clone()方法是一個內置方法jQuery用於製作選定元素的副本,包括其子節點、文本和屬性。
用法:
$(selector).clone(true|false)
參數:此方法接受一個可選參數,該參數可以是 true 或 false,指定是否應複製事件處理程序。
返回值:它返回所選元素的克隆元素。
示例 1:在此示例中,clone() 方法不包含任何參數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--In this example no parameter is passing
to the clone method-->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").clone().appendTo("body");
});
});
</script>
</head>
<body>
<p>Welcome to</p>
<p>GeeksforGeeks !!!</p>
<!-- Click on this method and see
the clone element-->
<button>Click Me!</button>
</body>
</html>輸出:

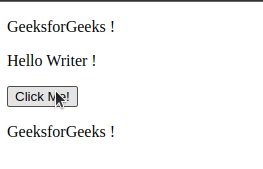
示例 2:在下麵的代碼中,true 被傳遞給克隆方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Here clone method is called with the
true passed value -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("body").append($("p:first").clone(true));
});
$("p").click(function () {
$(this).animate({
fontSize: "+=1px"
});
});
});
</script>
</head>
<body>
<p>GeeksforGeeks !</p>
<p>Hello Writer !</p>
<!-- Click on this method and see
the clone element -->
<button>Click Me!</button>
</body>
</html>在此示例中,當您單擊 “GeeksforGeeks” 時,代碼事件處理程序動畫將起作用,這也將反映在克隆的元素上。
輸出:

相關用法
- JQuery clone()用法及代碼示例
- JQuery closest()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery click()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery children()用法及代碼示例
- JQuery contents()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery context用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery callbacks.fire()用法及代碼示例
- JQuery callbacks.disabled()用法及代碼示例
- JQuery callbacks.lock()用法及代碼示例
- JQuery callbacks.disable()用法及代碼示例
- JQuery callbacks.empty()用法及代碼示例
- JQuery callbacks.locked()用法及代碼示例
- JQuery callbacks.fireWith()用法及代碼示例
- JQuery callbacks.has()用法及代碼示例
- JQuery callbacks.add()用法及代碼示例
- JQuery callbacks.remove()用法及代碼示例
- JQuery callbacks.fired()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery clone() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
