</div>
Color with color.darker(2) property
<div class="darkerColor">
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let originalColor=
document.querySelector(".originalColor");
let darkerColor=
document.querySelector(".darkerColor");
var color= d3.color("green");
originalColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
var color=color.darker(2)
darkerColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
</script>
</body>
</html>输出:

范例3:
当k <0时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
Color without color.darker() property
<div class="originalColor">
</div>
Color with color.darker(-2) property
<div class="darkerColor">
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let originalColor=
document.querySelector(".originalColor");
let darkerColor=
document.querySelector(".darkerColor");
var color= d3.color("green");
originalColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
var color=color.darker(-2)
darkerColor.style.backgroundColor=
`rgb(${color.r}, ${color.g}, ${color.b})`;
</script>
</body>
</html>输出:

相关用法
- p5.js mag()用法及代码示例
- p5.js value()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.max()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.lab()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js color.darker() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
