AngluarJS中的ng-keyup指令用于对按键事件应用自定义行为。它由<input>,<select>和<textarea>元素支持。
用法:
<element ng-keyup="expression"> Contents... </element>
例:本示例使用ng-keyup指令在按下按钮的同时更改背景颜色。
<!DOCTYPE html>
<html>
<head>
<title>ng-keyup Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style type="text/css">
.keyDown {
background-color:yellow;
color:black;
}
.keyUp {
background-color:green;
color:white;
}
</style>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-keyup Directive</h2>
<div>
<b>Enter Name:</b><input type="text"
ng-model="searchValue" ng-keydown="keyDown=true"
ng-keyup="keyDown=false" ng-class=
"{true:'keyDown', false:'keyUp'}[keyDown]"/>
<br>
</div>
</body>
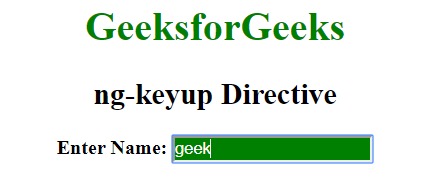
</html>输出:
按下键时:

按下键时:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-keyup Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
