AngularJS中的ng-disabled指令用于启用或禁用HTML元素。如果ng-disabled属性内的表达式返回true,则表单字段将被禁用,反之亦然。它通常应用于表单字段(输入,选择,按钮等)。
用法:
<element ng-disabled="expression"> Contents... </element>
范例1:本示例使用ng-disabled指令禁用按钮。
<!DOCTYPE html>
<html>
<head>
<title>ng-disabled Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-disabled Directive</h2>
<div ng-controller="app" ng-init="disable=false">
<button ng-click="geek(disable)" ng-disabled="disable">
Click to Disable
</button>
<button ng-click="geek(disable)" ng-show="disable">
Click to Enable
</button>
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['$scope', function ($app) {
$app.geek = function (disable) {
$app.disable = !disable;
}
}]);
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

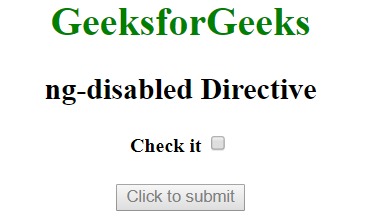
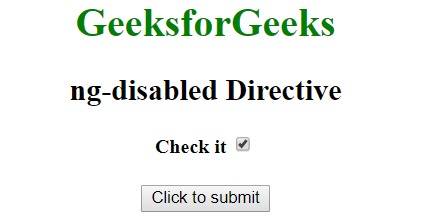
范例2:本示例使用ng-disabled指令使用复选框启用和禁用按钮。
<!DOCTYPE html>
<html>
<head>
<title>ng-disabled Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-disabled Directive</h2>
<div ng-controller="geek">
<h4>
Check it
<input type="checkbox" ng-model="check" />
</h4>
<button type="button" ng-disabled="!(check)">
Click to submit
</button>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.disableClick = function (isDisabled) {
$scope.isDisabled = !isDisabled;
}
}]);
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-disabled Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
