p5.js 中的 mouseDragged() 函數用於檢查鼠標拖動(鼠標移動和鼠標按鈕按下)。每次鼠標拖動時都會調用它。如果未定義mouseDragged()函數,則將使用touchMoved()函數代替mouseDragged()函數。
用法:
mouseDragged(Event)
以下示例程序旨在說明 p5.js 中的 mouseDragged() 函數:
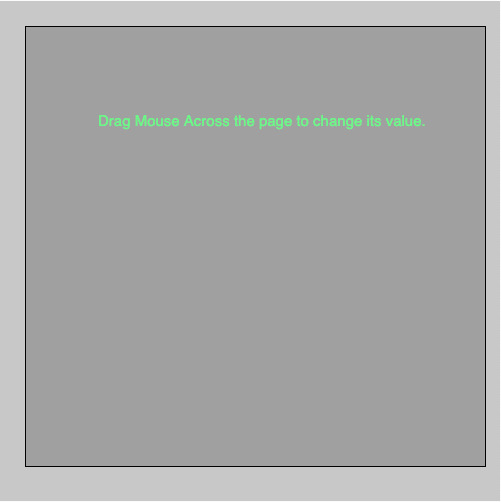
示例 1:本例使用mouseDragged()函數來更改背景顏色。
function setup() {
// Create Canvas
createCanvas(500, 500);
}
let value = 0;
function draw() {
// Set background color
background(200);
// Set filled color
fill(value);
// Create rectangle
rect(25, 25, 460, 440);
// Set text color
fill('lightgreen');
// Set font size
textSize(15);
// Display result
text('Drag Mouse Across the page to change its value.',
windowHeight/6, windowWidth/4);
}
function mouseDragged() {
value = value + 5;
if (value > 255) {
value = 0;
}
} 輸出:

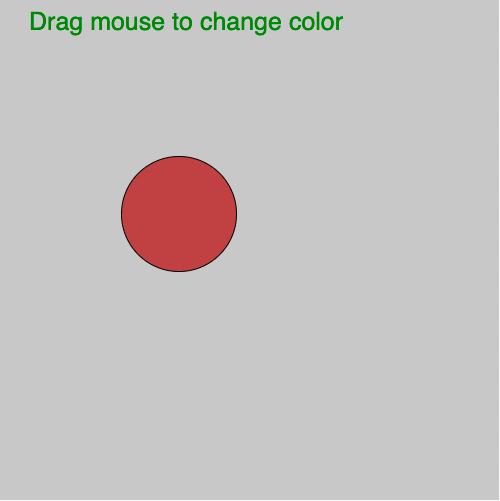
示例 2:本例使用mouseDragged()函數更改鼠標光標圓圈顏色。
let value;
function setup() {
// Create Canvas
createCanvas(500, 500);
}
function draw() {
// Set background color
background(200);
// Set filled color
fill('green');
// Set text and text size
textSize(25);
text('Drag mouse to change color', 30, 30);
// Fill color according to
// mouseMoved() function
fill(value, 255-value, 255-value);
// Draw ellipse
ellipse(mouseX, mouseY, 115, 115);
}
function mouseDragged() {
value = mouseX%255;
} 輸出:

參考: https://p5js.org/reference/#/p5/mouseDragged
相關用法
- p5.js mouseWheel()用法及代碼示例
- p5.js mouseMoved()用法及代碼示例
- p5.js mousePressed()用法及代碼示例
- p5.js mouseReleased()用法及代碼示例
- p5.js mouseClicked()用法及代碼示例
- p5.js month()用法及代碼示例
- p5.js model()用法及代碼示例
- p5.js millis()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js minute()用法及代碼示例
- p5.js max()用法及代碼示例
- p5.js mag()用法及代碼示例
- p5.js map()用法及代碼示例
- p5.js abs()用法及代碼示例
- p5.js acos()用法及代碼示例
- p5.js alpha()用法及代碼示例
- p5.js append()用法及代碼示例
- p5.js arc()用法及代碼示例
- p5.js arrayCopy()用法及代碼示例
- p5.js asin()用法及代碼示例
- p5.js atan()用法及代碼示例
- p5.js attribute()用法及代碼示例
- p5.js background()用法及代碼示例
- p5.js bezier()用法及代碼示例
- p5.js bezierDetail()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js mouseDragged() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
