margin-block属性用于定义元素的逻辑块末端空白。此属性有助于根据元素的书写模式,方向性和文本方向放置边距。
用法:
margin-block-end:length | auto | initial | inherit | unset;
属性值:
- length:设置以px,cm,pt定义的固定值。允许使用前面提到的负值。默认值为0 px。
- auto:当需要浏览器确定左边距的宽度时使用它。
- initial:它用于将margin-left属性的值设置为其默认值。
- inherit:当希望元素继承其父元素的margin-left属性作为其自己的属性时使用。
- unset:在未设置默认margin-block的情况下使用它。
以下示例说明了CSS中的margin-block-end属性:
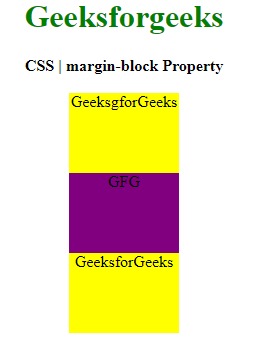
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
margin-block:20px 40px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksgforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>输出:

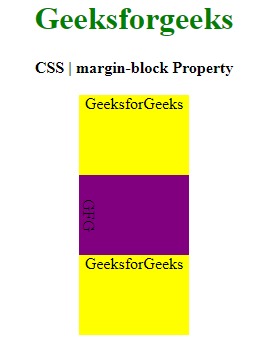
范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
margin-block:auto;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了margin-block属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Mozila Firefox
相关用法
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS zoom属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS clear属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | margin-block Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
