它设置元素内容框的最大高度。这意味着内容框的高度可以小于 max-height 值,但不能大于。它设置元素高度的上限。
当内容大于最大高度时,就会溢出。如果内容小于 max-height,则该属性不受影响。该属性确保 height 属性的值不能大于 max-height 属性的值。它不允许负值。
有时将元素的高度限制在某个范围内很有用。
用法
max-height:none | length | initial | inherit;此 CSS 属性的值定义如下。
none:它是不限制内容框大小的默认值。
length:该值以 px、cm、pt 等为单位定义 max-height。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们看一个这个 CSS 属性的例子。
示例
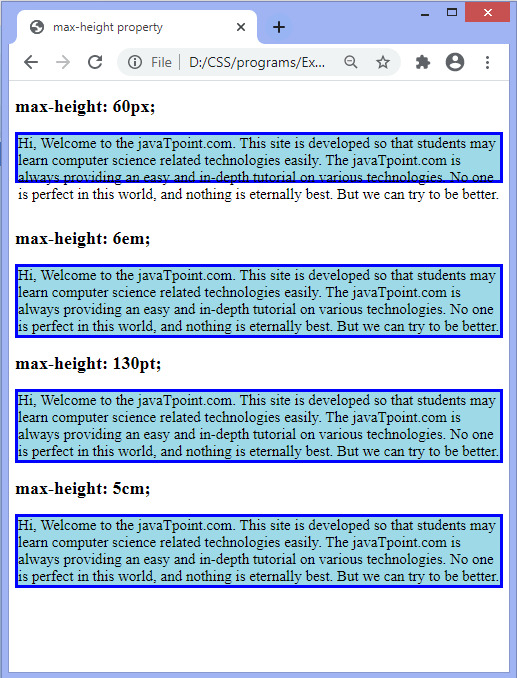
在这个例子中,有四个带有内容的段落元素。我们使用 max-height 属性的长度值定义这些段落的 maximum-height。第一段最大高度60px,第二段6em,第三段130pt,第四段5cm。
第一段的内容大于 max-height 属性的值,所以在输出中,我们可以看到第一段的内容溢出了内容框。
<!DOCTYPE html>
<html>
<head>
<title>
max-height property
</title>
<style>
p{
border:4px solid blue;
background-color:lightblue;
font-size:20px;
}
#px {
max-height:60px;
}
#em {
max-height:6em;
}
#pt {
max-height:130pt;
}
#cm {
max-height:5cm;
}
</style>
</head>
<body>
<h2> max-height:60px; </h2>
<p id = "px">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<br>
<h2> max-height:6em; </h2>
<p id = "em">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h2> max-height:130pt; </h2>
<p id = "pt">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h2> max-height:5cm; </h2>
<p id = "cm">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</body>
</html>输出

相关用法
- CSS max-height用法及代码示例
- CSS max-width用法及代码示例
- CSS max-block-size用法及代码示例
- CSS max-inline-size用法及代码示例
- CSS max-width属性用法及代码示例
- CSS margin-top用法及代码示例
- CSS mask-image属性用法及代码示例
- CSS mask-composite属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS margin-inline-end用法及代码示例
- CSS mask-size属性用法及代码示例
- CSS matrix()用法及代码示例
- CSS mask-position属性用法及代码示例
- CSS mask-repeat属性用法及代码示例
- CSS margin-left用法及代码示例
- CSS margin-block-end用法及代码示例
- CSS margin-inline-start用法及代码示例
- CSS margin-block-start用法及代码示例
- CSS margin-block用法及代码示例
- CSS margin-inline用法及代码示例
注:本文由纯净天空筛选整理自 CSS max-height property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
