p5.js 中的 mouseClicked() 函數在按下和釋放鼠標按鈕時起作用。瀏覽器可能包含附加到各種鼠標事件的不同默認行為。要防止此事件的默認行為,請將 “return false” 添加到方法的末尾。
用法:
mouseClicked(Event)
以下示例程序旨在說明 p5.js 中的 mouseClicked() 函數:
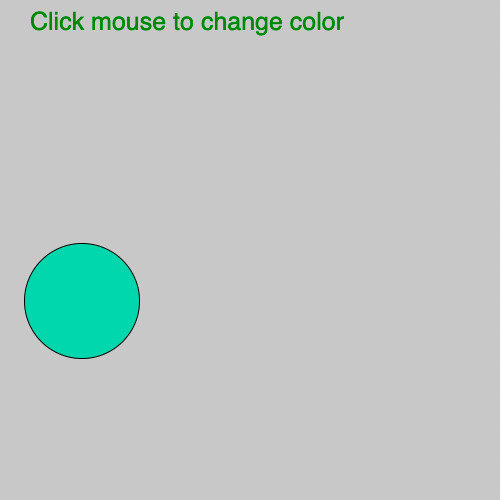
範例1:此示例說明了 mouseClicked() 函數。
let valueX;
let valueY;
function setup() {
// Create Canvas
createCanvas(500, 500);
}
function draw() {
// Set the background color
background(200);
// SEt the filled color
fill('green');
// Set the font size
textSize(25);
text('Click mouse to change color', 30, 30);
// Fill color according to mouseClicked()
fill(valueX, 255-valueY, 255-valueX);
// Draw ellipse
ellipse(mouseX, mouseY, 115, 115);
}
function mouseClicked() {
valueX = mouseX%255;
valueY = mouseY%255;
}輸出:
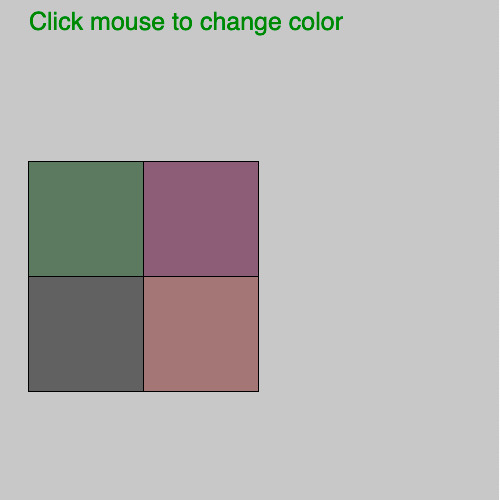
範例2:
let valueX;
let valueY;
function setup() {
// Create Canvas
createCanvas(500, 500);
}
function draw() {
// Set background color
background(200);
fill('green');
// Set font size
textSize(25);
text('Click mouse to change color', 30, 30);
// Fill color according to mouseMoved()
fill(valueX, 255-valueY, 255-valueX);
// Draw rectangle
rect(mouseX, mouseY, 115, 115);
fill(valueY, 255-valueX, 255-valueX);
rect(mouseX, mouseY+115, 115, 115);
fill(255-valueY, 255-valueX, 255-valueY);
rect(mouseX-115, mouseY, 115, 115);
fill(255-valueY, 255-valueY, 255-valueY);
rect(mouseX-115, mouseY+115, 115, 115);
}
function mouseReleased() {
valueX = mouseX%255;
valueY = mouseY%255;
}輸出:
參考: https://p5js.org/reference/#/p5/mouseReleased
相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- Tensorflow.js tf.layers.embedding()用法及代碼示例
- PHP opendir()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js mouseClicked() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
