jQuery UI 包含使用 HTML 、 CSS 和 jQuery 實現的 GUI 小部件、視覺效果和主題。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 微調器小部件幫助我們使用向上和向下箭頭遞增和遞減輸入元素的值。
在本文中,我們將了解如何使用instance()jQuery UI 微調器中的方法。此方法返回微調器的實例對象。如果微調器元素沒有關聯元素,則返回不明確的.
用法:
$( ".selector" ).spinner( "instance" );
參數:該方法不接受任何參數。
返回值:此方法返回微調器實例對象。
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例說明了 jQuery UI Spinnerinstance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Spinner instance() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner instance() Method</h2>
<input id="divID">
<br><br>
<input type="button" id="btn"
value="Spinner Instance Value"
style="padding: 5px 15px;">
</center>
<script>
$(function () {
$("#divID").spinner();
$("#btn").on('click', function() {
console.log($("#divID").spinner("instance"));
});
});
</script>
</body>
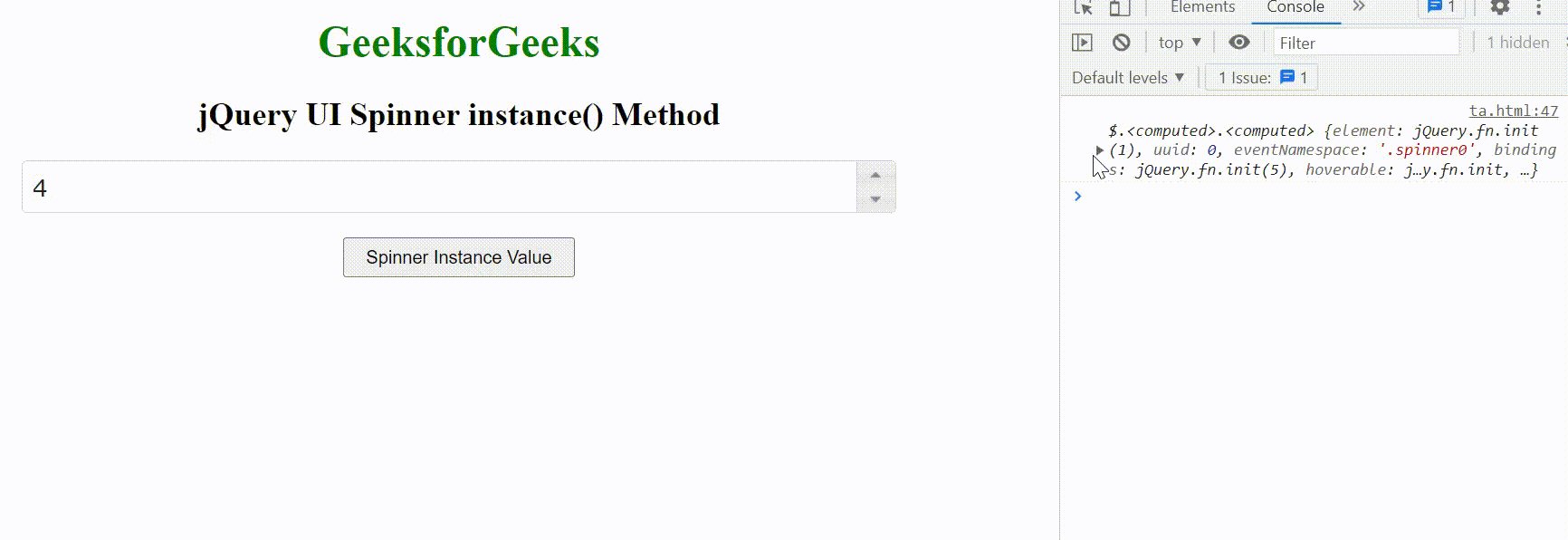
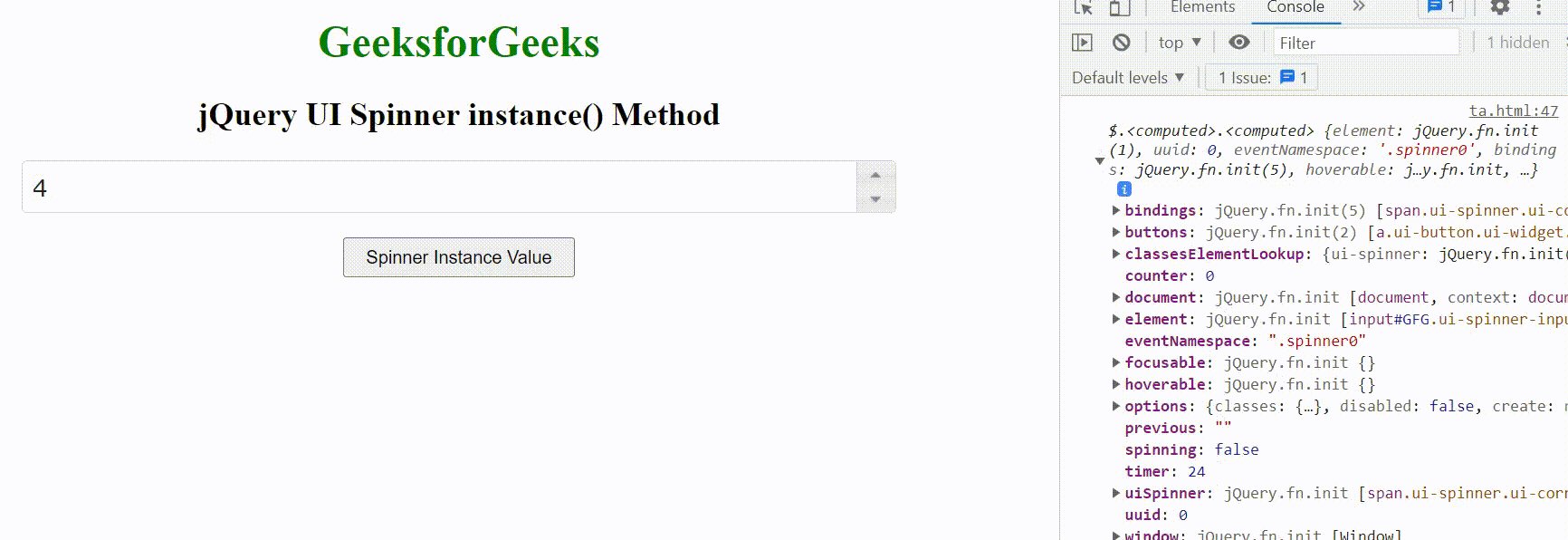
</html>輸出:

參考: https://api.jqueryui.com/spinner/#method-instance
相關用法
- jQuery UI Spinner isValid()用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Spinner pageDown()用法及代碼示例
- jQuery UI Spinner pageUp()用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI Spinner widget()用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
- jQuery UI Spinner change用法及代碼示例
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Spinner spin用法及代碼示例
- jQuery UI Spinner value()用法及代碼示例
- jQuery UI Spinner destroy()用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider range用法及代碼示例
- jQuery UI Slider value用法及代碼示例
- jQuery UI Slider values用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Spinner instance() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
