此word-break属性用于指定当单词到达行尾时如何中断单词。文本中的换行符可以出现在某些空格中,例如当有空格或连字符时。
用法:
word-break:normal|break-all|keep-all|break-word|initial|inherit;
属性:以下是word-break属性:
- normal
- break-all
- keep-all
- initial
- inherit
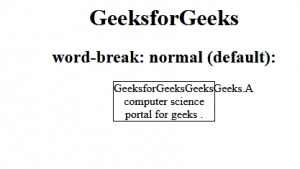
- 正常:此属性使用默认的换行规则。
用法:
word-break:normal (default value)
例:
<!DOCTYPE html> <html> <head> <title> CSS | word-break Property </title> <style> p { width:140px; border:1px solid #000000; } gfg.a { word-break:normal; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>word-break:normal (default):</h2> <p class="gfg">GeeksforGeeksGeeksGeeks. A computer science portal for geeks .</p> </center> </body> </html>输出:

- break-all:它用于在任何字符处打断单词以防止溢出。
用法:
break-word:break-all
例:
<!DOCTYPE html> <html> <head> <title> CSS | word-break Property </title> <style> p { width:142px; border:1px solid #000000; } p.gfg { word-break:break-all; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <h2>word-break:break-all;</h2> <p class="gfg">GeeksforGeeksGeeksGeeks. A computer science portal for geeks .</p> </center> </body> </html>输出:

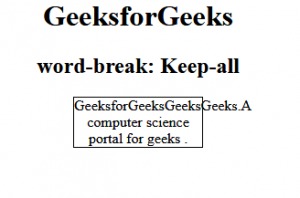
- Keep-all:与正常值相同。
注意:不应将其用于中文/日文/韩文文本。用法:
word-break:Keep-all;
例:
<!DOCTYPE html> <html> <head> <title> CSS | word-break Property </title> <style> p { width:140px; border:1px solid #000000; color:black; } p.gfg { word-break:keep-all; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>word-break:Keep-all</h2> <p class="gfg">GeeksforGeeksGeeksGeeks.A computer science portal for geeks .</p> </center> </body> </html>输出:

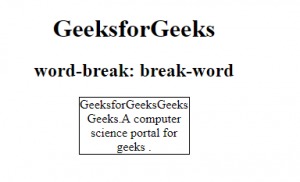
- break-word:它用于在任意点处打断单词以防止溢出。
用法:
word-break:break-word;
例:
<!DOCTYPE html> <html> <head> <title> CSS | word-break Property </title> <style> p { width:140px; border:1px solid #000000; color:black; } p.gfg { word-break:break-word; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>word-break:break-word</h2> <p class="gfg">GeeksforGeeksGeeksGeeks.A computer science portal for geeks .</p> </center> </body> </html>输出:

- 初始:它将属性设置为其默认值。
用法:
word-break:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS | word-break Property </title> <style> p { width:140px; border:1px solid #000000; color:black; } p.gfg { word-break:initial; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>word-break:initial;</h2> <p class="gfg">GeeksforGeeksGeeksGeeks.A computer science portal for geeks.</p> </center> </body> </html>输出:

支持的浏览器:word-break属性支持的浏览器如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style wordBreak用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS bleed属性用法及代码示例
- CSS align-self用法及代码示例
- CSS resize属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clear属性用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | word-break Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
