CSS中的inset-inline属性用于定义逻辑内联开始和结束偏移量,而不是用于块偏移量或逻辑块。此属性可以应用于任何writing-mode属性。
用法:
inset-inline:length|percentage|auto|inherit|initial|unset;
属性值:
- length:它设置一个以px,cm,pt等为单位的固定值。允许使用负值。其默认值为0px。
- percentage:它与长度相同,但是根据窗口大小的百分比设置。
- auto:它是默认值,在浏览器确定block-size时使用。
- initial:它用于将inset-inline属性的值设置为其默认值。
- inherit:当希望该元素继承其父元素的inset-inline属性时,可以使用它。
- unset:在未设置默认inset-inline的情况下使用它。
以下示例说明了CSS中的inset-inline属性:示例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-inline Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:120px;
}
.one {
position:relative;
inset-inline:30px 50px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-inline Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
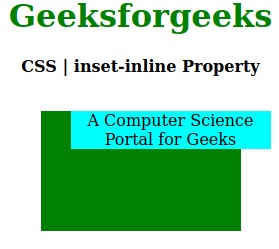
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-inline Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:120px;
}
.one {
writing-mode:vertical-rl;
position:relative;
inset-inline:30px 50px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-inline Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> 输出:

支持的浏览器:inset-inline属性支持的浏览器如下所示:
- Firefox
- Edge
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS zoom属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS clear属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | inset-inline Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
