每當鼠標或觸摸板滾動導致垂直鼠標滾輪事件時,都會調用mouseWheel()函數。可以訪問此事件以確定滾動的屬性。 delta屬性返回發生的滾動量。該值可以為正或負,具體取決於滾動方向。
回調函數可能必須以“ return false”結尾。語句,以防止可能與在不同瀏覽器上滾動相關的任何默認行為。
用法:
mouseWheel( event )
參數:該函數接受如上所述和以下描述的單個參數:
- event:這是一個可選的WheelEvent回調參數,可用於訪問滾動詳細信息。
以下示例說明了p5.js中的mouseWheel()函數:
範例1:使用滾動事件更改滾動時的顏色
let red = 0;
function setup() {
createCanvas(750, 300);
textSize(24);
}
function draw() {
clear();
// Apply fill based on the
// red component
fill(red, 0, 0)
text("Scroll the mouse wheel to "
+ "change the red component"
+ " of the color", 20, 20);
circle(150, 150, 200);
}
function mouseWheel(event) {
// Change the red value according
// to the scroll delta value
red += event.delta;
}輸出:

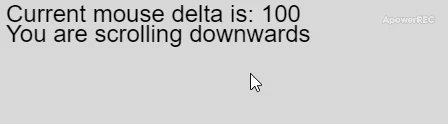
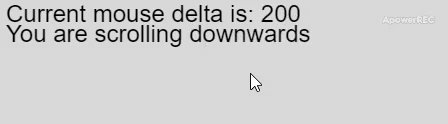
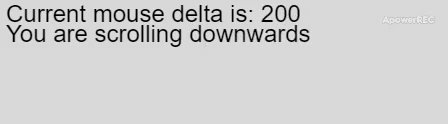
範例2:顯示滾動屬性
let scrollDelta = 0;
function setup() {
createCanvas(500, 200);
textSize(24);
text("Scroll the mouse to see the"
+ " scroll details.", 10, 20);
}
function mouseWheel(event) {
scrollDelta = event.delta;
clear();
deltaString = "Current mouse delta is:"
+ scrollDelta;
text(deltaString, 10, 20);
if (scrollDelta > 0) {
text("You are scrolling downwards", 10, 40);
}
else {
text("You are scrolling upwards", 10, 40);
}
}輸出:

參考: https://p5js.org/reference/#/p5/mouseWheel
相關用法
- CSS var()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js day()用法及代碼示例
- p5.js second()用法及代碼示例
- PHP each()用法及代碼示例
- PHP pow( )用法及代碼示例
- PHP next()用法及代碼示例
- p5.js pow()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js hue()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | mouseWheel() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
