model()函数用于将3D模型渲染到屏幕上。必须首先使用loadModel()函数加载要渲染的模型。
用法:
model( model )
参数:该函数接受上面提到的和下面描述的一个参数。
- model:p5.Geometry对象是指定必须渲染到屏幕的模型的对象。
以下程序说明了p5.js中的model()函数:
例:
let ballObj, cubeObj, coneObj;
let currentObj;
let newFont;
// Load all the models in preload()
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
ballObj = loadModel("models/ball.obj", true);
cubeObj = loadModel("models/cube.obj", true);
coneObj = loadModel("models/cone.obj", true);
currentObj = ballObj;
}
function setup() {
createCanvas(400, 300, WEBGL);
textFont(newFont, 14);
modelSelector = createSelect();
modelSelector.position(30, 40);
modelSelector.option("ball");
modelSelector.option("cube");
modelSelector.option("cone");
modelSelector.changed(modelChanged);
}
// Function to change the model depending
// on the selected dropdown
function modelChanged() {
let selected = modelSelector.value();
console.log(selected);
switch (selected) {
case "ball":
currentObj = ballObj;
break;
case "cube":
currentObj = cubeObj;
break;
case "cone":
currentObj = coneObj;
break;
default:
break;
}
}
function draw() {
background("green");
text("Use the dropdown to select the model to display", -185, -125);
scale(0.75);
lights();
rotateX(frameCount * 0.05);
rotateY(frameCount * 0.05);
noStroke();
// Load the given model
model(currentObj);
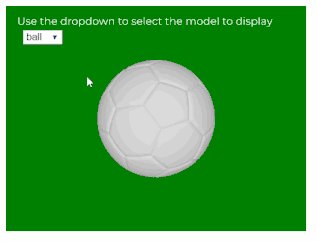
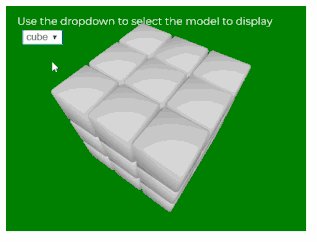
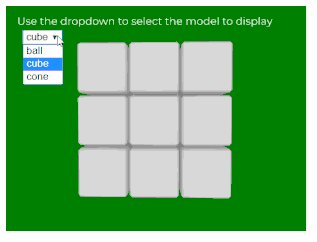
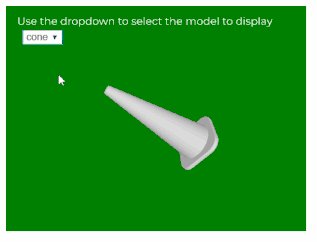
}输出:

参考: https://p5js.org/reference/#/p5/model
相关用法
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | model() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
