model()函數用於將3D模型渲染到屏幕上。必須首先使用loadModel()函數加載要渲染的模型。
用法:
model( model )
參數:該函數接受上麵提到的和下麵描述的一個參數。
- model:p5.Geometry對象是指定必須渲染到屏幕的模型的對象。
以下程序說明了p5.js中的model()函數:
例:
let ballObj, cubeObj, coneObj;
let currentObj;
let newFont;
// Load all the models in preload()
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
ballObj = loadModel("models/ball.obj", true);
cubeObj = loadModel("models/cube.obj", true);
coneObj = loadModel("models/cone.obj", true);
currentObj = ballObj;
}
function setup() {
createCanvas(400, 300, WEBGL);
textFont(newFont, 14);
modelSelector = createSelect();
modelSelector.position(30, 40);
modelSelector.option("ball");
modelSelector.option("cube");
modelSelector.option("cone");
modelSelector.changed(modelChanged);
}
// Function to change the model depending
// on the selected dropdown
function modelChanged() {
let selected = modelSelector.value();
console.log(selected);
switch (selected) {
case "ball":
currentObj = ballObj;
break;
case "cube":
currentObj = cubeObj;
break;
case "cone":
currentObj = coneObj;
break;
default:
break;
}
}
function draw() {
background("green");
text("Use the dropdown to select the model to display", -185, -125);
scale(0.75);
lights();
rotateX(frameCount * 0.05);
rotateY(frameCount * 0.05);
noStroke();
// Load the given model
model(currentObj);
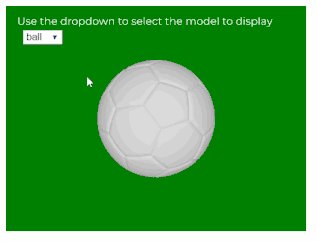
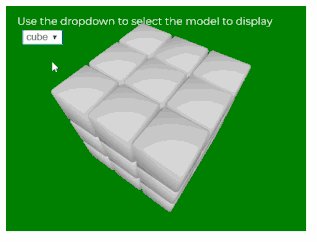
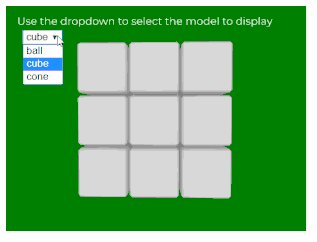
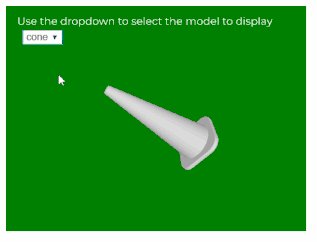
}輸出:

參考: https://p5js.org/reference/#/p5/model
相關用法
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | model() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
