每当鼠标或触摸板滚动导致垂直鼠标滚轮事件时,都会调用mouseWheel()函数。可以访问此事件以确定滚动的属性。 delta属性返回发生的滚动量。该值可以为正或负,具体取决于滚动方向。
回调函数可能必须以“ return false”结尾。语句,以防止可能与在不同浏览器上滚动相关的任何默认行为。
用法:
mouseWheel( event )
参数:该函数接受如上所述和以下描述的单个参数:
- event:这是一个可选的WheelEvent回调参数,可用于访问滚动详细信息。
以下示例说明了p5.js中的mouseWheel()函数:
范例1:使用滚动事件更改滚动时的颜色
let red = 0;
function setup() {
createCanvas(750, 300);
textSize(24);
}
function draw() {
clear();
// Apply fill based on the
// red component
fill(red, 0, 0)
text("Scroll the mouse wheel to "
+ "change the red component"
+ " of the color", 20, 20);
circle(150, 150, 200);
}
function mouseWheel(event) {
// Change the red value according
// to the scroll delta value
red += event.delta;
}输出:

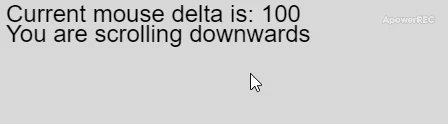
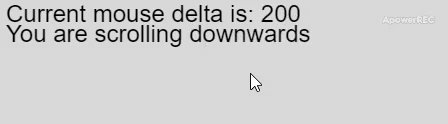
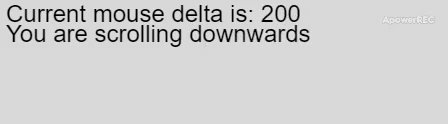
范例2:显示滚动属性
let scrollDelta = 0;
function setup() {
createCanvas(500, 200);
textSize(24);
text("Scroll the mouse to see the"
+ " scroll details.", 10, 20);
}
function mouseWheel(event) {
scrollDelta = event.delta;
clear();
deltaString = "Current mouse delta is:"
+ scrollDelta;
text(deltaString, 10, 20);
if (scrollDelta > 0) {
text("You are scrolling downwards", 10, 40);
}
else {
text("You are scrolling upwards", 10, 40);
}
}输出:

参考: https://p5js.org/reference/#/p5/mouseWheel
相关用法
- CSS var()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS url()用法及代码示例
- p5.js day()用法及代码示例
- p5.js second()用法及代码示例
- PHP each()用法及代码示例
- PHP pow( )用法及代码示例
- PHP next()用法及代码示例
- p5.js pow()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js hue()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | mouseWheel() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
