CSS中的inset属性用于定义物理偏移量,而不用于内联偏移量或逻辑块。此属性可以应用于任何writing-mode属性。
用法:
inset:length|percentage|auto|inherit|initial|unset;
属性值:
- length:它设置一个以px,cm,pt等为单位的固定值。也可以使用负值。其默认值为0px。
- percentage:它与长度相同,但是根据窗口大小的百分比设置大小。
- auto:当需要浏览器确定插入大小时使用它。
- initial:它用于将inset属性的值设置为其默认值。
- inherit:它从其父元素继承inset属性值。
- unset:它用于取消设置inset属性,它是默认值。
以下示例说明了CSS中的inset属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:200px;
height:100px;
position:relative;
}
.one {
position:relative;
inset:10px 40px 30px 0px;
background-color:#c8c800;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal
</p>
</div>
</center>
</body>
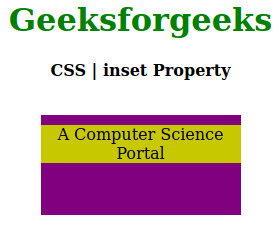
</html>输出:
范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:200px;
height:100px;
position:relative;
}
.one {
position:relative;
inset:10% 5% 5% 0%;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal
</p>
</div>
</center>
</body>
</html>输出:
支持的浏览器:以下列出了inset属性支持的浏览器:
- Firefox
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/inset
相关用法
- CSS inset-block-end用法及代码示例
- CSS inset-block用法及代码示例
- CSS inset-inline-end用法及代码示例
- CSS inset-inline-start用法及代码示例
- CSS inset-inline用法及代码示例
- CSS inset-block-start用法及代码示例
- CSS inset()用法及代码示例
- jQuery Mobile Collapsible inset用法及代码示例
- jQuery Mobile Collapsibleset inset用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | inset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
