CSS中的border-block-end属性用于在样式表中的单个位置定义单个逻辑block-end边框属性值。此属性将边框放置在定义元素的底部。
用法:
border-block-end:border-width|border-style|border-color;
属性值:
- border-width:该属性值保存属性的宽度。
- border-style:此属性保留可以为虚线,实线等的边框样式。
- border-color:此属性保留边框的颜色。
以下示例说明了CSS中的border-block-end属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border-block-end:5px solid yellow;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-end Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
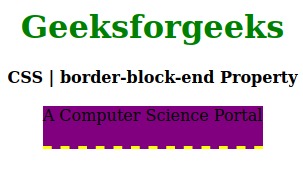
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border-block-end:medium dashed yellow;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-end Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>输出:

支持的浏览器:border-block-end属性支持的浏览器如下所示:
- Firefox
- Opera
- Edge
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS direction属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS tab-size用法及代码示例
- CSS resize属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS column-gap用法及代码示例
- CSS z-index用法及代码示例
- CSS padding-right用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | border-block-end Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
