CSS中的column-rule属性用于指定列之间规则的宽度,样式和颜色。
用法:
column-rule:column-rule-width column-rule-style column-rule-color| initial|inherit;
属性值:
- column-rule-width:此值用于设置列之间的规则宽度。此property-value的默认值为medium。
- column-rule-style:此值用于设置列之间的规则样式。此property-value的默认值为none。
- column-rule-color:此值用于设置列之间的规则颜色。此属性值的默认值是元素的颜色。
- initial:此值用于设置此column-rule属性的默认值。
- inherit:此值告诉column-rule属性从其父级继承该属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>The column-rule Property</title>
<style>
.gfg {
-webkit-column-count:3;
-moz-column-count:3
column-count:3;
-webkit-column-gap:40px;
-moz-column-gap:40px;
column-gap:40px;
-webkit-column-rule:4px double #ff00ff;
-moz-column-rule:4px double #ff00ff;
column-rule:4px double #ff00ff;
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
The column-rule Property
</h2>
<p>
The column-rule property sets the width, style,
and color of the rule between the columns of
the element:
</p>
<div class="gfg">
The course is designed for students
as well as working professionals to prepare
for coding interviews. This course is going
to have coding questions from school level
to the level needed for product based companies
like Amazom, Microsoft, Adobe, etc.
</div>
</body>
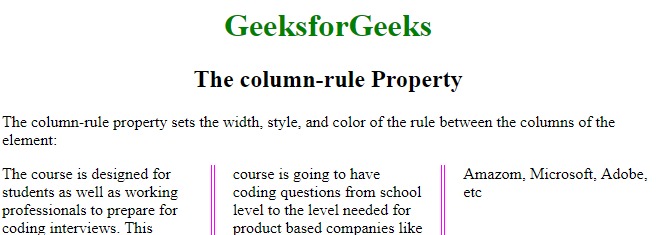
</html> 输出:

支持的浏览器:下面列出了column-rule属性支持的浏览器;
- Google Chrome:50.0、4.0 -webkit-
- Internet Explorer:10.0
- Firefox:52.0、2.0 -moz-
- Opera:37.0、15.0 -webkit-,11.1
- Safari:9.0、3.1 -webkit-
相关用法
- HTML Style columnRule用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- HTML DOM dir用法及代码示例
- CSS hyphens属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS filter属性用法及代码示例
- CSS direction属性用法及代码示例
- CSS z-index用法及代码示例
- CSS content属性用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | column-rule Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
