此 CSS 属性用于设置表格单元格的边框,并指定表格单元格是共享单独边框还是公共边框。
该属性有两个主要值,分别是独立的和折叠的。当它设置为单独的值时,可以使用 border-spacing 属性定义单元格之间的距离。当border-collapse 设置为collapse 值时,border-style 属性的inset 值表现为groove,而outset 值表现为ridge。
用法
border-collapse:separate | collapse | initial | inherit;此 CSS 属性的值定义如下。
属性值
separate:它是分隔表格单元格边框的默认值。使用此值,每个单元格将显示自己的边框。
collapse:此值用于将边框折叠为单个边框。使用它,两个相邻的表格单元格将共享一个边框。应用此值时,border-spacing 属性不受影响。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们通过一些例子来理解这个 CSS 属性。在第一个示例中,我们使用 border-collapse 属性的单独值。在第二个示例中,我们使用 border-collapse 属性的折叠值。
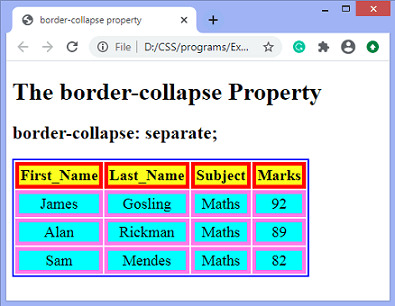
示例 - 使用单独的值
有了这个值,我们就可以使用 border-spacing 属性来设置相邻表格单元格之间的距离。
<!DOCTYPE html>
<html>
<head>
<title> border-collapse property </title>
<style>
table{
border:2px solid blue;
text-align:center;
font-size:20px;
width:80%;
height:50%;
}
th{
border:5px solid red;
background-color:yellow;
}
td{
border:5px solid violet;
background-color:cyan;
}
#t1 {
border-collapse:separate;
}
</style>
</head>
<body>
<h1> The border-collapse Property </h1>
<h2> border-collapse:separate; </h2>
<table id = "t1">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>输出

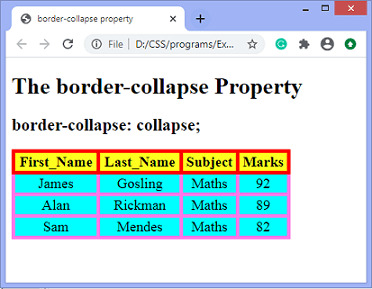
示例 - 使用折叠属性
border-spacing 和 border-radius 属性不能与此值一起使用。
<!DOCTYPE html>
<html>
<head>
<title> border-collapse property </title>
<style>
table{
border:2px solid blue;
text-align:center;
font-size:20px;
width:80%;
height:50%;
}
th{
border:5px solid red;
background-color:yellow;
}
td{
border:5px solid violet;
background-color:cyan;
}
#t1{
border-collapse:collapse;
}
</style>
</head>
<body>
<h1> The border-collapse Property </h1>
<h2> border-collapse:collapse; </h2>
<table id = "t1">
<tr>
<th> First_Name </th>
<th> Last_Name </th>
<th> Subject </th>
<th> Marks </th>
</tr>
<tr>
<td> James </td>
<td> Gosling </td>
<td> Maths </td>
<td> 92 </td>
</tr>
<tr>
<td> Alan </td>
<td> Rickman </td>
<td> Maths </td>
<td> 89 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mendes </td>
<td> Maths </td>
<td> 82 </td>
</tr>
</table>
</body>
</html>输出

相关用法
- CSS border-collapse用法及代码示例
- CSS border-color用法及代码示例
- CSS - border-bottom-style用法及代码示例
- CSS border-end-start-radius属性用法及代码示例
- CSS border-left用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS border-inline-end-style属性用法及代码示例
- CSS border-block-width用法及代码示例
- CSS border-end-end-radius属性用法及代码示例
- CSS border-width用法及代码示例
- CSS border-start-end-radius属性用法及代码示例
- CSS border-block-start-width属性用法及代码示例
- CSS border-bottom-left-radius属性用法及代码示例
- CSS border-left-style用法及代码示例
- CSS border-inline用法及代码示例
- CSS border-right用法及代码示例
- CSS border-bottom-width用法及代码示例
- CSS border-inline-start-width属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS border-collapse property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
