CSS中的border-block-color属性用于在样式表中的单个位置设置单个逻辑块border-color属性值。它将边框颜色设置为定义边框元素的顶部和底部。
用法:
border-block-color:color;
属性值:
- color:此属性保留边框的颜色。
以下示例说明了CSS中的border-block-color属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-color Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px solid cyan;
border-block-color:yellow;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
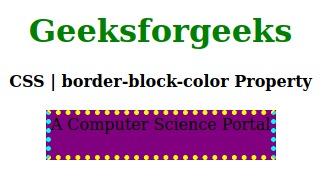
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-color Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px dotted cyan;
border-block-color:yellow;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html> 输出:

支持的浏览器:border-block-color属性支持的浏览器如下所示:
- Firefox
- Opera
- Edge
相关用法
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS zoom属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS clear属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | border-block-color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
