jQueryinsertAfter()方法用於在指定元素後插入一些 HTML 內容。 HTML 內容將在每次出現指定元素後插入。
用法:
$('content_to_be_inserted').insertAfter(target)
參數:
它采用一個參數“target”,該參數指定在此目標元素之後,需要將傳遞的內容插入到 HTML 文檔中。
返回值:
它不返回任何值。
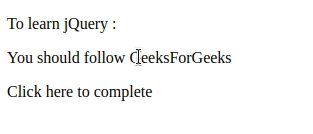
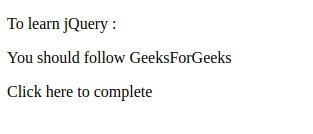
示例 1:在此示例中,將通過單擊 div 元素將內容添加到 <p> 標記之後。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertAfter
$("<p>You should follow GeeksForGeeks</p>").insertAfter("p");
});
});
</script>
</head>
<body>
<p>
To learn jQuery :
</p>
<div>
Click here to complete
</div>
</body>
</html>輸出:

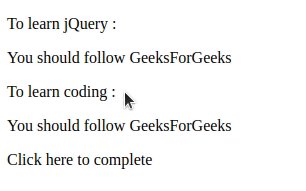
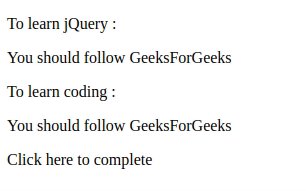
示例 2:在此示例中,將通過單擊 div 元素將內容添加到所有 <p> 標記之後。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertAfter
$("<p>You should follow GeeksForGeeks</p>").insertAfter("p");
});
});
</script>
</head>
<body>
<p>To learn jQuery : </p>
<p> To learn coding : </p>
<div>Click here to complete</div>
</body>
</html>輸出:

相關用法
- JQuery insertAfter()用法及代碼示例
- JQuery insertBefore()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery inArray()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery isEmptyObject()用法及代碼示例
- JQuery isNumeric()用法及代碼示例
- JQuery isArray()用法及代碼示例
- JQuery isFunction()用法及代碼示例
- JQuery isXMLDoc()用法及代碼示例
- JQuery isPlainObject()用法及代碼示例
- JQuery isWindow()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
注:本文由純淨天空篩選整理自ShivamKD大神的英文原創作品 jQuery insertAfter() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
